Hi,
I was following a tutorial that required me to add a while hover interaction over text in the navigation bar. It should be the case that when I place my mouse over the words the underline appears and is grey. However, when I hover my mouse of the text nothing happens.
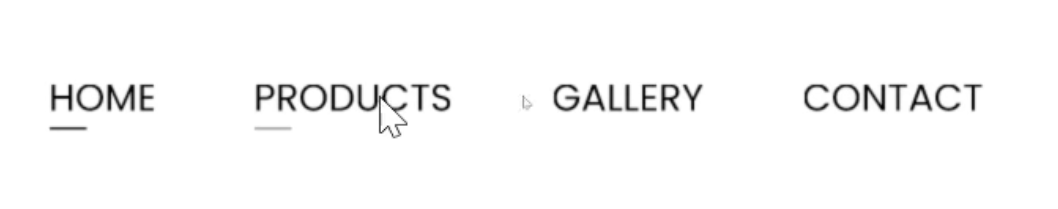
My work in present mode.
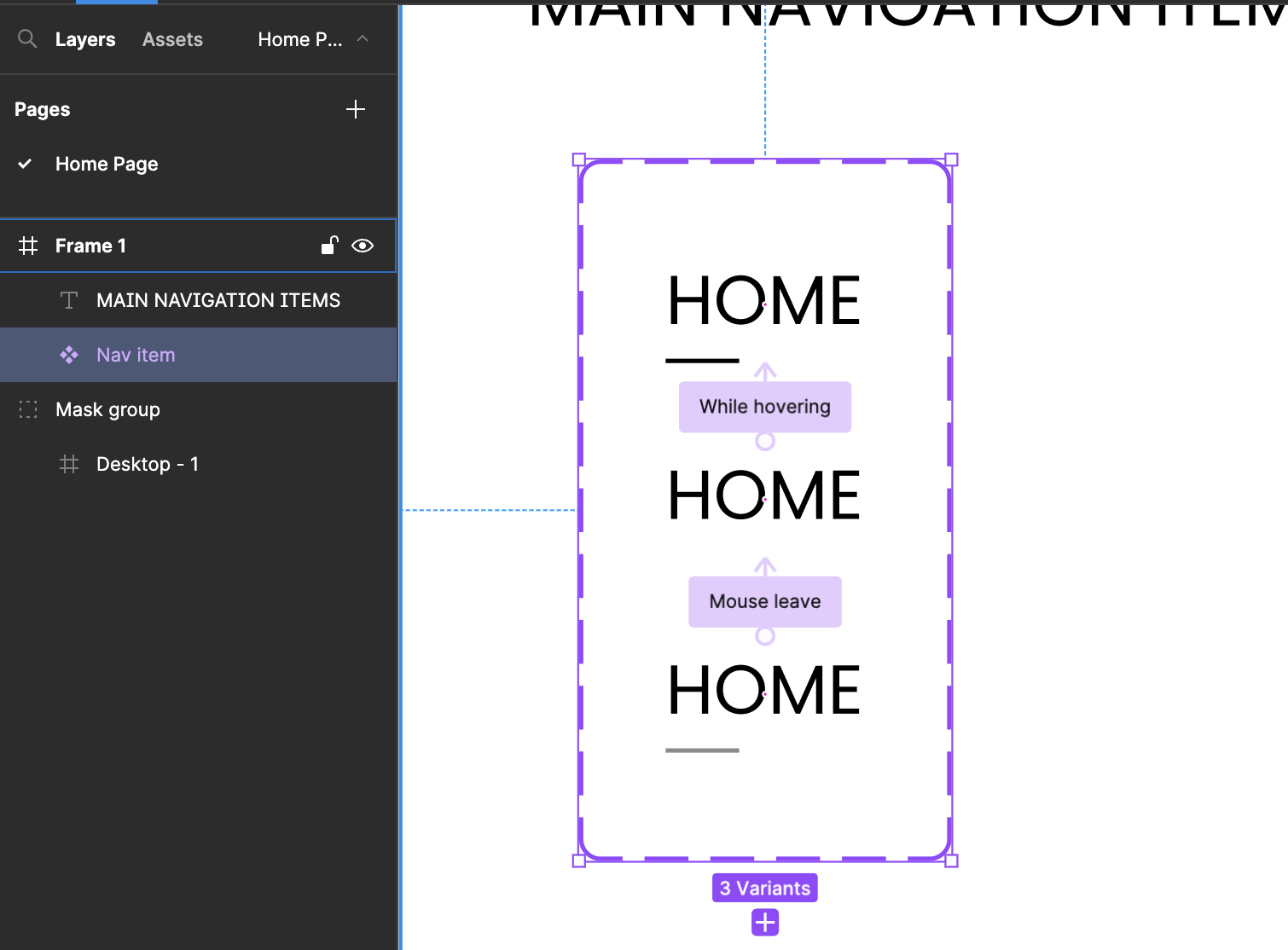
It supposed to look like this: