Currently I’m designing a table component. This is built up out of a mother component controlling the size, borders, color scheme. Within this component I use a child component. I’m going to use the child component for various content types. A label, checkbox, badges, avatars etc.
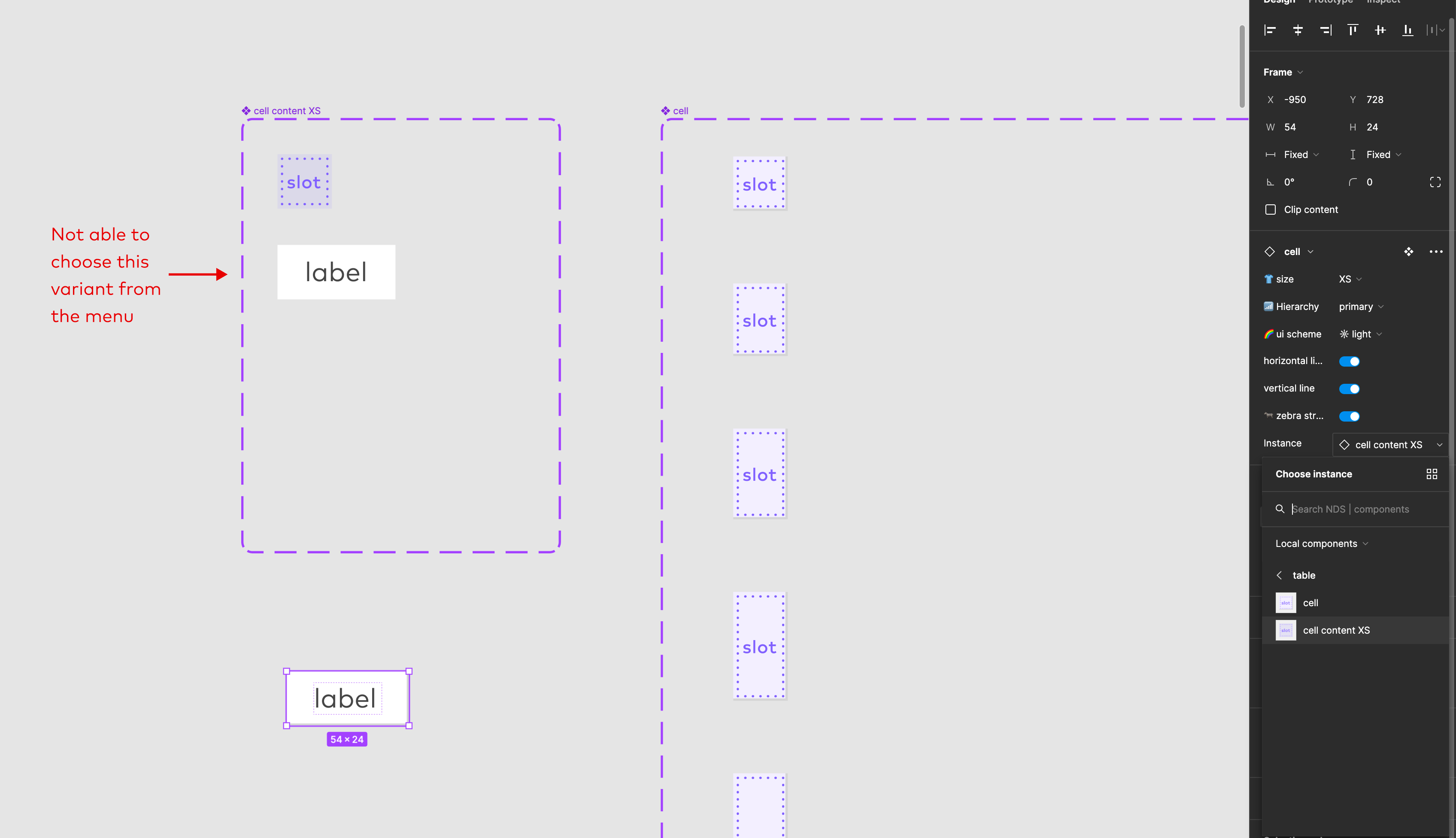
Now I’m only able to switch components instances available from the component list.
I still miss the property to switch/ change a variant of an instance in the component properties panel.
The only way you can do it now, is to select the instance it self (the child) within the mother component or use a plugin.
There is a plug-in available for this, but this should be a native feature within Figma, many people will benefit from this functionality.