The Problem
In figma, it is currently not possible to persist certain compository styles without having to think of all the possible use cases before and putting them in there, or to provide a component just so that it can be used as a reference, a starting point. The reason for this is that once a layer is in a component, it cannot be replaced, removed, multiplied or reordered. This makes sense, but limits what a component can do.
Examples
-
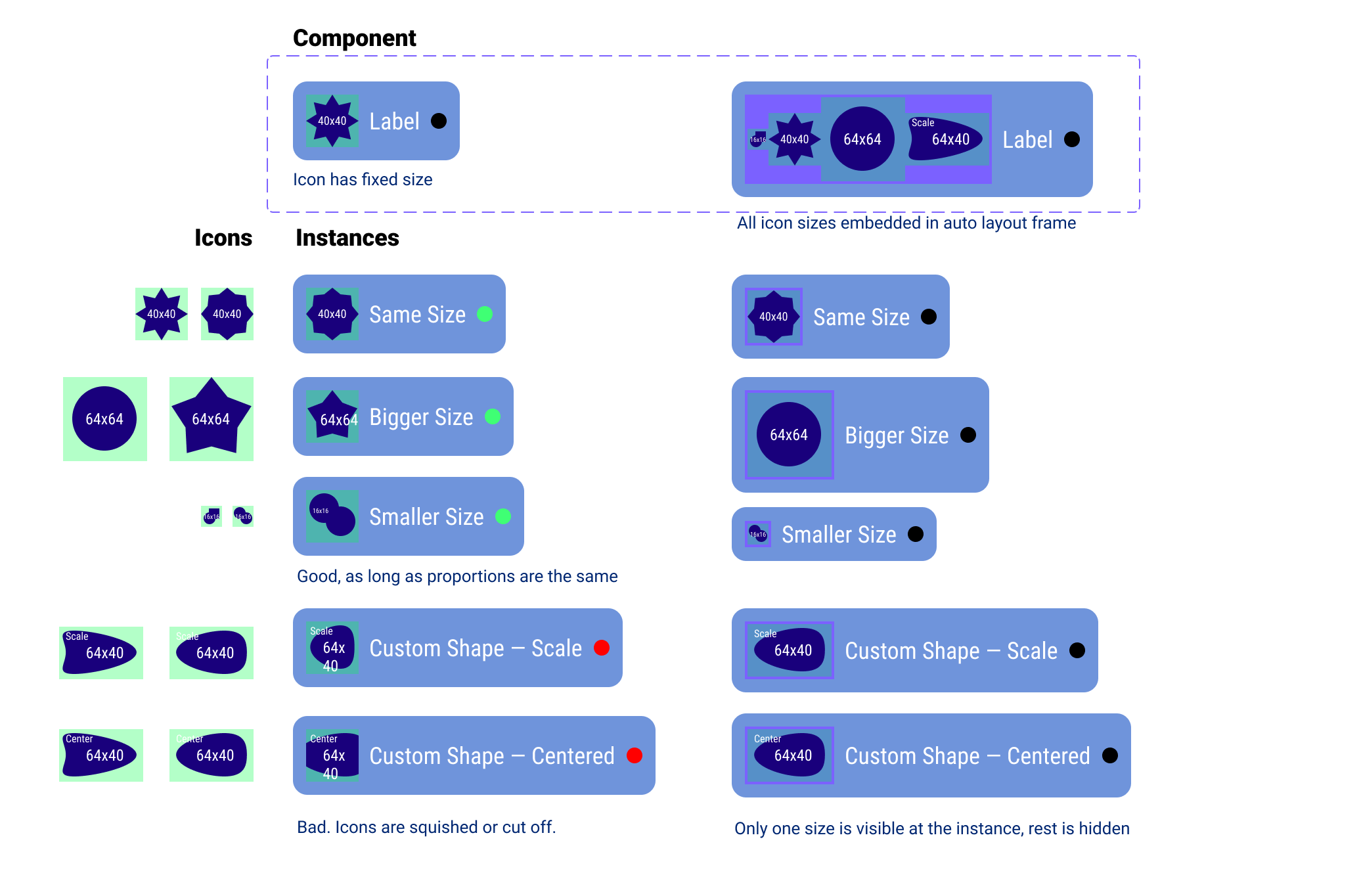
Buttons that are capable of showing any icon.
- The Icon can only be replaced by a different icon of the same size or the same parent component (icon/*). Meaning, that all icons that are available need to be thought of before. This breaks the components capabilities, because it all of a sudden needs to be aware of the icons it can display.
-
Text-Content
- Content that consists of a variable structure of headlines, paragraphs, lists, quotes, etc. Designing a Template for a view that will receive content from, for example, a CMS is impossible as a component, because we cannot reorder or add individual layers in component instances.
Possible Solution
- Let us define variable content containers in components, that can receive any other layer in an instance. This way, we can author components with variable content in mind but still retain the ability to lock certain constants.
- Let us reorder layers in component instances that exist in an auto-layout context.