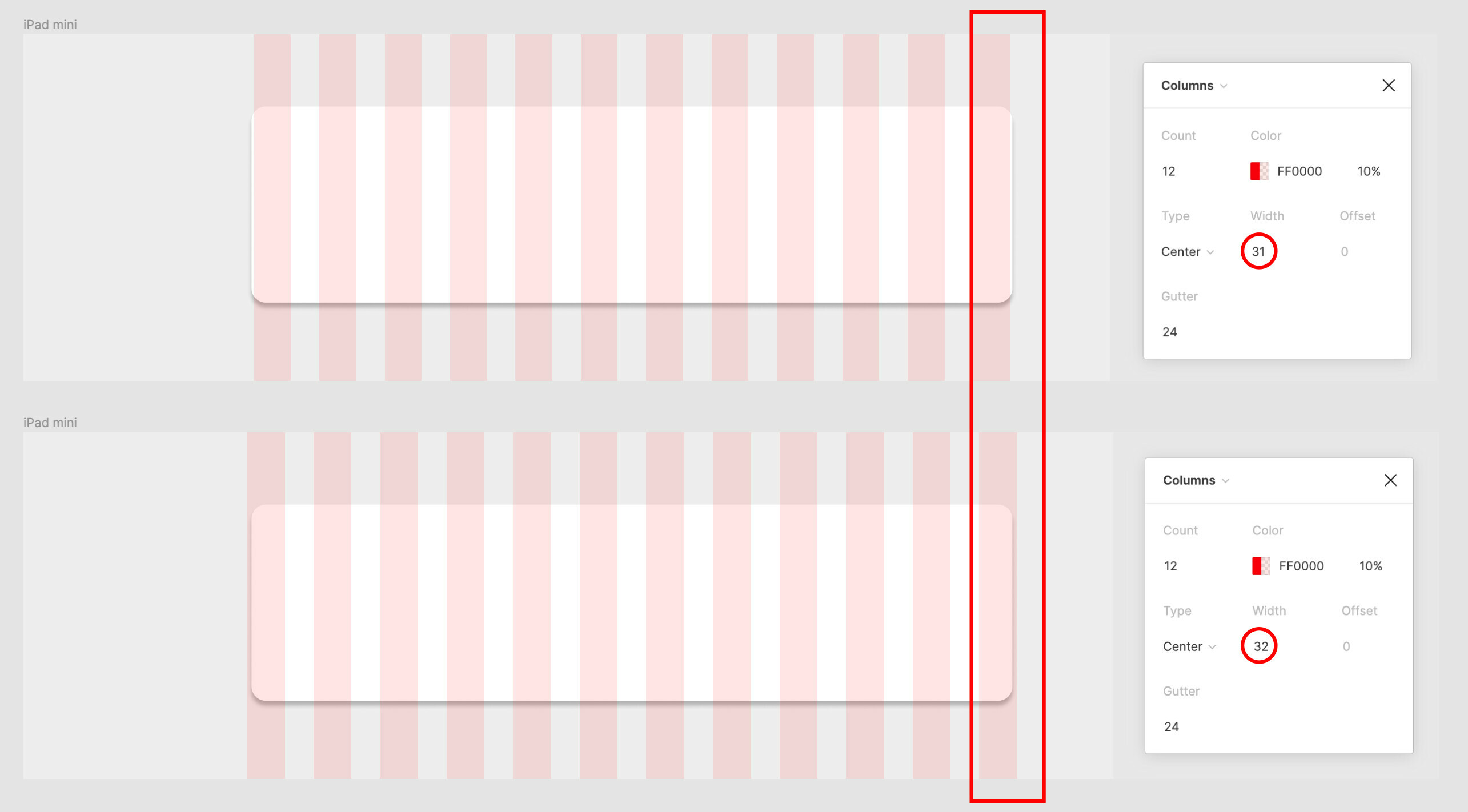
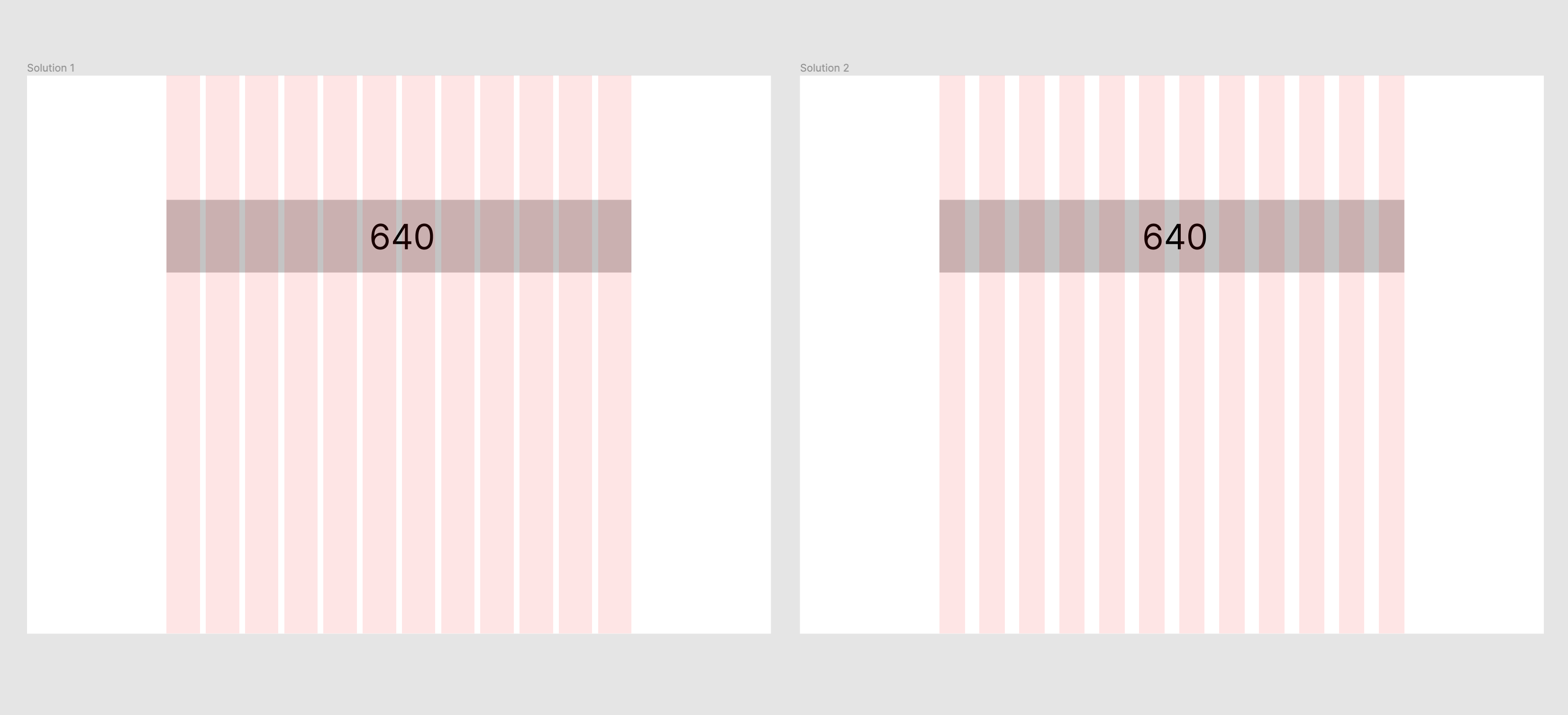
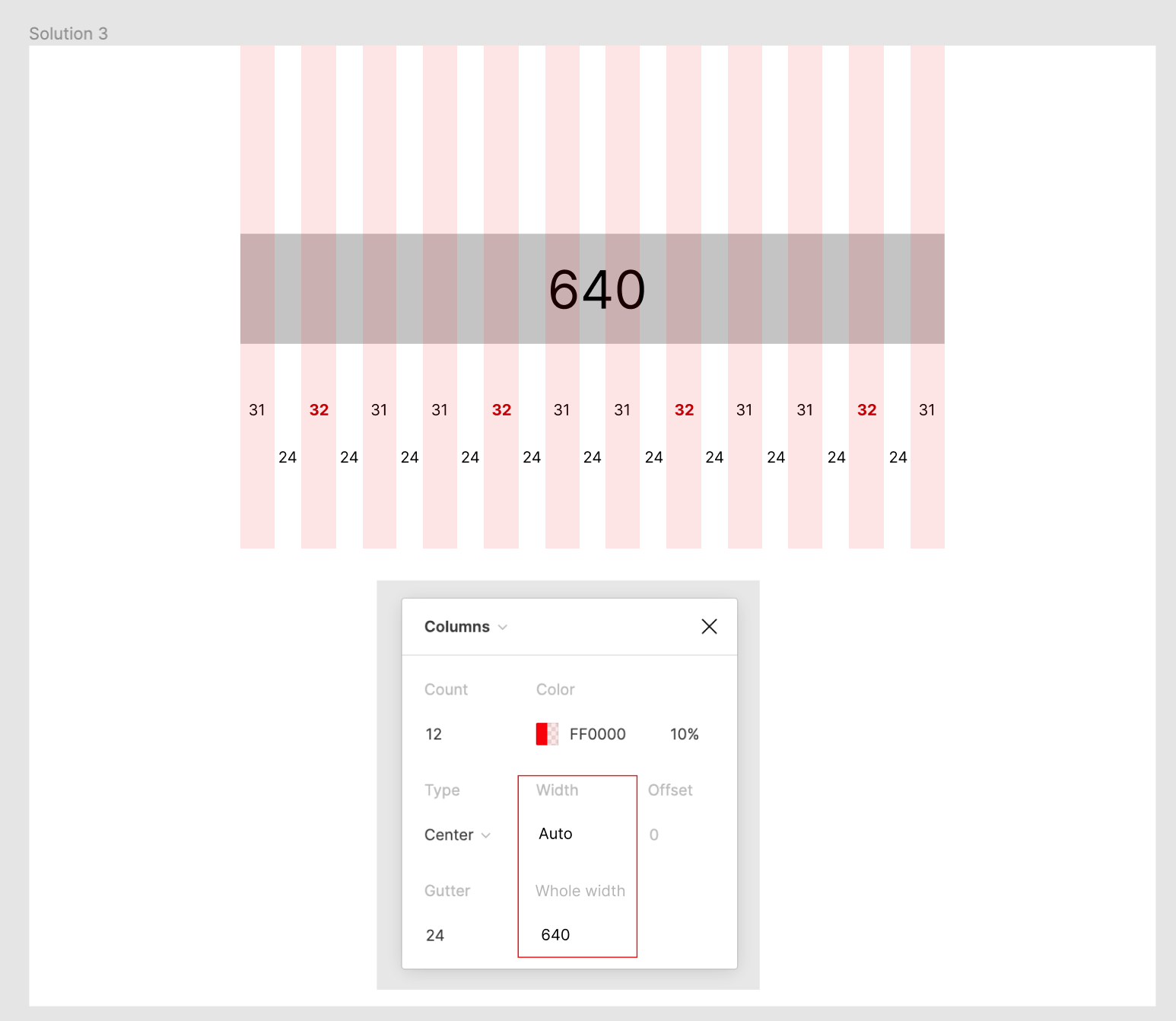
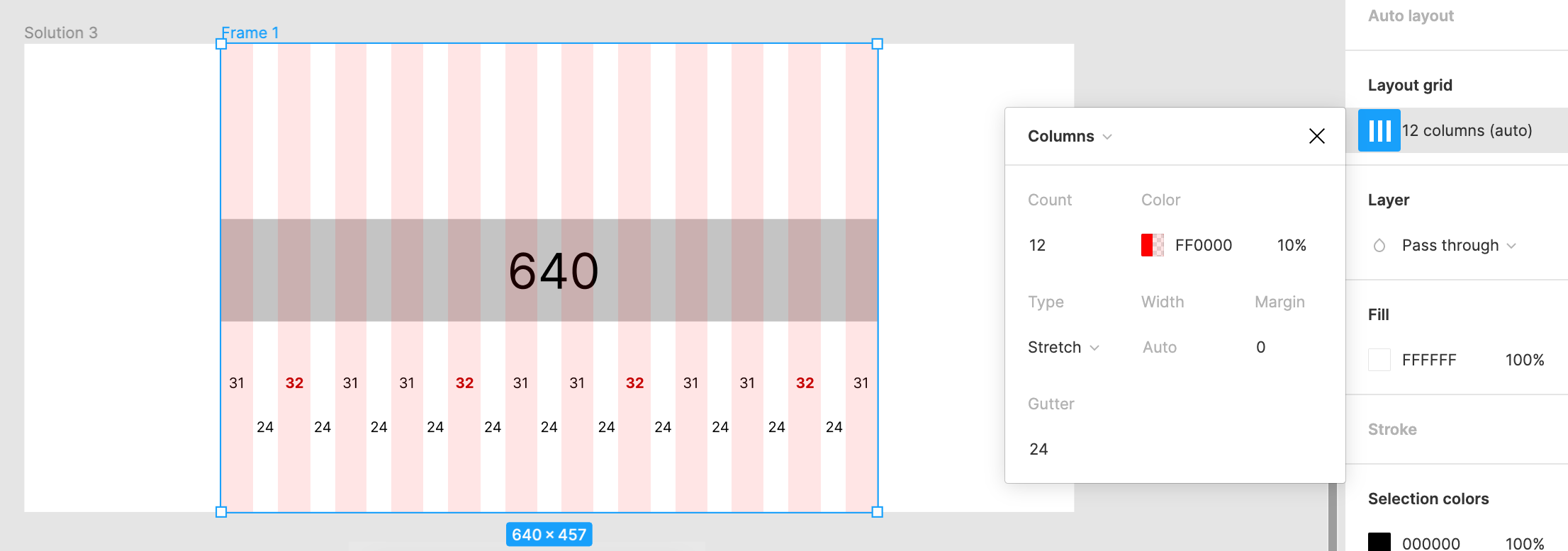
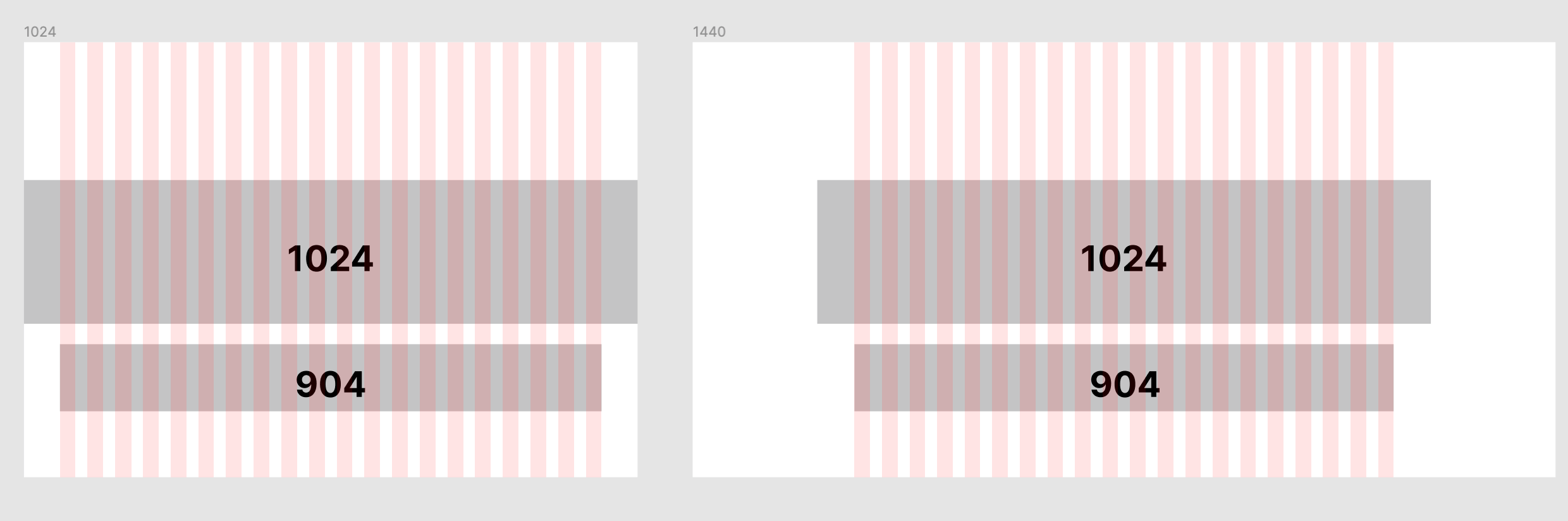
Currently, it is possible to generate a layout grid based on the width of each column, but I would like the option to generate it based on the whole (content) width.
When flex-based grids are achieved with CSS, you usually specify the left and right margins and the gutter width (and sometimes additionally the overall width), and the width of each column is set automatically.
Currently, it is not possible to achieve the desired whole content width.