As an Android developer, I tend to use reusable values for spacings in the application to make design feel consistent. In designs I often found that some elements are not aligned correctly, for example there are few pixels more or less on some side. I understand that it is hard to keep an eye on it all the time, so I thought it would be cool if Figma could help with it.
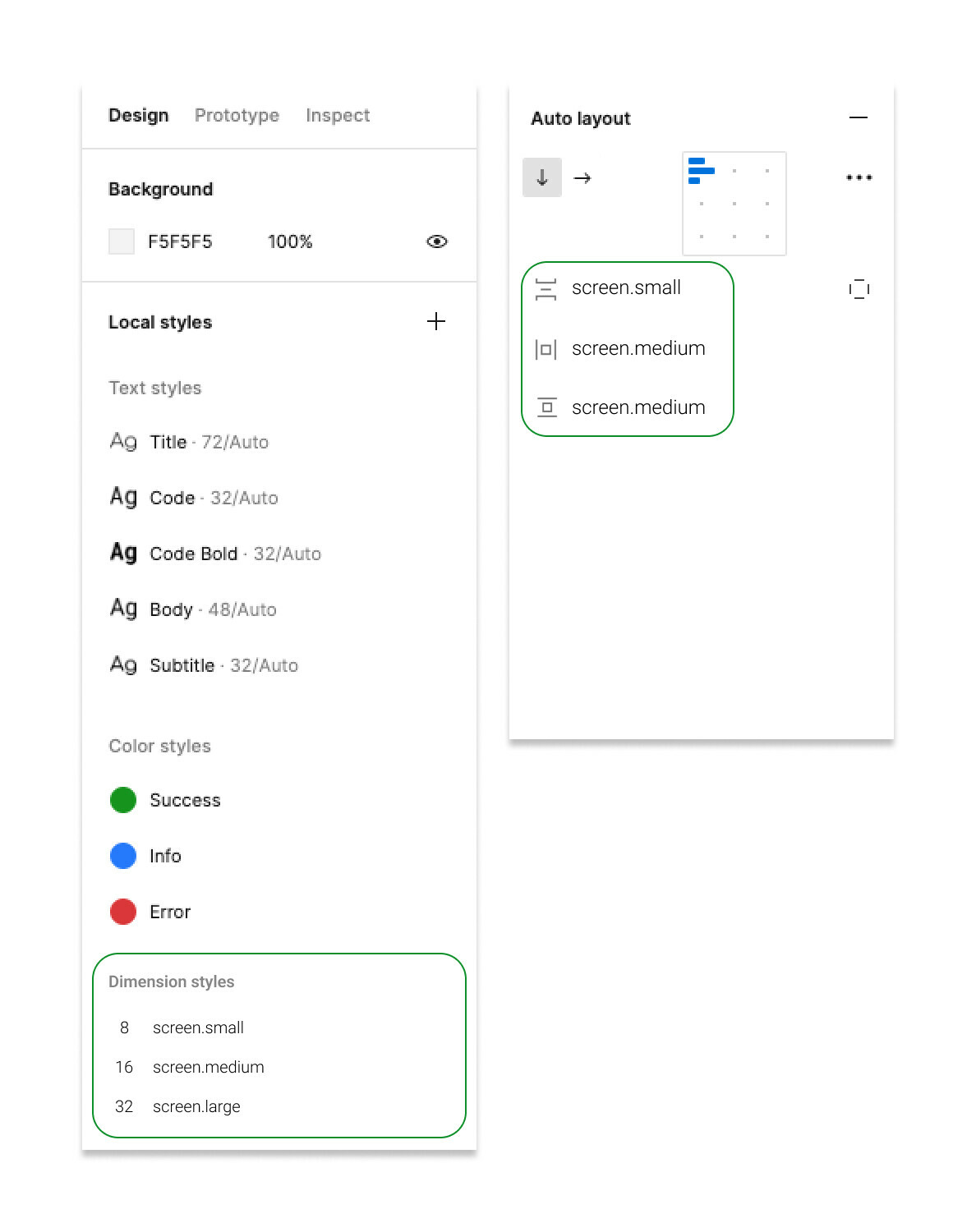
I have an idea that on the file Design page (where color and text styles are defined) would be a new category for dimensions, which then may be used to define component sizes, paddings and used in auto layouts.
See attached image for an example.