Hi,
I really enjoy how snappy and easy to use is the new measure (Shift+M) tool in Dev mode.
However, I was unable to find a way how to annotate minimum and maximum width values there.
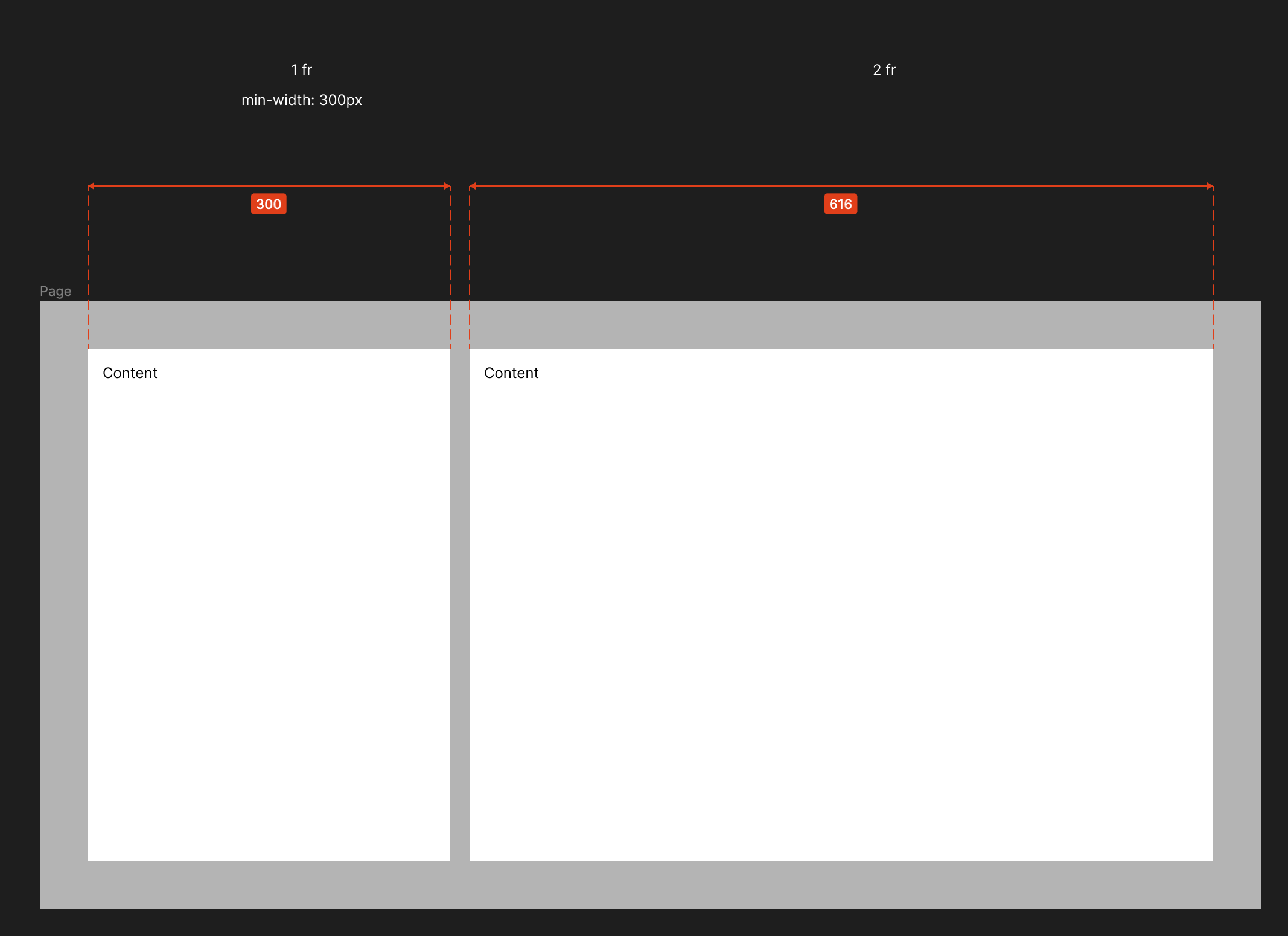
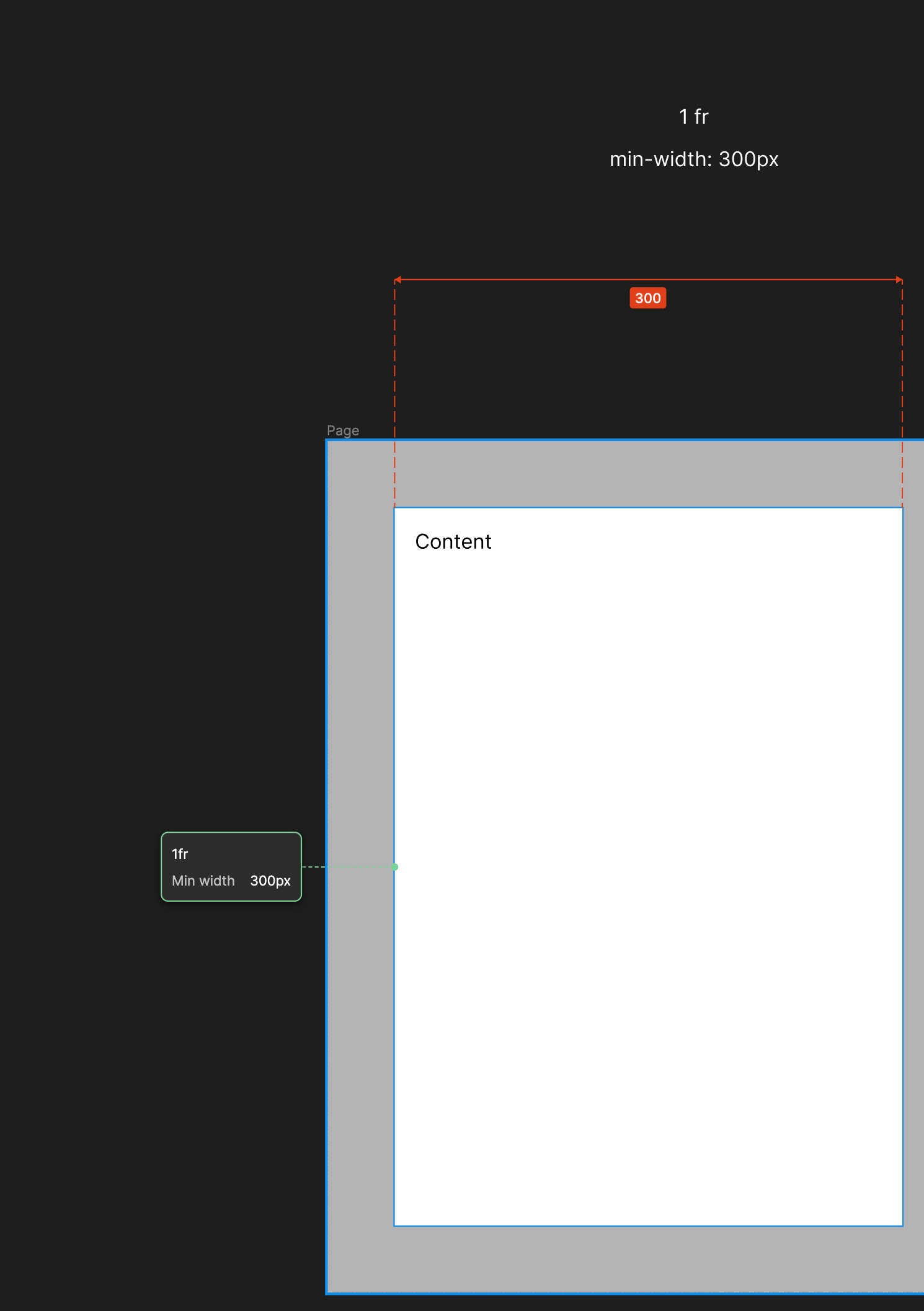
In my case pixels are not that important and my preferred units are CSS Grid fractions. It would be nice if the measurement tool would let overriding its original value, so I could emphasise what’s important, in my case:
width: 1fr.
min-width: 300px.
If there’s already a way to do that, I would love to hear that!
Example image attached: