Hi everyone
Apologies in advance for not explaining this well, I’ve searched for a tutorial for this several times but can’t find the right thing - probably because I’m not using the right keywords.
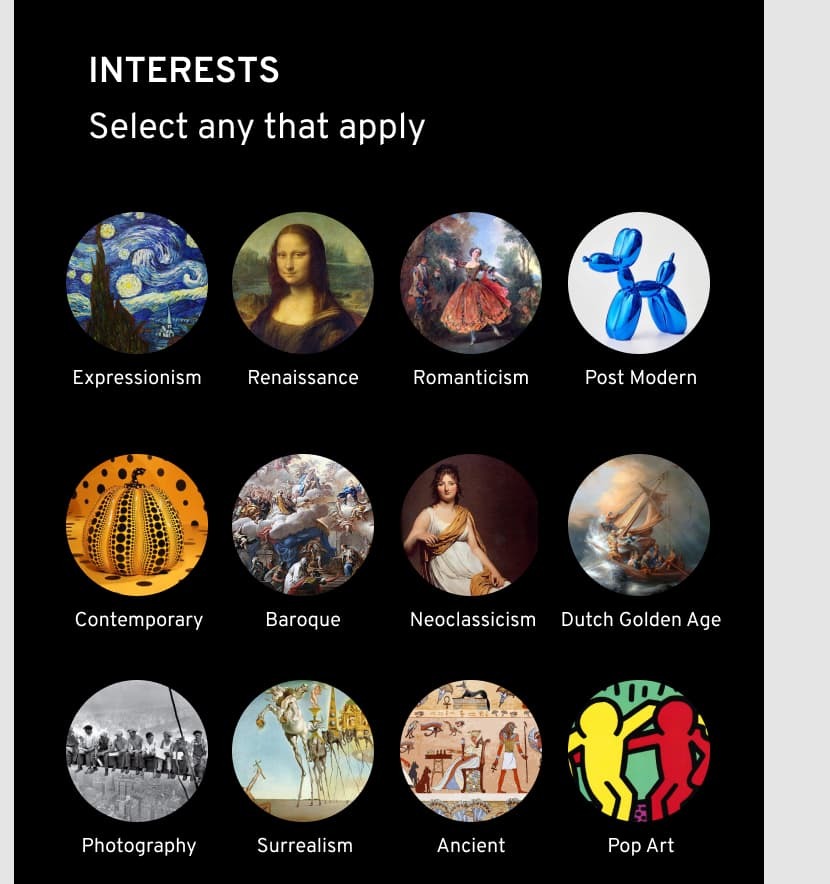
I’m making a prototype for an art gallery for a course. In the set up screen, I have listed several art periods. I would like to create an animation so that for every option the user selects, the image greys out slightly (or similar) to indicate that it has been selected.
On a separate note, I have a few text entry boxes, how do I link a keyboard so users can enter text?
Can anyone rescue me from my own stupidity and help me with this?!
Thank you