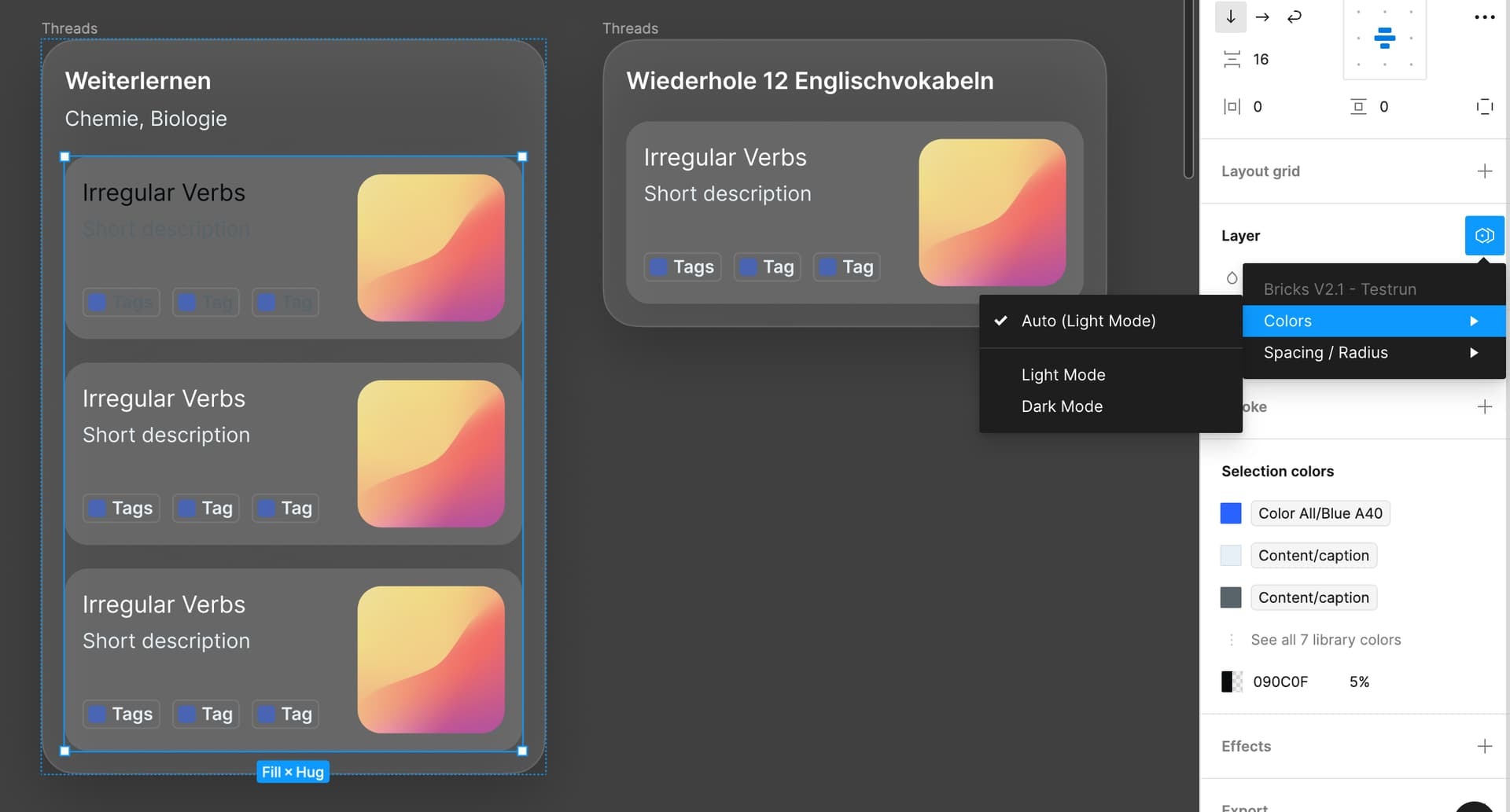
I’ve adjusted all the color styles in my document to use new color variables. When I swap my page to another mode, layers in my designs reflect the selected mode, however the color styles still reflect the default mode. This is confusing, as layers using those color styles appear as a different color than displayed in the color styles list.
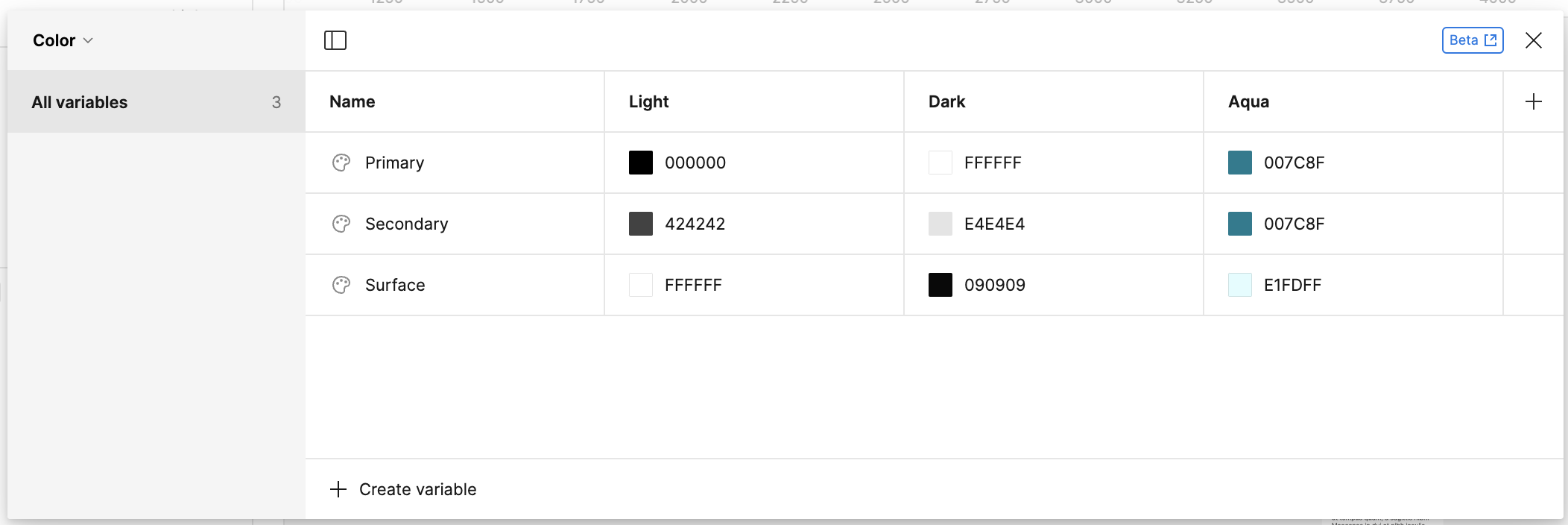
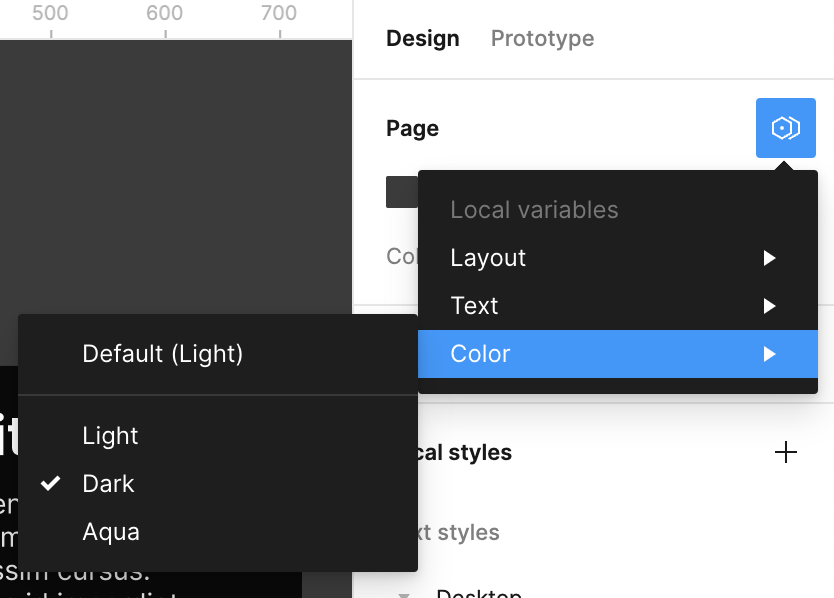
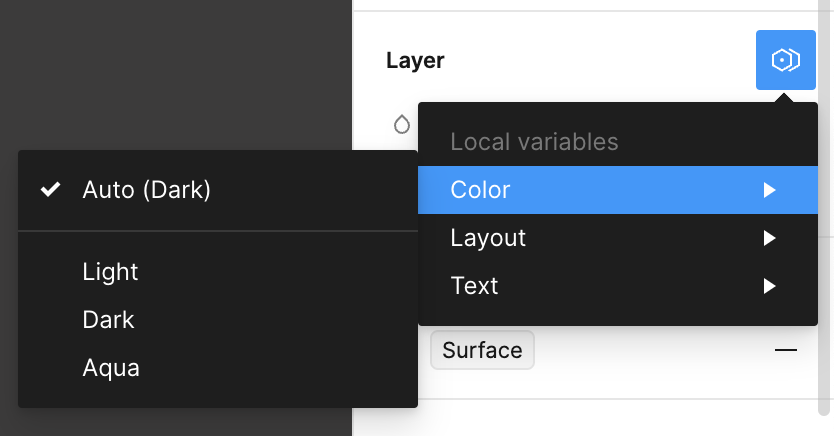
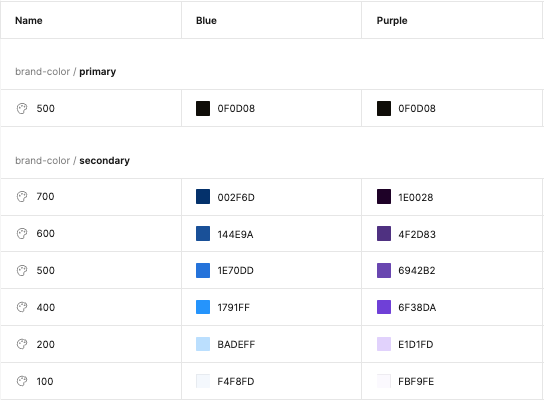
In this example, the secondary palette has two modes, blue and purple. The purple mode has been selected for the page.
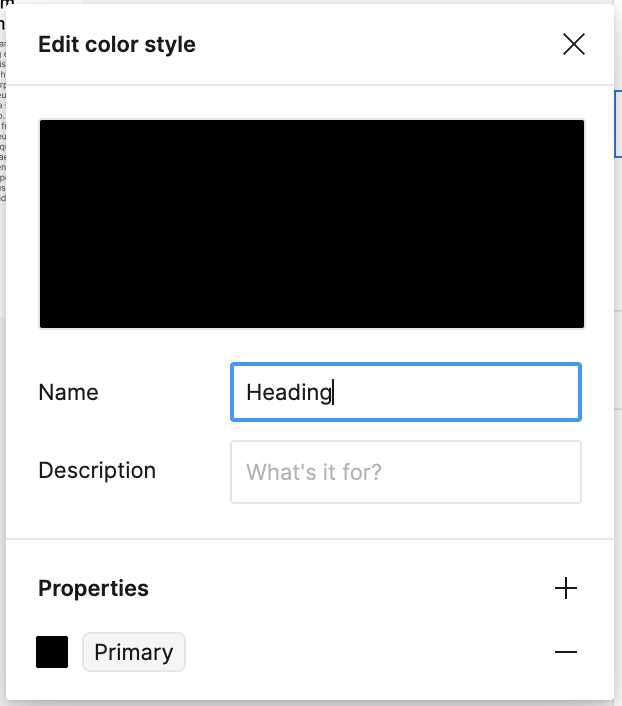
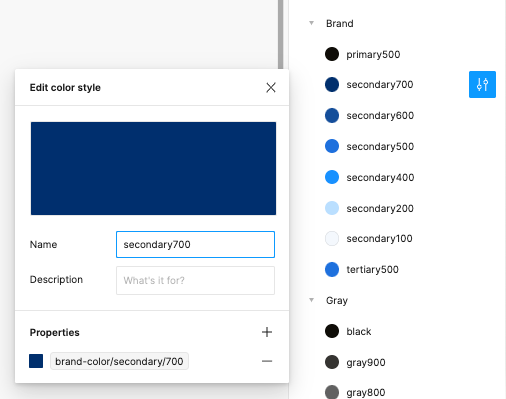
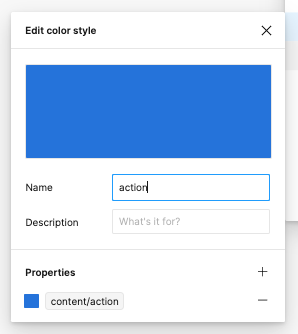
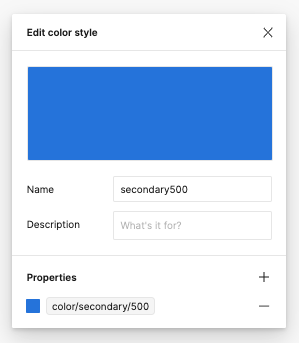
A variable is used to define a color style. The style and variable are both displaying the blue mode, even though the page is set to purple mode:

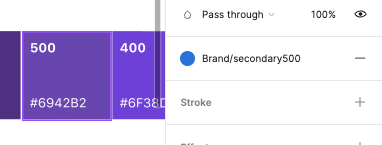
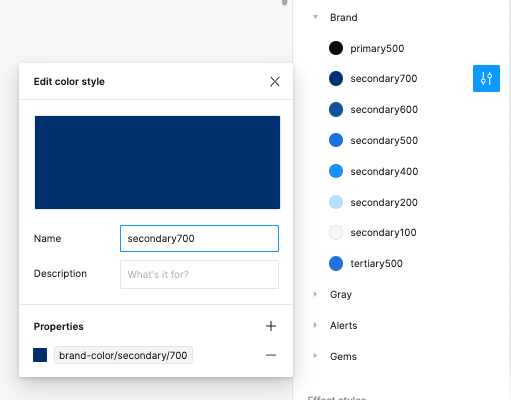
When applying the style to a layer, the layer displays the correct purple mode, but does not match the style selection: