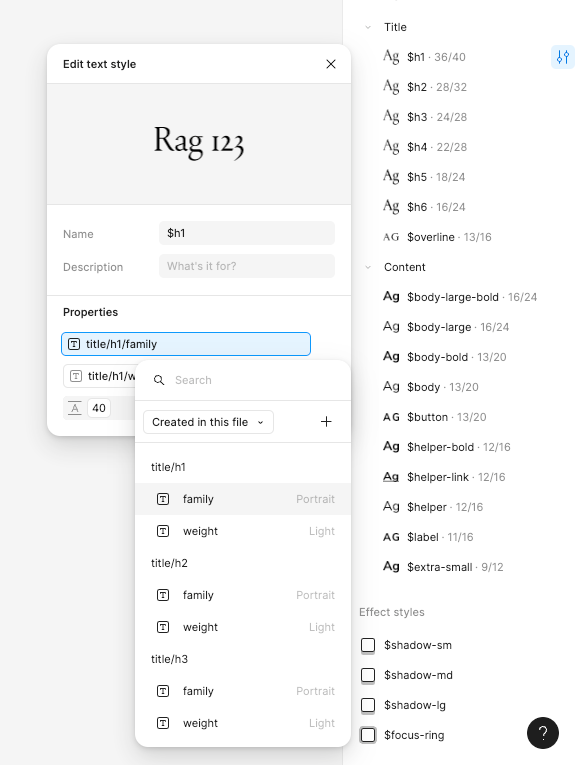
When Variables was released I created some collections for testing. Since then I settled on a final version but the old deleted collections still appear in the page/layer selection on the right panel. The same is happening to deleted modes.
Solved
🚨 Variables: Deleted collections and modes don't disappear
Best answer by djv
Hey All, sorry for the continued frustration!
As already mentioned above, our team needs your specific files where this is occurring to allow them to repro and work on the fix.
If you have’t already, you can submit a bug report to our support team directly via the form here: https://help.figma.com/hc/en-us/requests/new?ticket_form_id=360001744374
Be sure to use your Figma account email, include a link to the file(s) where this is occurring, and share edit access with support-share@figma.com.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.