Hello,
I have created a “Button” component with a hover state. It uses “mouse enter” in order to “change to” its hover variant.
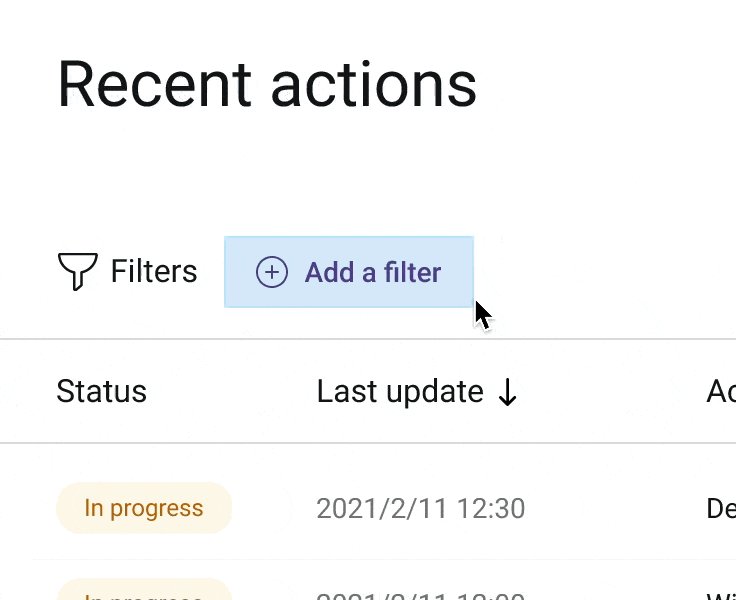
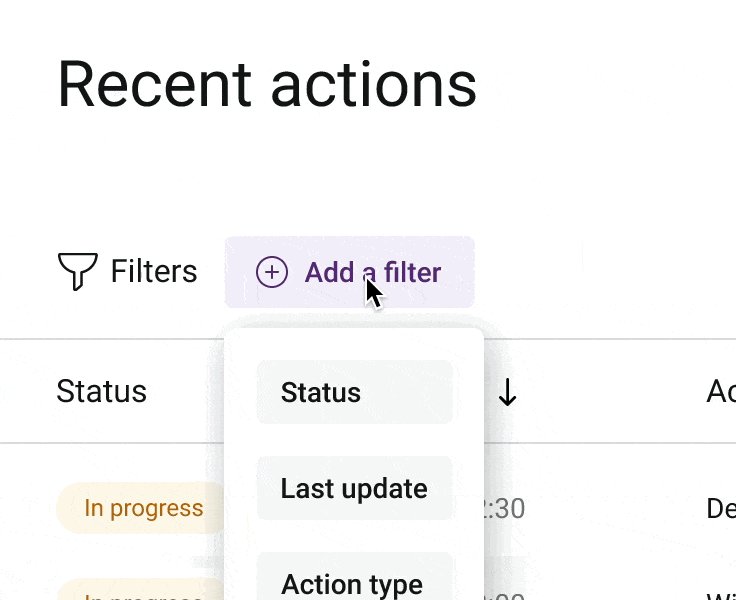
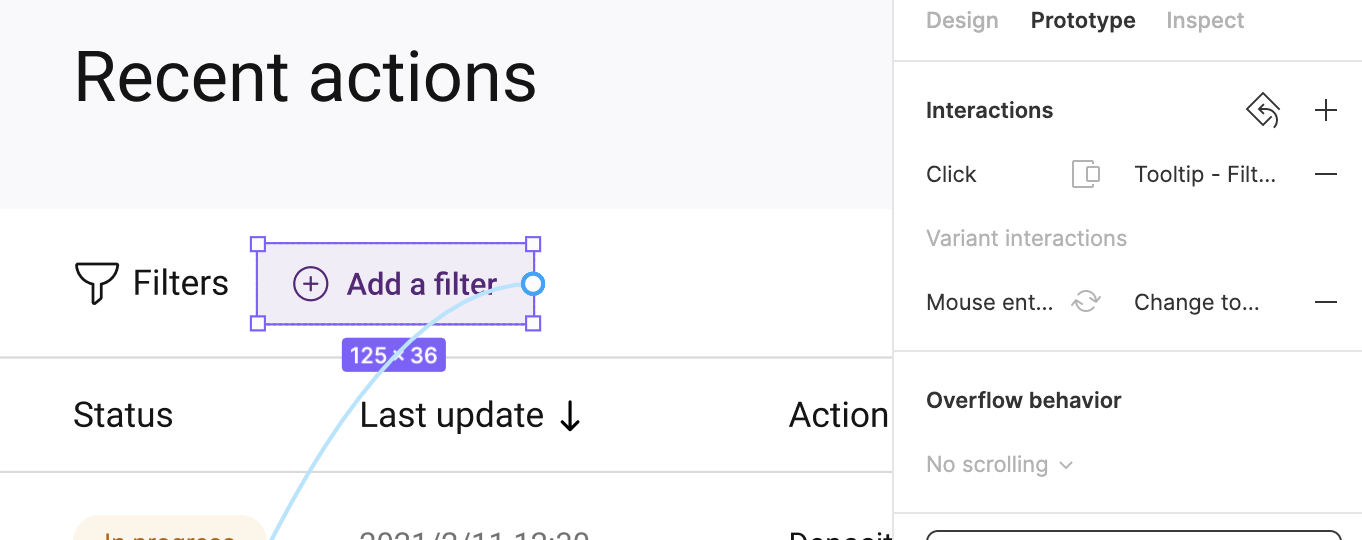
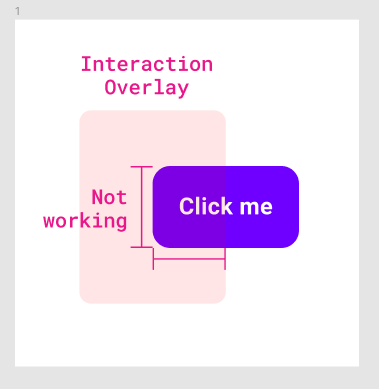
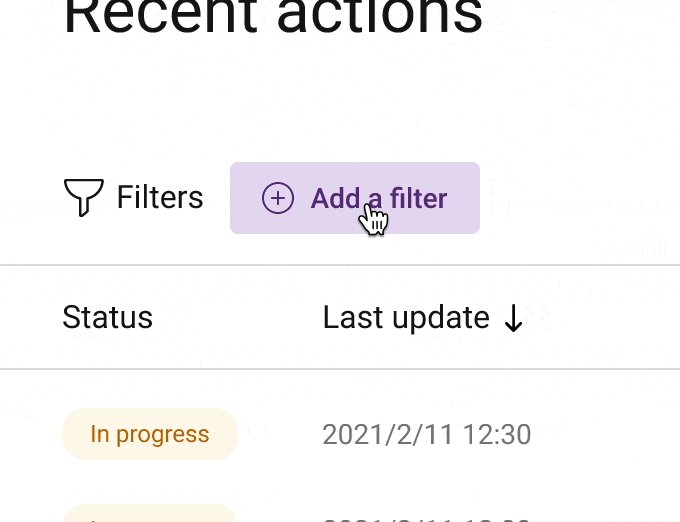
When I use such button in my design and add “click” prototype interaction to show an overlay, nothing happens on click:
Prototype:

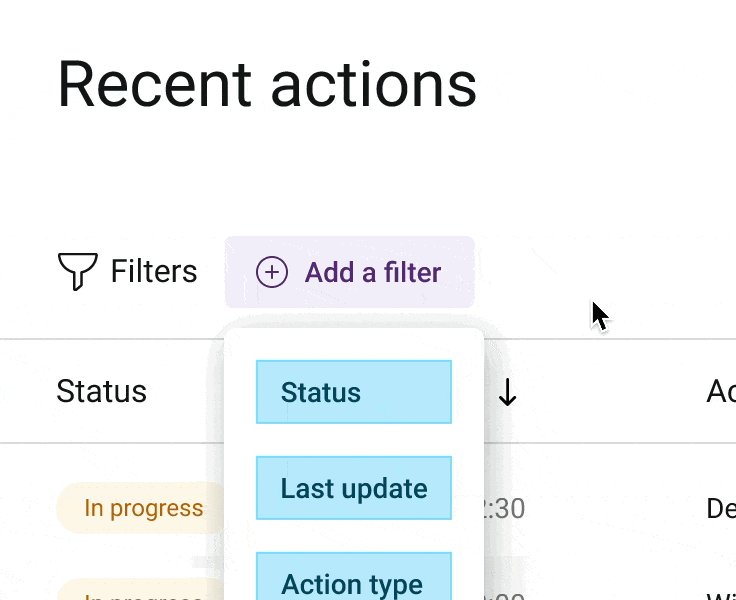
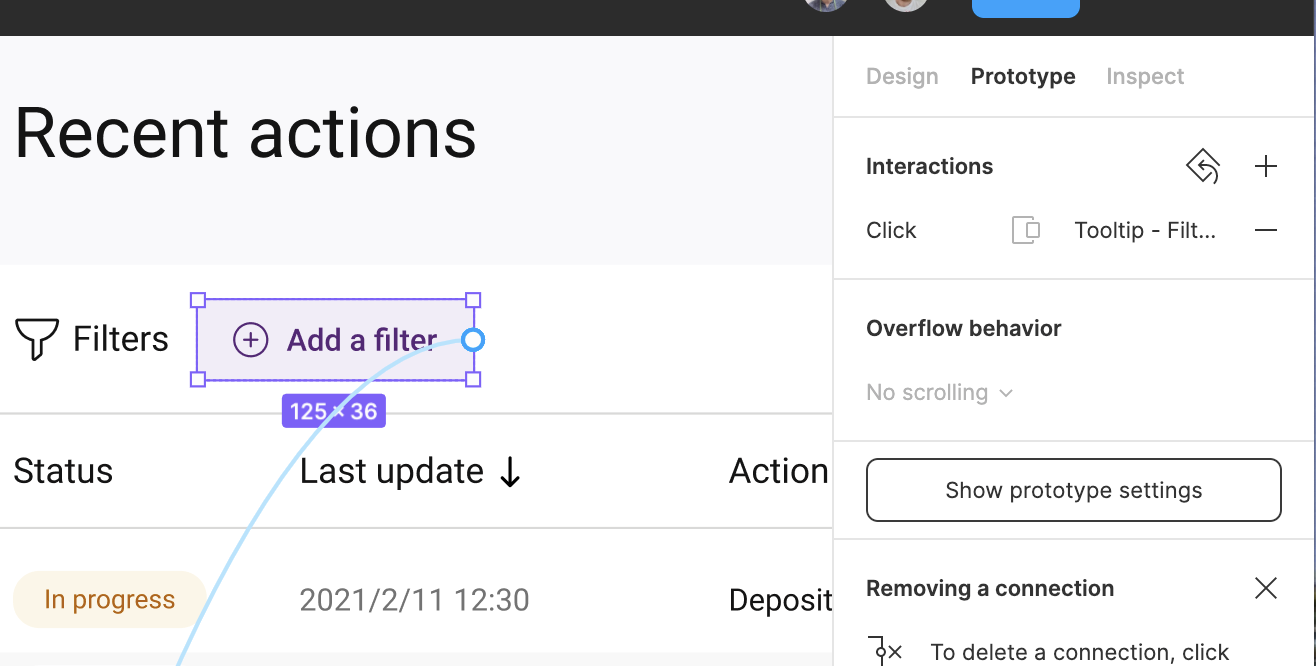
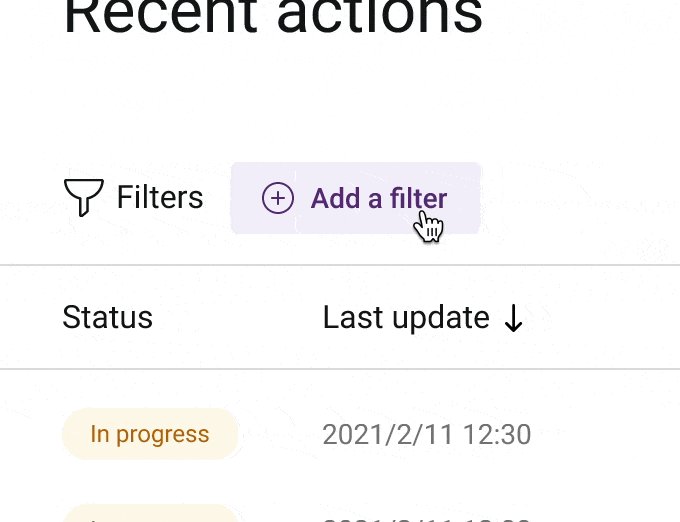
After deleting the variant interaction from this instance, the good old “click” actually works:
Prototype: