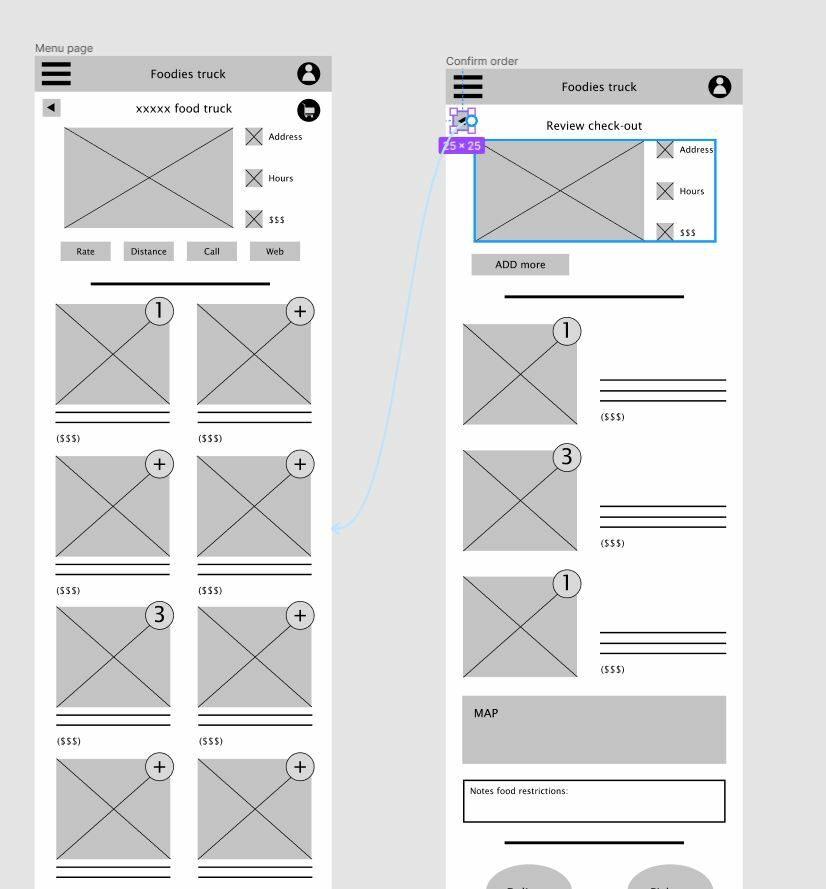
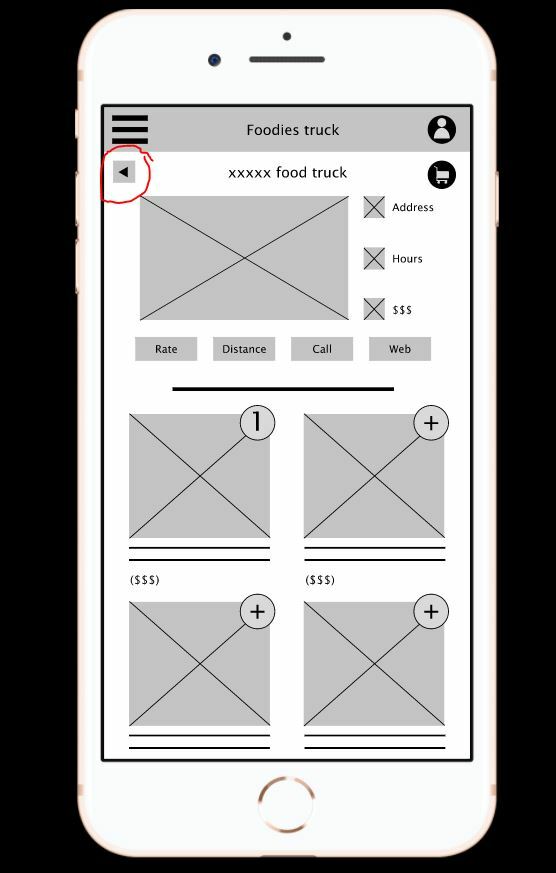
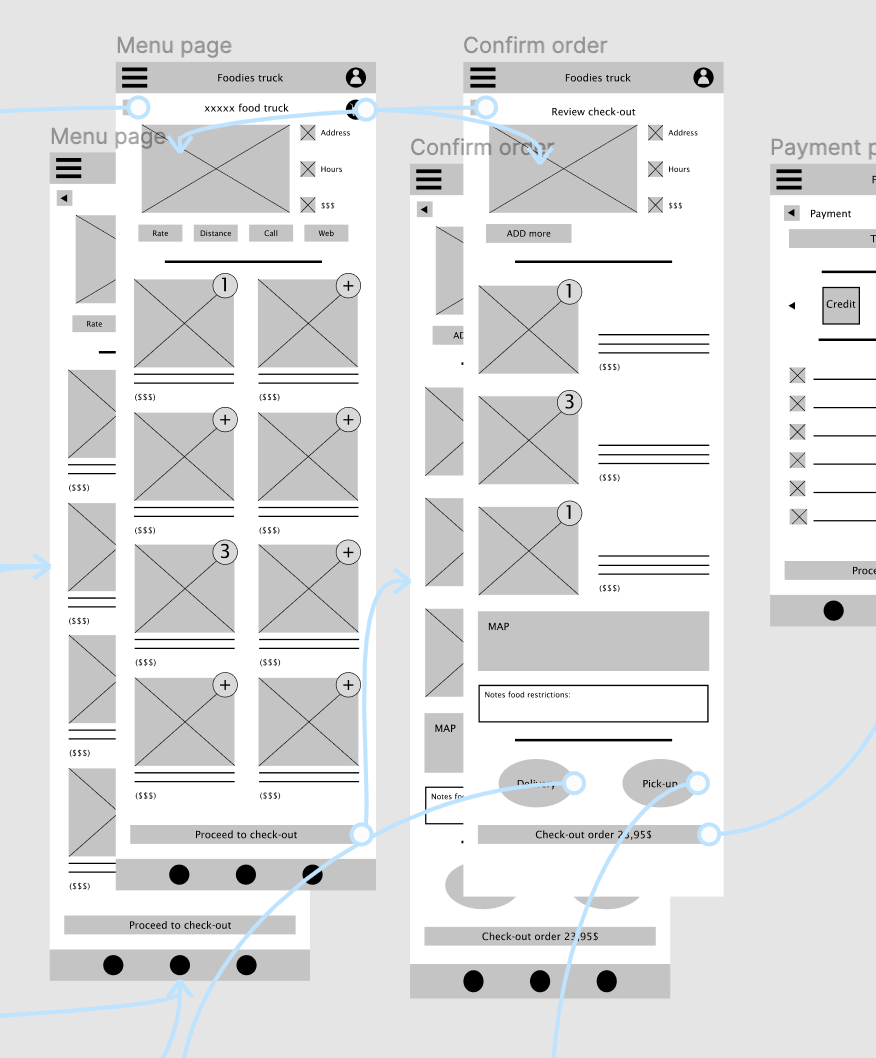
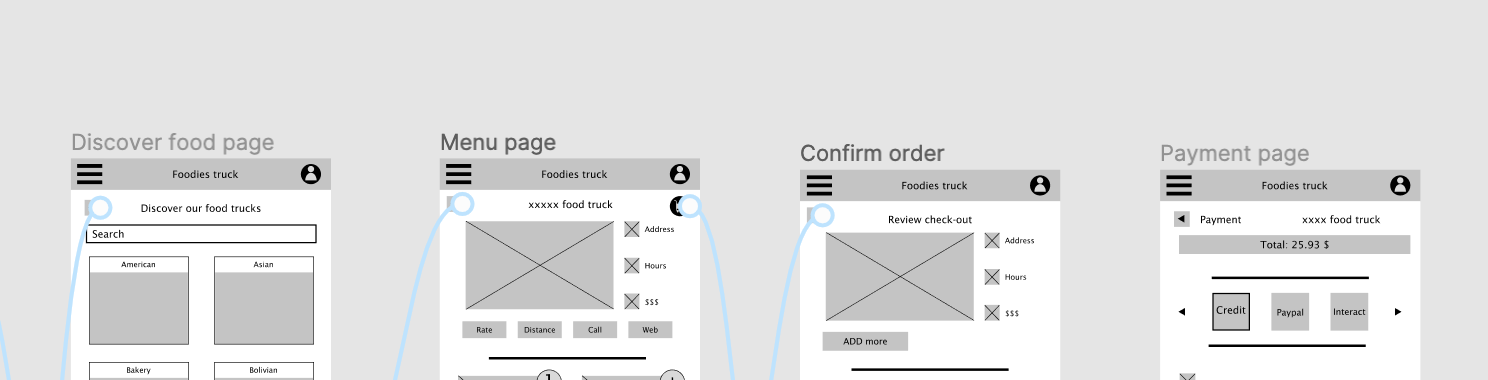
Hi. I’m new to Figma and taking a UX design class. My project is a low-fidelity movie theatre app. I’m having a problem with one frame. There are only two connections on the frame and one is not working. Each connection goes to a top-level frame. One connection is supposed to go to one frame and the other connection is supposed to go to a different frame. The interaction details for both connections appear and are correct but the function for one, the back arrow, will not perform in the prototype. When I click the back arrow, my other connection, a button, lights up. My research tells me that the button is a hotspot but so is the arrow. All my other connections work. Why would this not work? It’s really annoying that something this basic is not working. What am I not doing?
Solved
Prototype Connections Are NOT Working
Best answer by Gleb
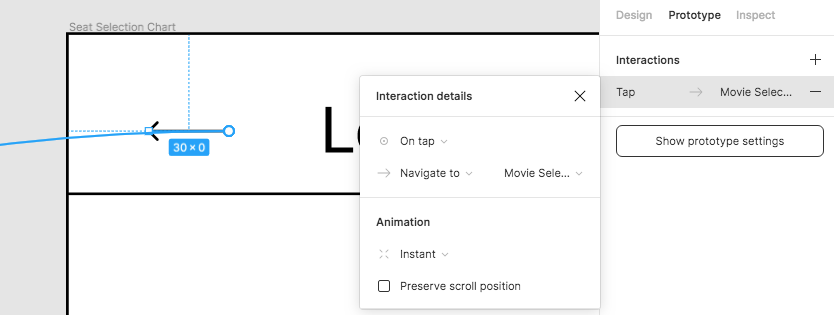
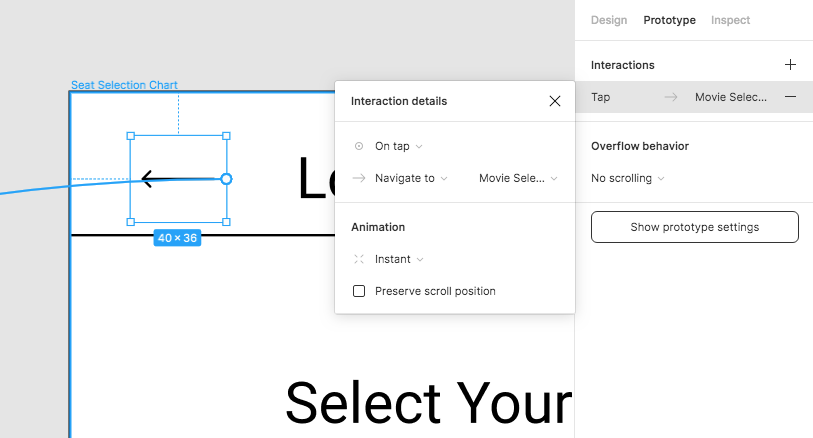
Since the arrow has the height of zero pixels, it will not be clickable in the prototype.
You need to wrap it in a frame and draw the connection from the frame. This will not only ensure the prototype is working, but also make it accessible, since a thin arrow may be hard to click if you only use its visual bounding box.
P.S. You can use my Figma Link Shortener to create short Figma links. 😉
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.