When Variables was released I created some collections for testing. Since then I settled on a final version but the old deleted collections still appear in the page/layer selection on the right panel. The same is happening to deleted modes.
i have the same problem, is there any solution for this?
Same problem without any solution.
I encountered a similar situation, I had a Collection with some color, after delete it, it still visible in the layer panel, but there is no missing color in the Selection Colors… However after a bit check up, I did find some merged shape layers still have the old variable, although they don’t appear as missing in the outer Selection Colors, delete them and the old Collection finally gone.
I think it’s a serious problem. I think it would be good if Figma could solve it quickly.
This is definitely creating problems for me. Please fix this!
I have the same problem. Any solution to fix it?
I have the same problem!! Please fix this!
Same here, would be great to resolve this.
This is really annoying. I have random text variables that I cannot get rid of - even thought I deleted them - they just keep showing up as options to select even though they don’t exist.
We are having similar issues. Please fix this.
I’m also having this problem, and especially in the combination with my shared library and local variables. So, please fix this asap, thx.
Any head-ups on this ?
This is an issue !
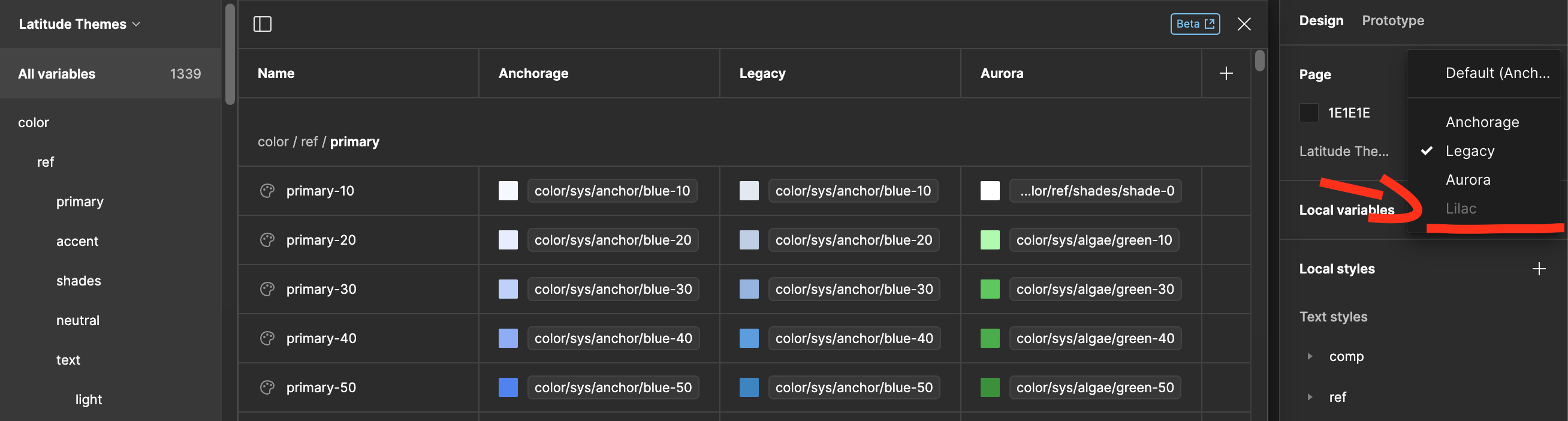
Even by creating a new theme (over the deleted ‘spot’), it still show unavailable.
I have the same issue. I already reached out to the Figma support team. The issue was not resolved. I would like to hear something from Figma within this threat. For us it’s a serious issue, now we’re building a theming layer. Please fix this!
With the limited variable mode of 4.
I need 2, that fine.
But, with that bug, For some collection, I can’t do my work anymore, as 3 spot a taken by those deleted.
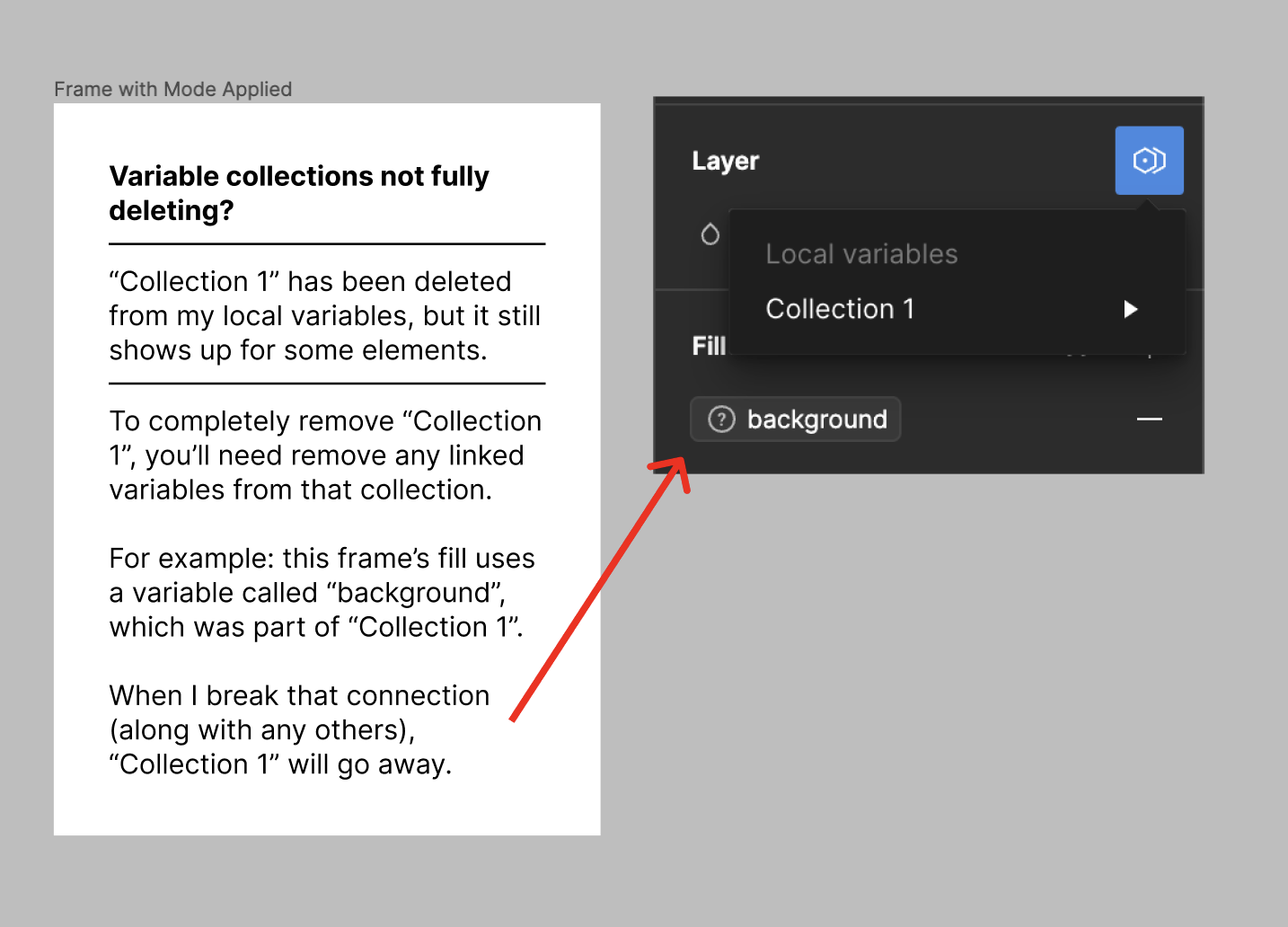
I had a similar issue and found that I was still referencing some variables & modes from a deleted collection. Once I broke or re-assigned all those connections, the deleted collection and modes finally went away.
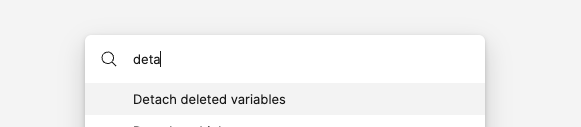
Hey all, PM for variables here. This is caused by variables still being present in the file from the deleted collections. One easy way to fix this is to detach deleted variables in the file. There’s a quick command for this as well:

You will have to run this on every page of your file. If you still see this persisting, close the file for a couple minutes so the garbage collection routine can run. If you see it still persisting beyond that, send me a ping at jake@figma.com so I can have the team look into it.
Detaching deleted variables didn’t work for me. I even deleted all frames from the file as a test, but still the deleted collection appear.
As you can see in the video. I’m not using any deleted variables in both libraries.
The deleted variable collection(Latitude components) still appears and some modes on the active collection(Latitude foundation) are grayed out and disabled.
I removed/detached all variables, use every command and solution suggested in this whole forum or elsewhere but it didn’t work for me.
I even copied the library components into a new document, one component after the other. Eventually even detached the cleared components before copying into the new document. The deleted collections still appear again.
@jjcm I think it would make sense to have these variables (or at least an option) completely removed everywhere when deleting.
Is this something in the works. It’s quite frustrating right now, because I want to move my design system to variables, but I have these ghost ones that stick around. I tried the solution offered but it’s just not working.
Thank you
I’ve run the Detach deleted variables command and it showed a message that said no deleted variables usages were found, and the ghost collection persisted. But then i found where I was using the deleted variable and changed it to a new variable and that made the ghost collection disappear.
I also ran into ghost color variables persisting, and running the command for deleting detached variables did nothing, nor did restarting Figma. Can supply file for repro if needed.
Edit: I discovered some icons with the union boolean containing some old color tokens, but they do not show up in the ‘Selection colors’ view so very hard to track down. If others run into the same I’d recommend really diving deep into the layers for hidden stuff (esp components with hidden elements)
Hi there,
this is also affecting the Variables REST API. It would be really helpful to know which variables are deleted…
Thank you
I just ran into this – a variable which I have deleted is still assigned to the width of a frame.
Problem is, I can’t remove the nonexistent variable from the width property.
I tried doing a detach deleted variables command as the solution above instructs, but it said it found zero variables to detach and did nothing. The old, deleted variable is still assigned to the width.
I can assign an existing variable, but the truth is I don’t want any variable at all anymore. This is a frame with a lot of complex setup in it, so I really don’t want to start over again.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.