Hello community!
I have a question regarding colour tokens and components (it has been driving me nuts for days now!) every help is welcome.
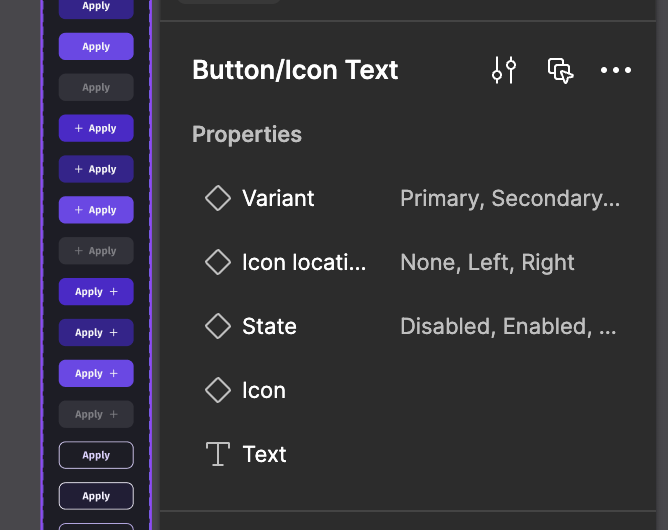
So, I have an icon/button component that has the following variations:
- Icon left or right
- Primary, secondary or tertiary
- Disable, Enable, Hover, Click
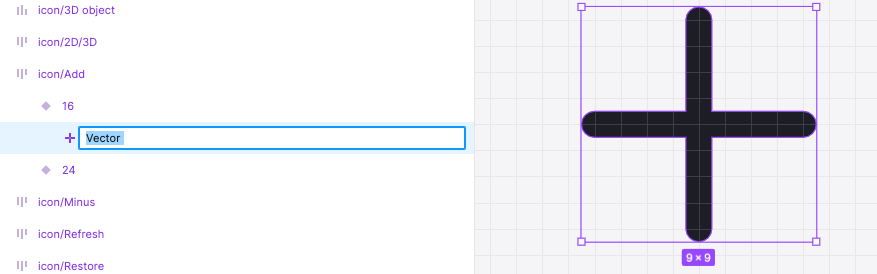
I’ve structured them like this:
So far, so good. I never had an issue with them until I started applying colour tokens to the icons.
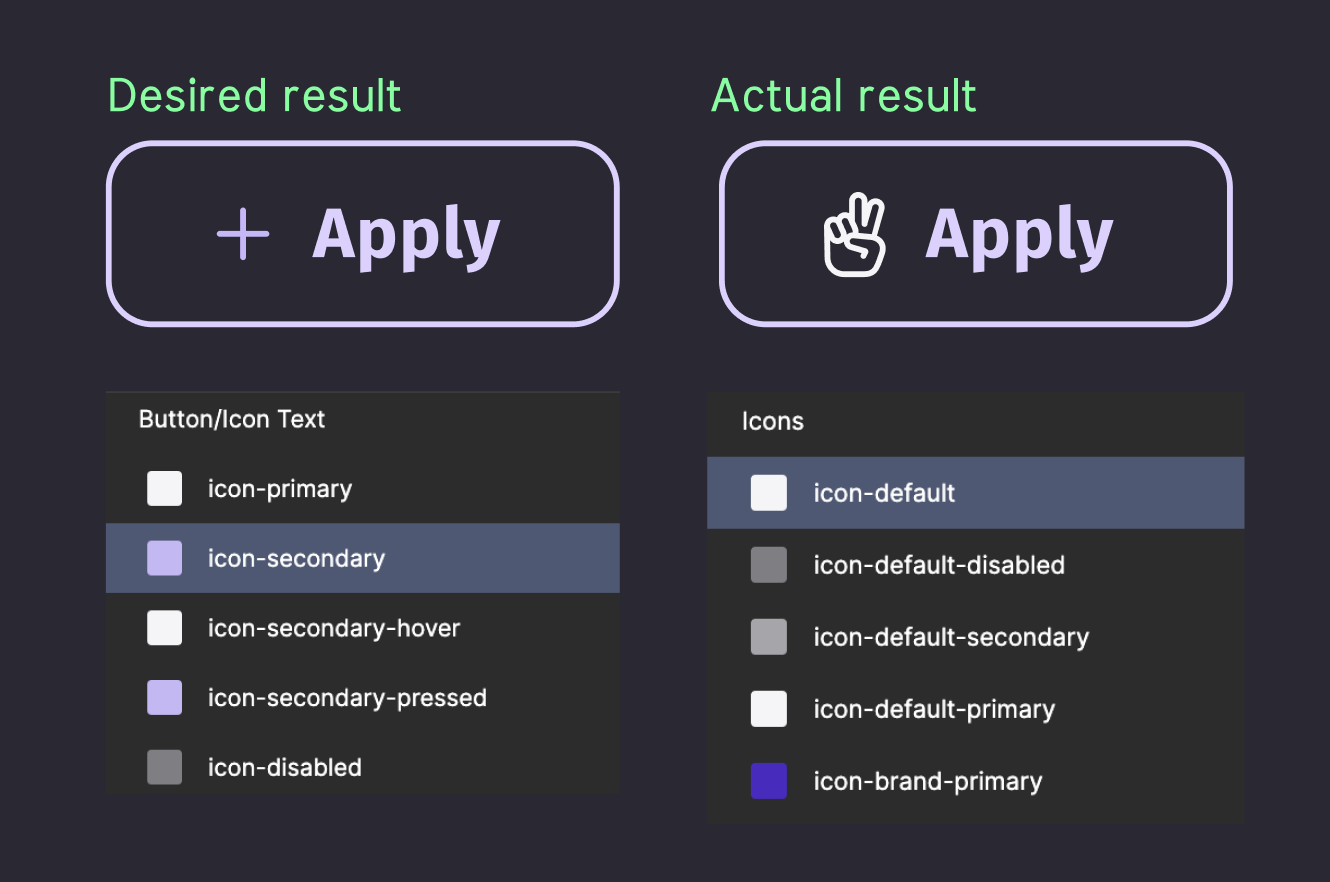
What happens is that whenever I swap the “+” for another icon, the color token value assigned on the main component does not apply to the instance.
Here is an image for you to see what I mean:
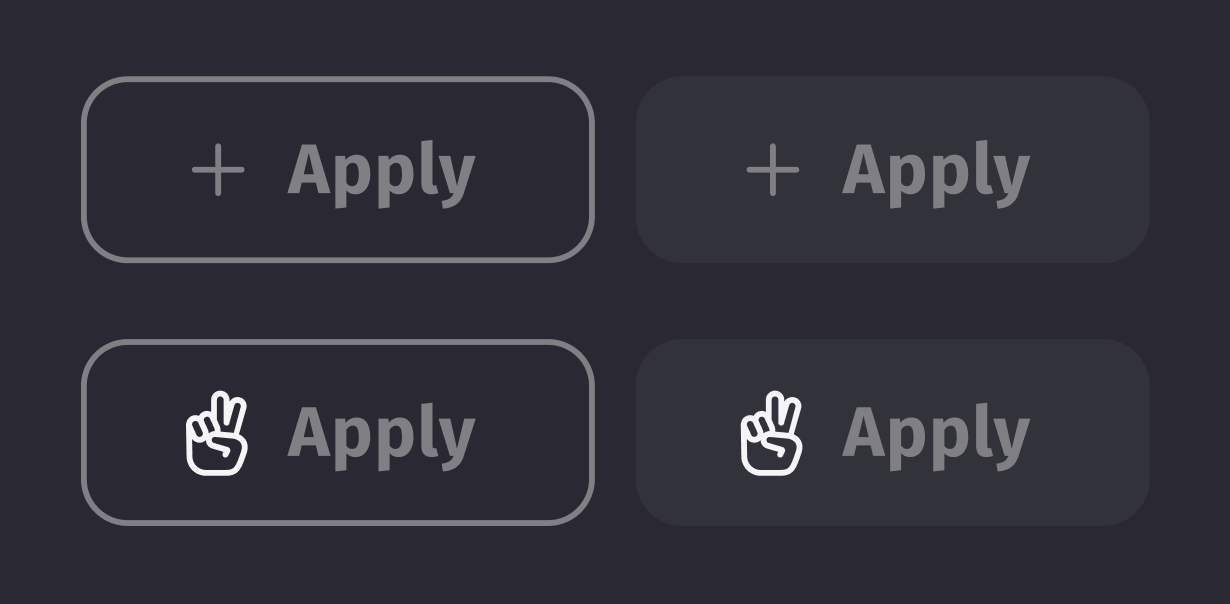
The button on the left is an instance with the proper values, but whenever I swap the icon, it changes colour to the value assigned in the icon page.
As you can see, this also happens for the “disable” status.
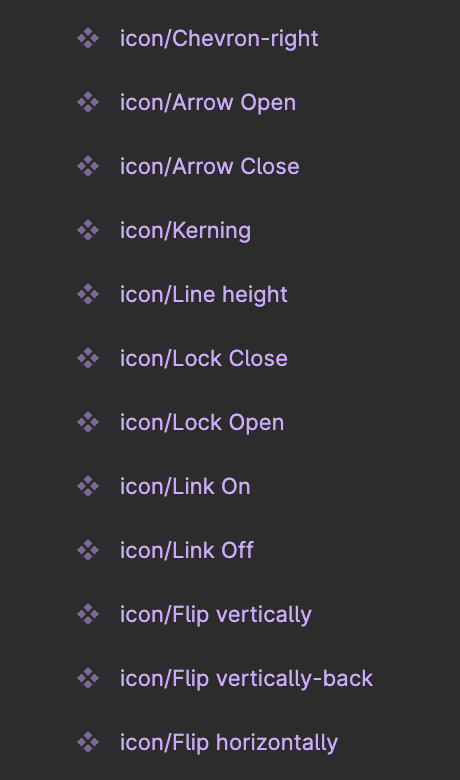
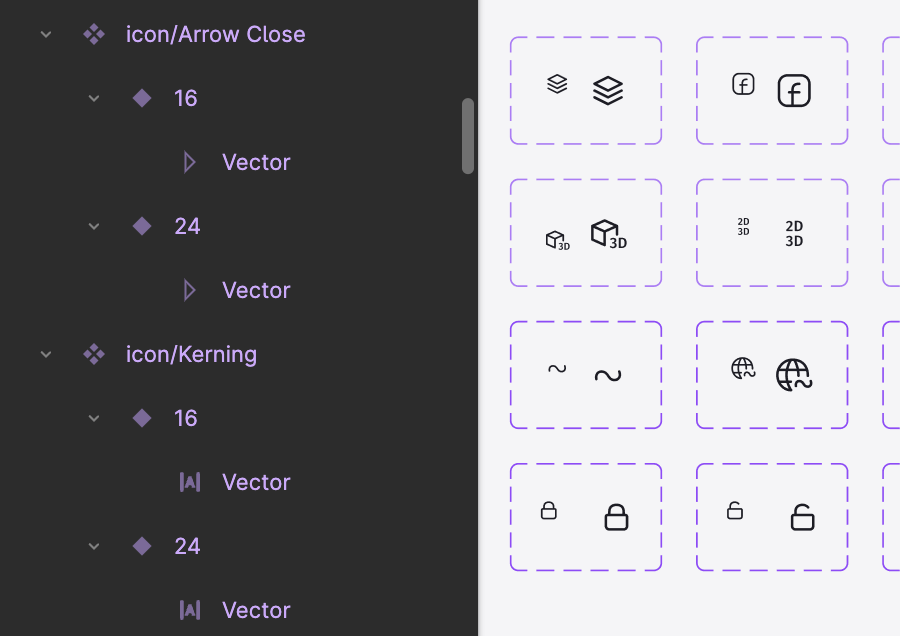
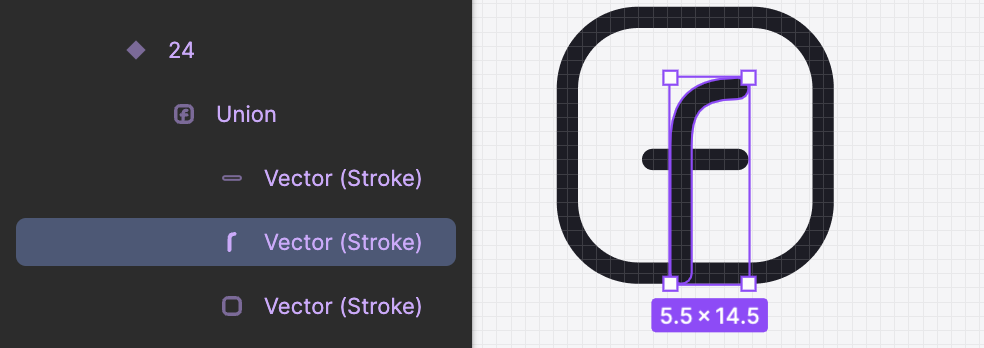
Now, my icons seem to be generally OK?
I am keeping the “icon/” structure and name every vector as “Vector”.
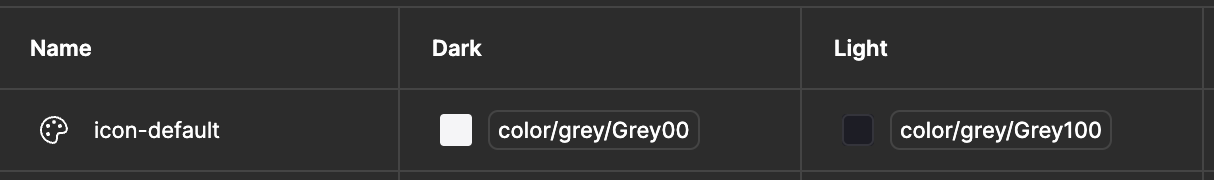
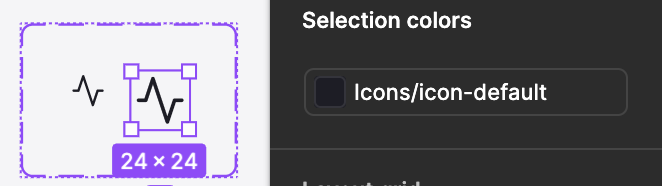
What I thought could be happening was that I added color tokens to the icons in the icon file

BUT I tested with a random HEX color in the icon from the icon library and I still have the same issue in the components. 🤔
So, I wanted to know if any of you saw another issue that I haven’t?
Thanks in advance!! 🙏