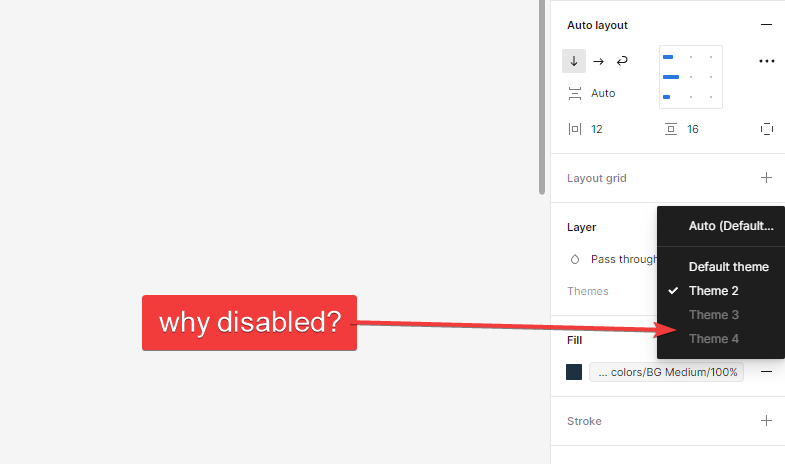
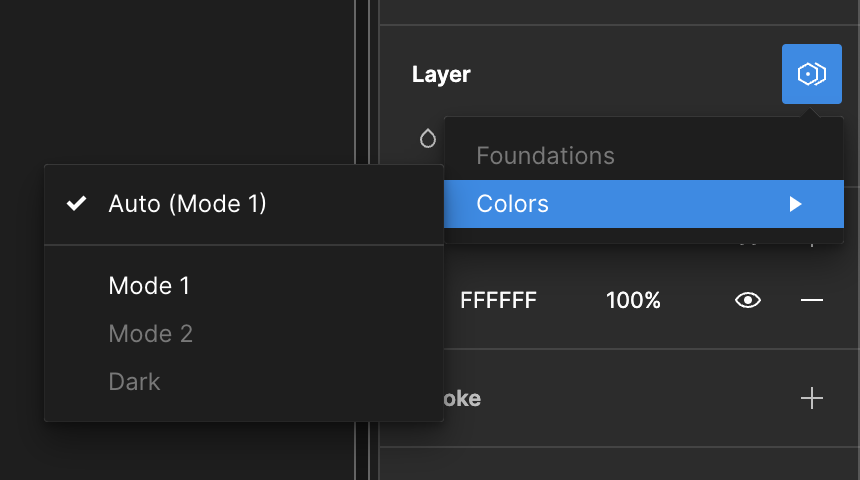
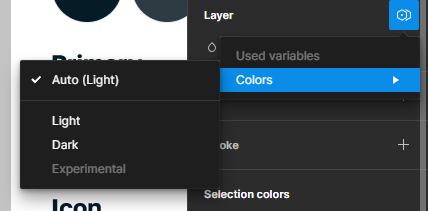
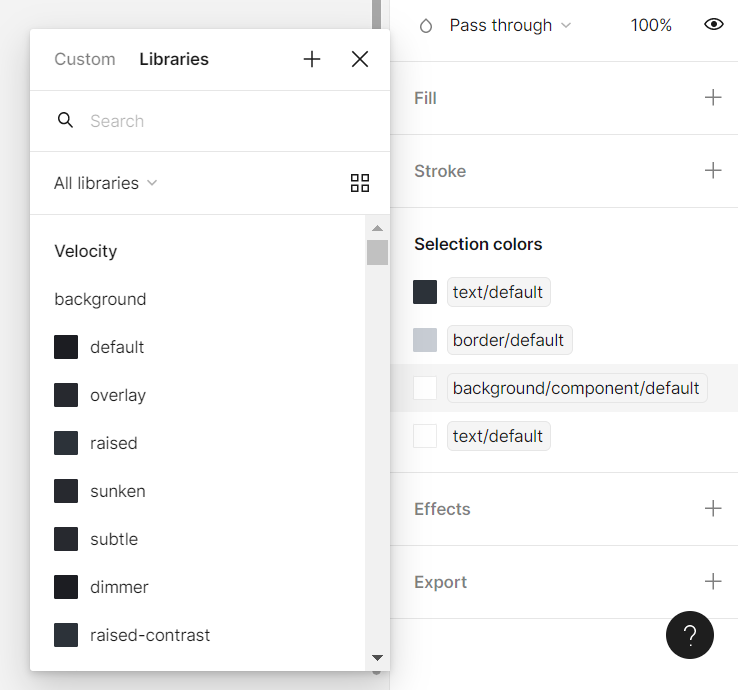
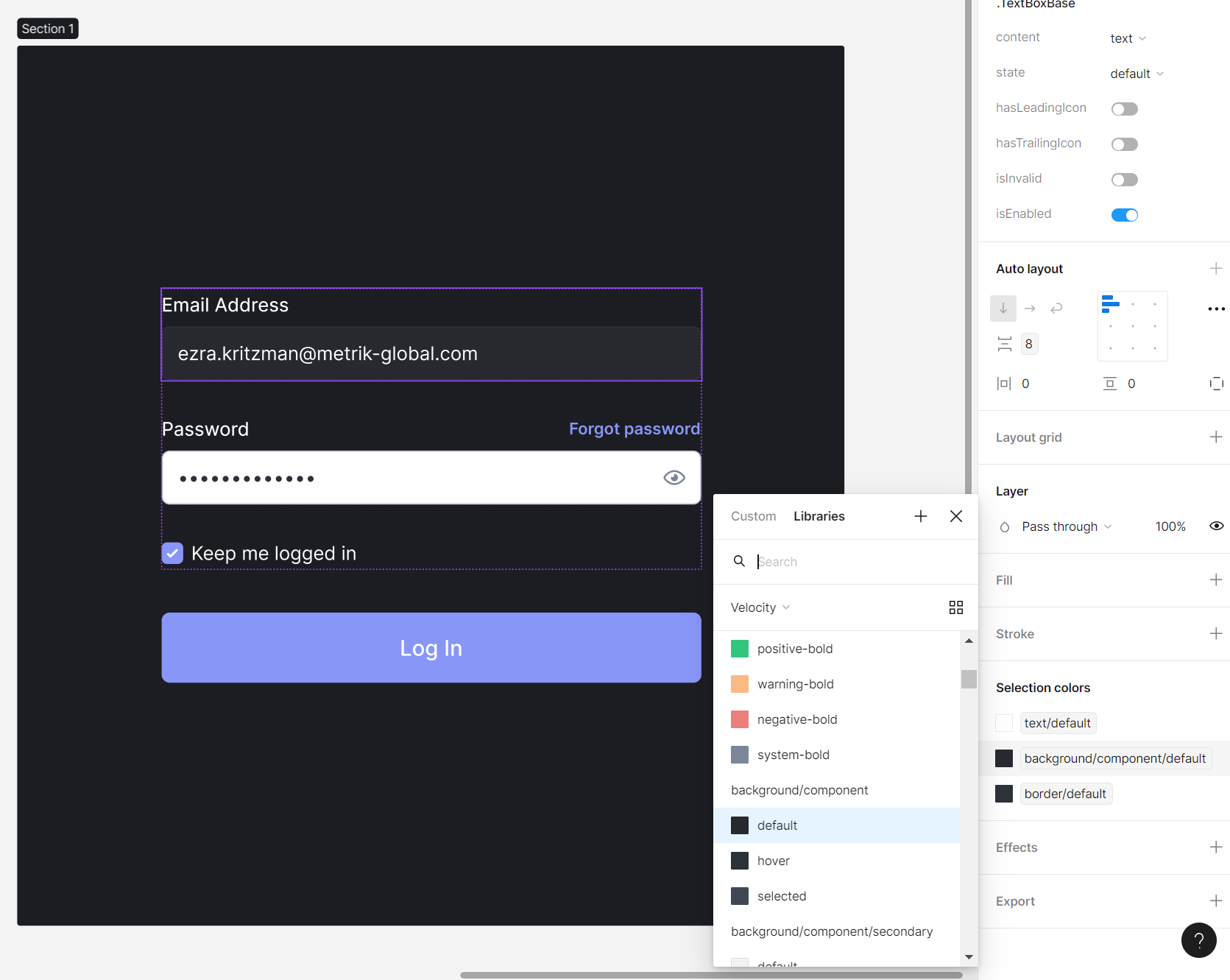
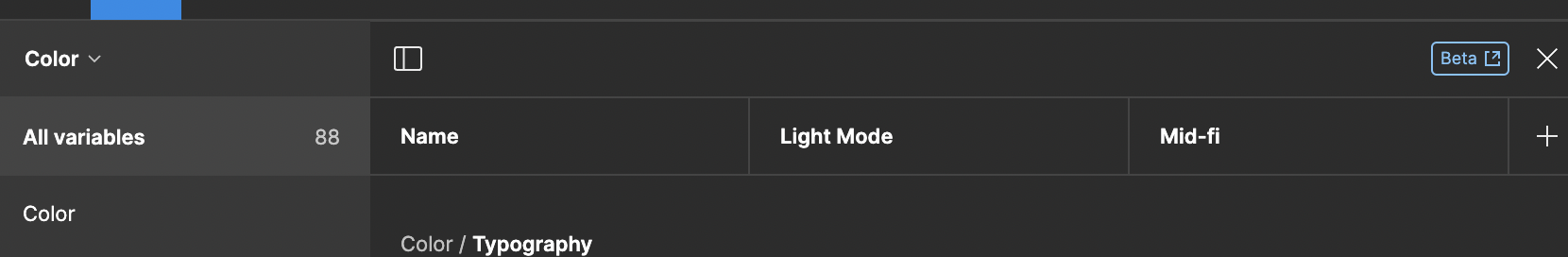
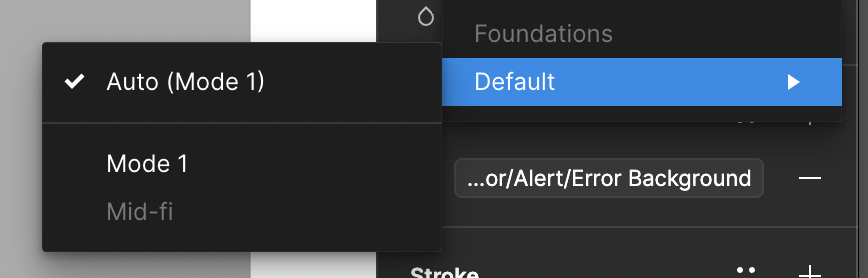
I set 4 color themes (variable modes) for my design in local variables but when I’m trying to switch them, 3 color themes are greyed out in the dropdown. Is it a bug or I’ve done something wrong?
Solved
Unable to switch variable modes
Best answer by Josh
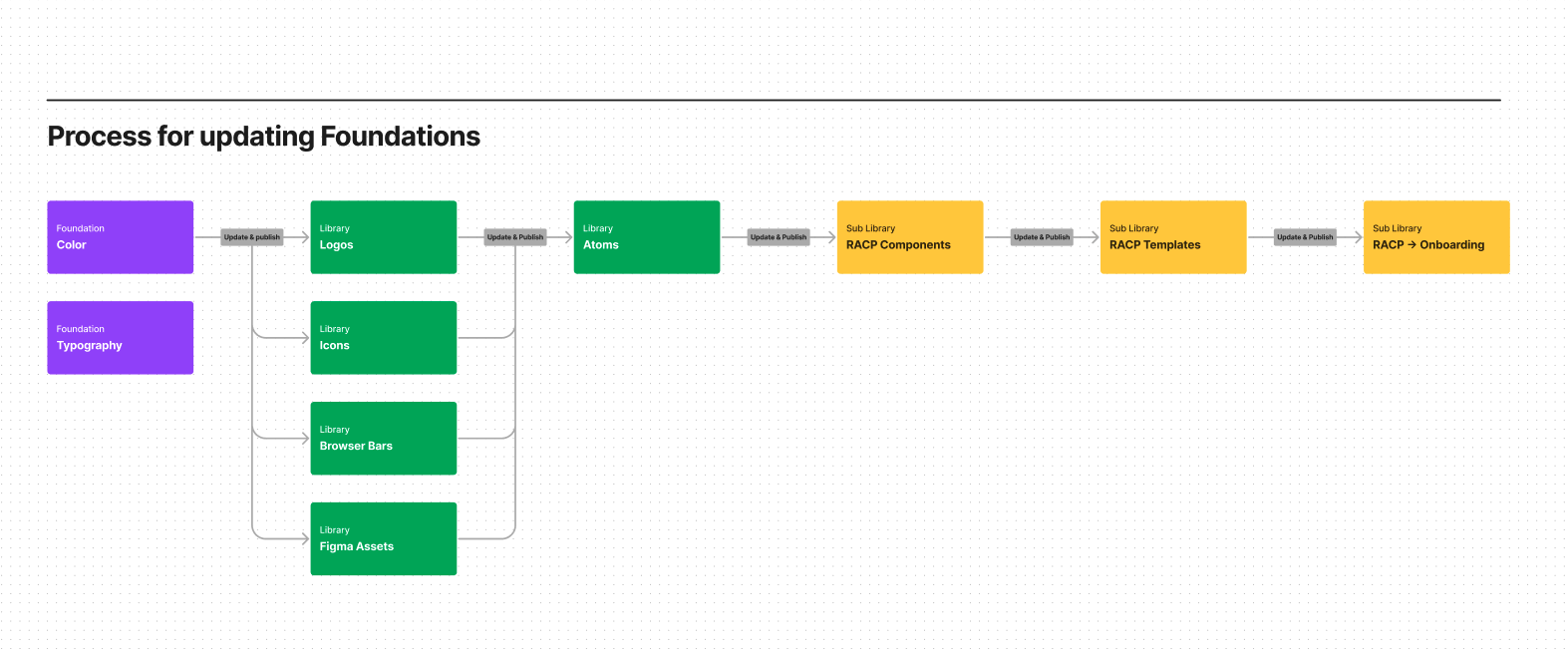
Hey all this could be due to the variables in your selection being on different versions with one version having access to fewer modes than the other one. If you update everything (variable collections, and make sure components using variables are published with the latest variable version), then all modes should become available for use.
Hope this helps. 🙂
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.