I’m trying to teach myself Figma and I’m starting to think I immediately tried doing something impossible, but maybe I’m just lacking experience. After a lot of days inching closer to a solution I’ve finally seem to have hit a wall (with my head, repeatedly) so before I mark it as impossible entirely I wanted to try asking here.
My goal is to make a carousel style gallery that is responsive in an auto layout frame so when you change the frame width the carousel instance resizes with it and the images aren’t clipped or have their aspect ratio altered (thx lock aspect ratio plugin).
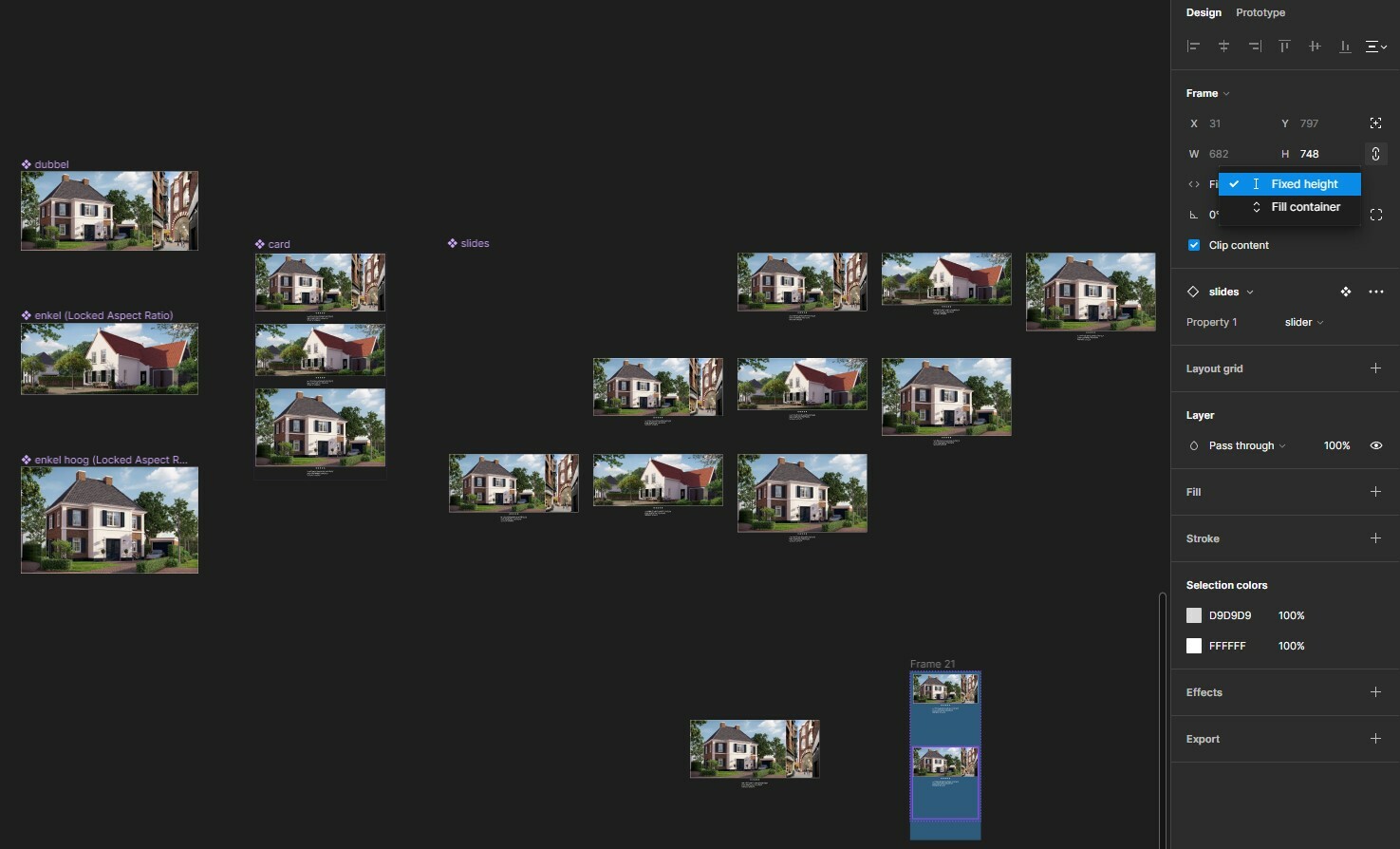
I pretty much achieved the resizing part for the contents of the instance but the instance “bounding box” itself has a fixed height with no option to set it to hug so the space between the content of the carousel and the next item on the auto layout page gets bigger the more you scale down.
I’m guessing the hug option is missing because the main component isn’t an auto layout, but I also can’t set it to auto layout because I need the clip content option to hide the other slides/ set the position so the right slide shows.
Does anyone have any ideas? Can it be done somehow? Am I doing it all wrong to begin with? Let me know!