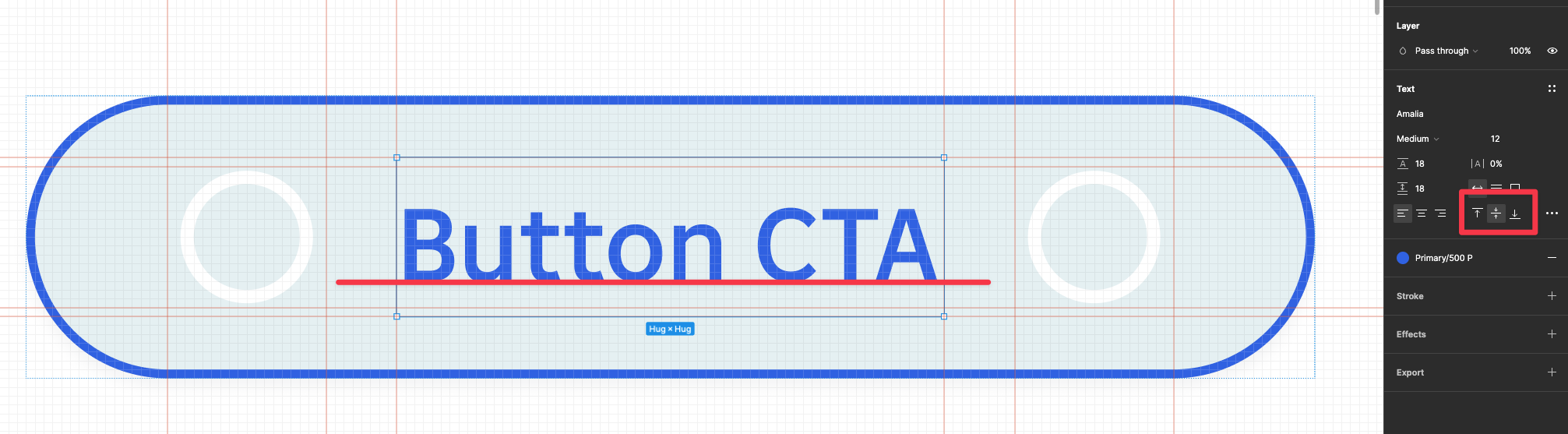
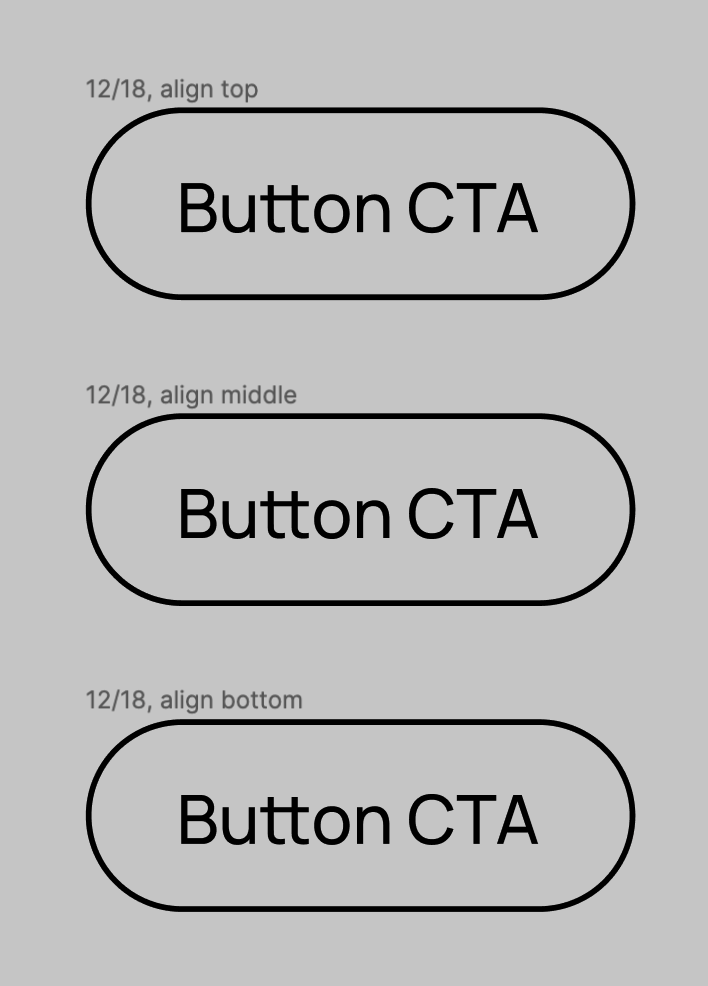
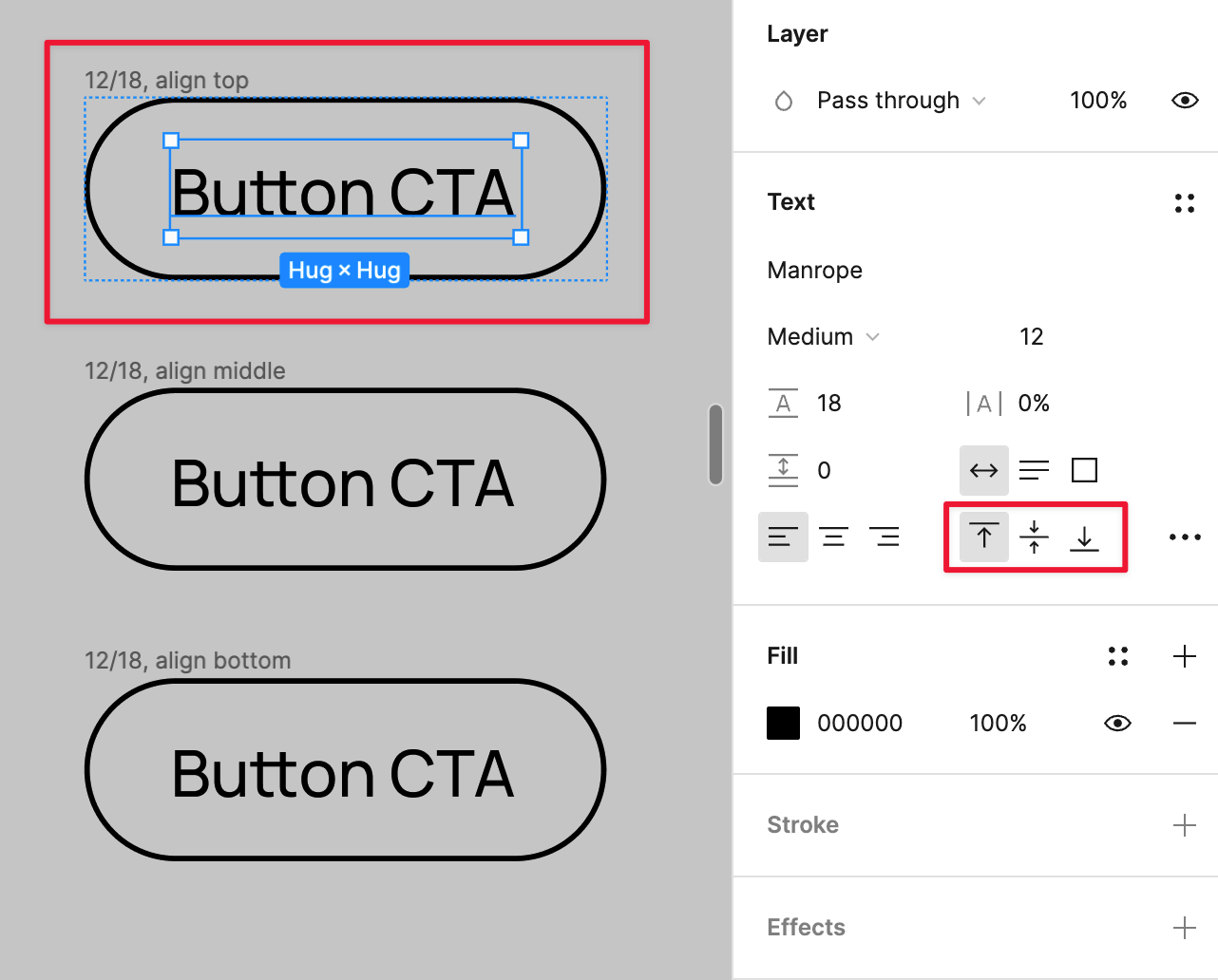
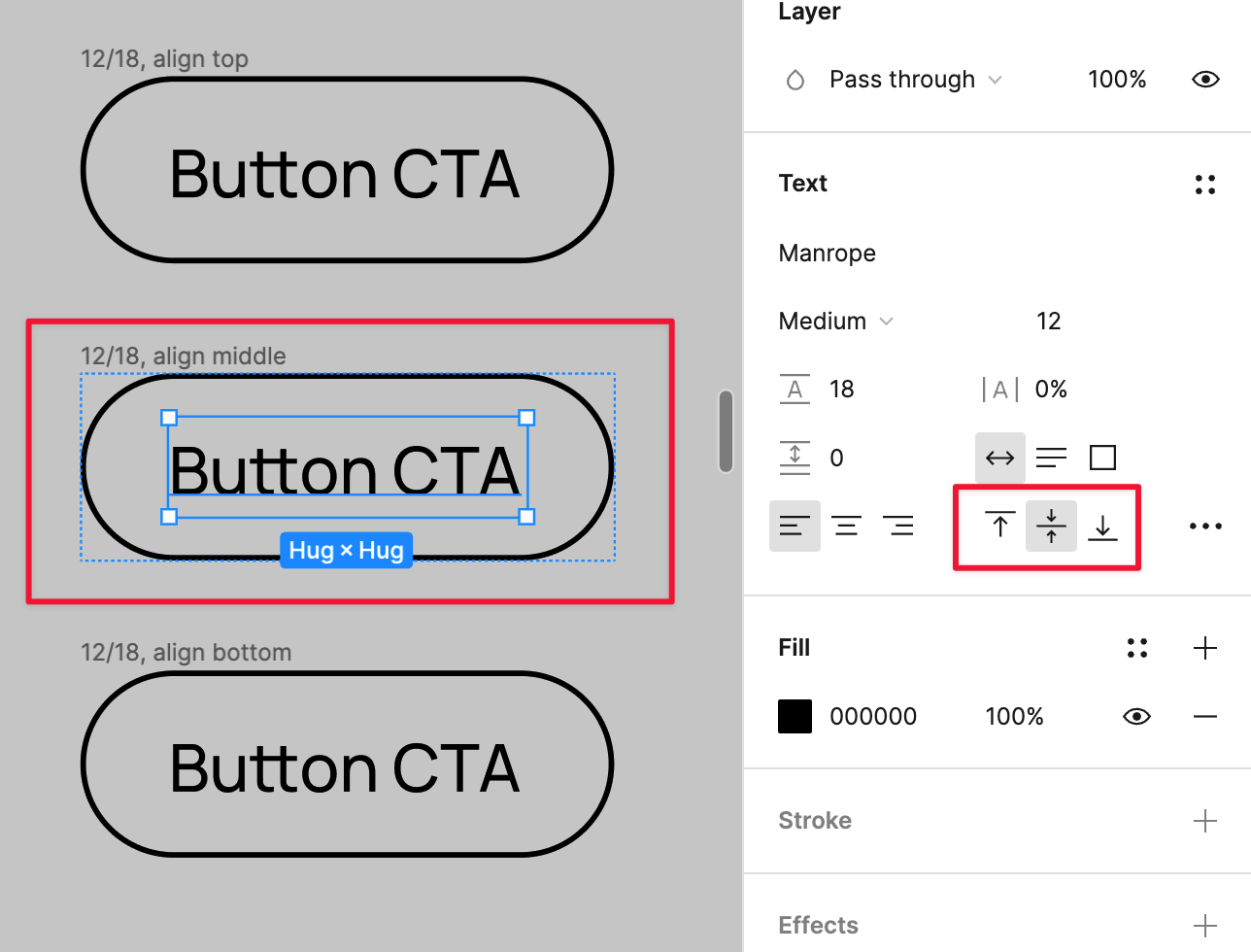
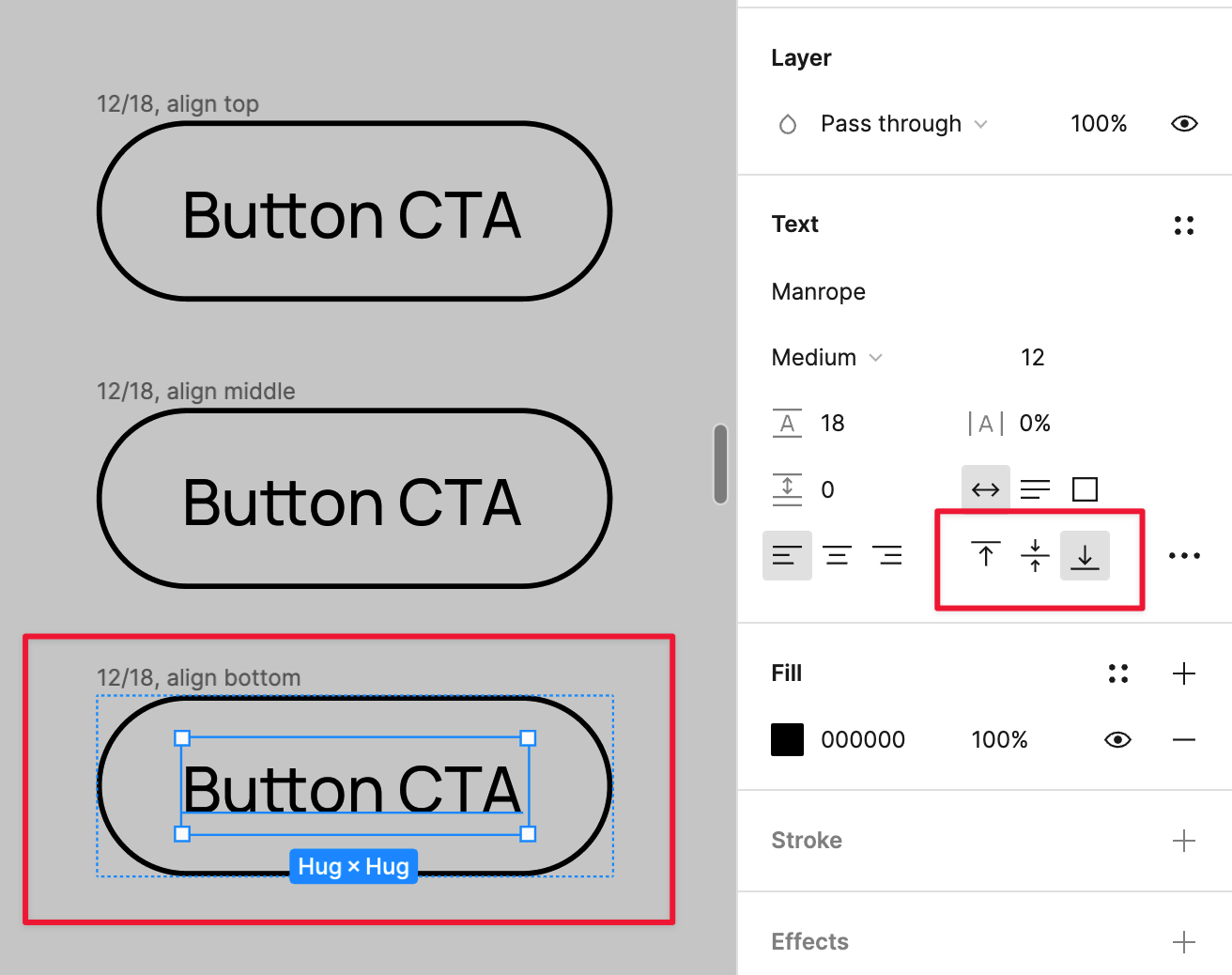
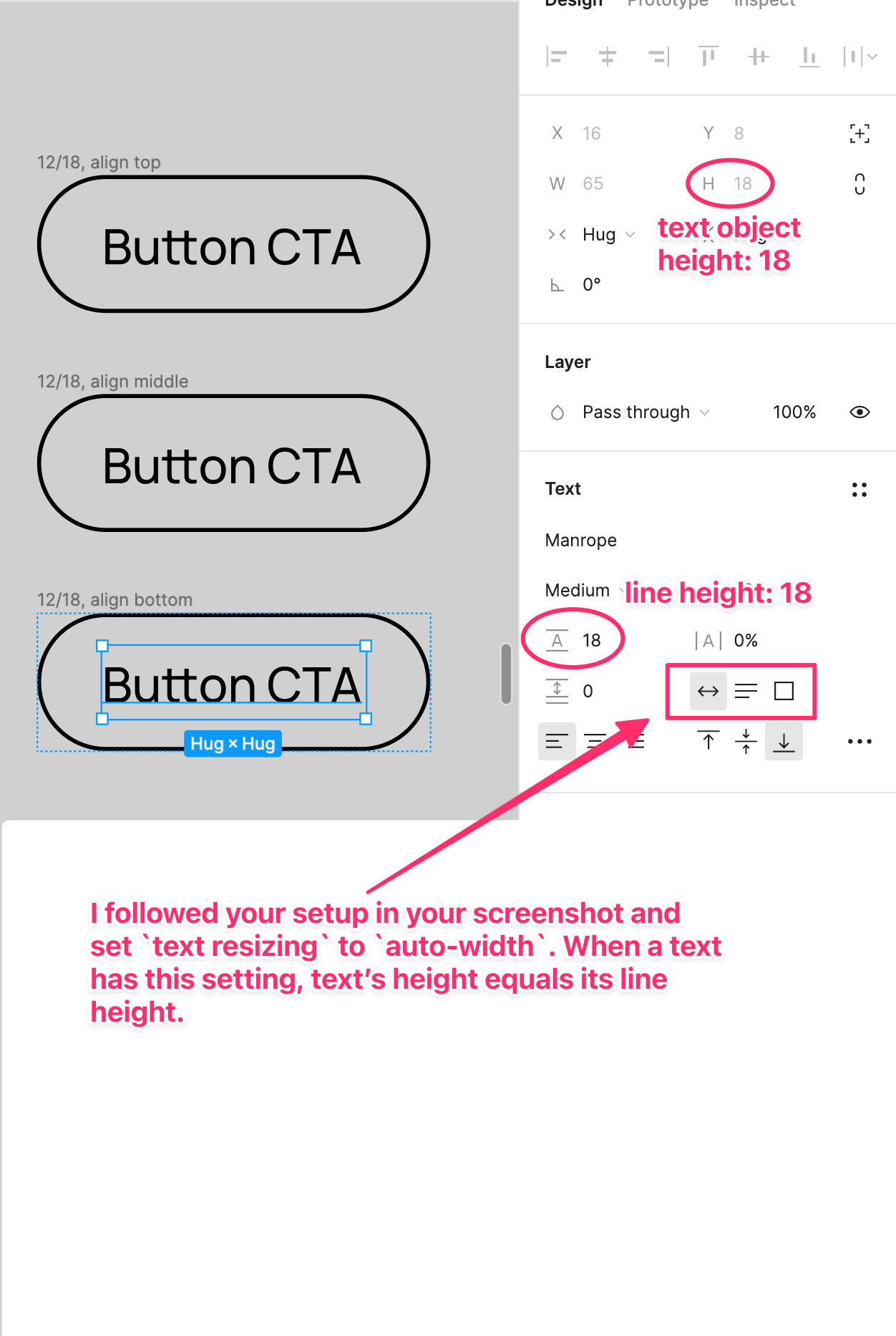
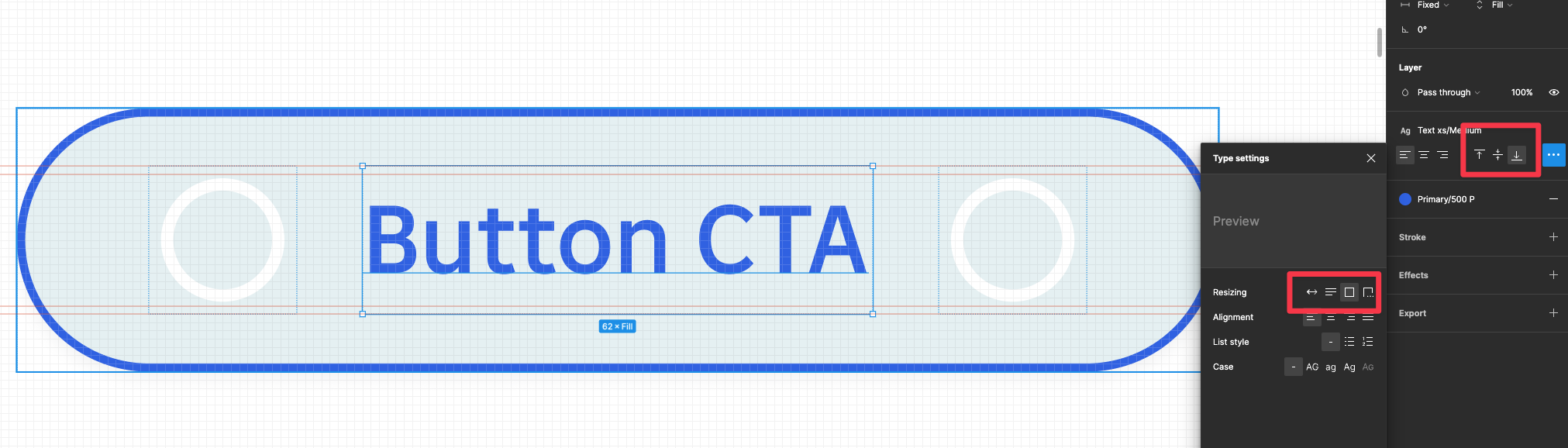
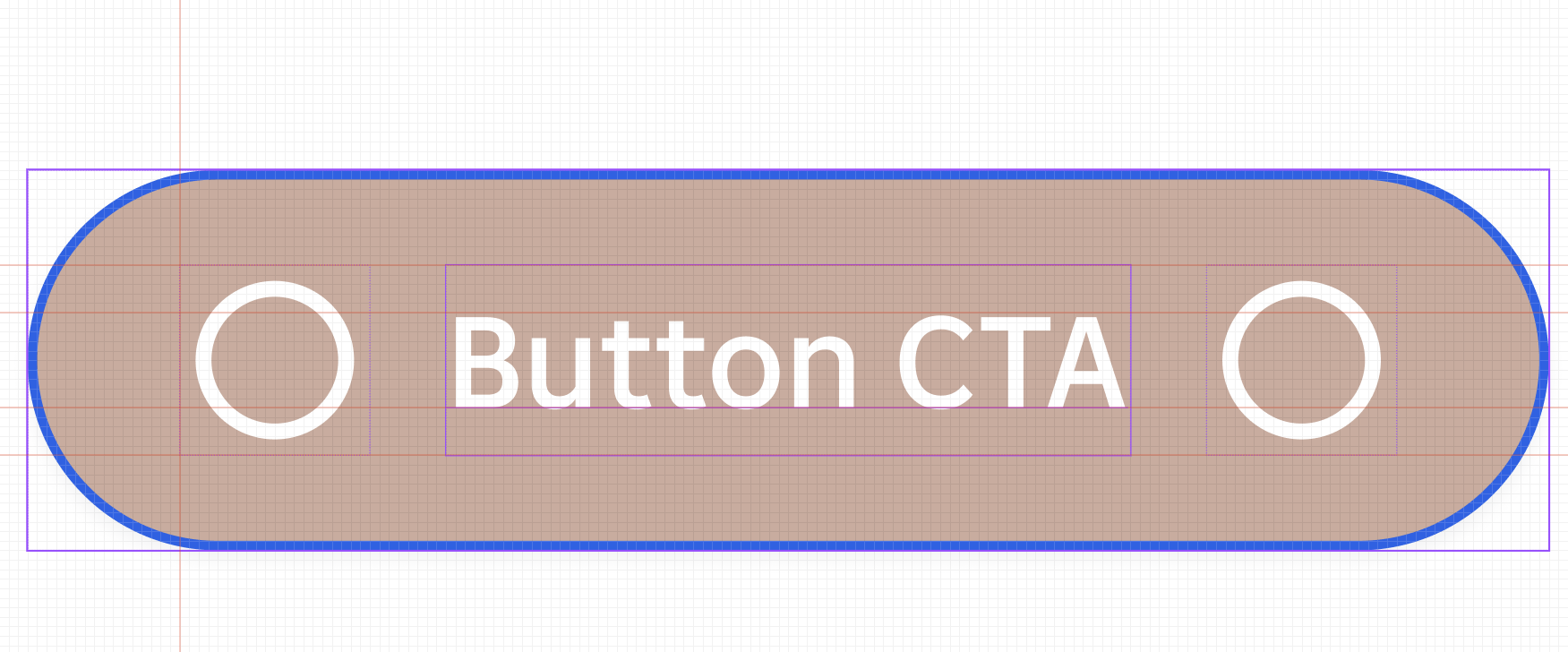
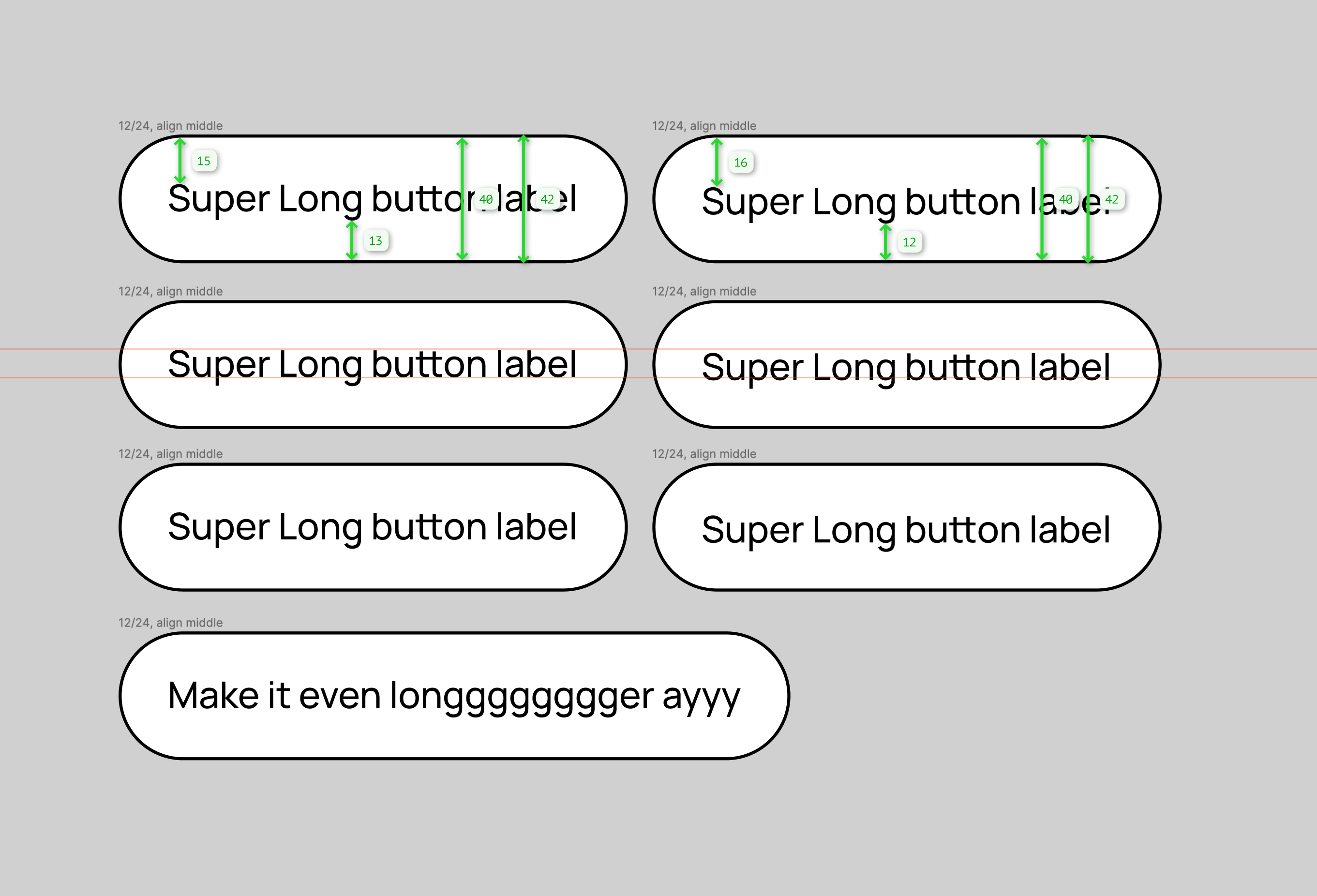
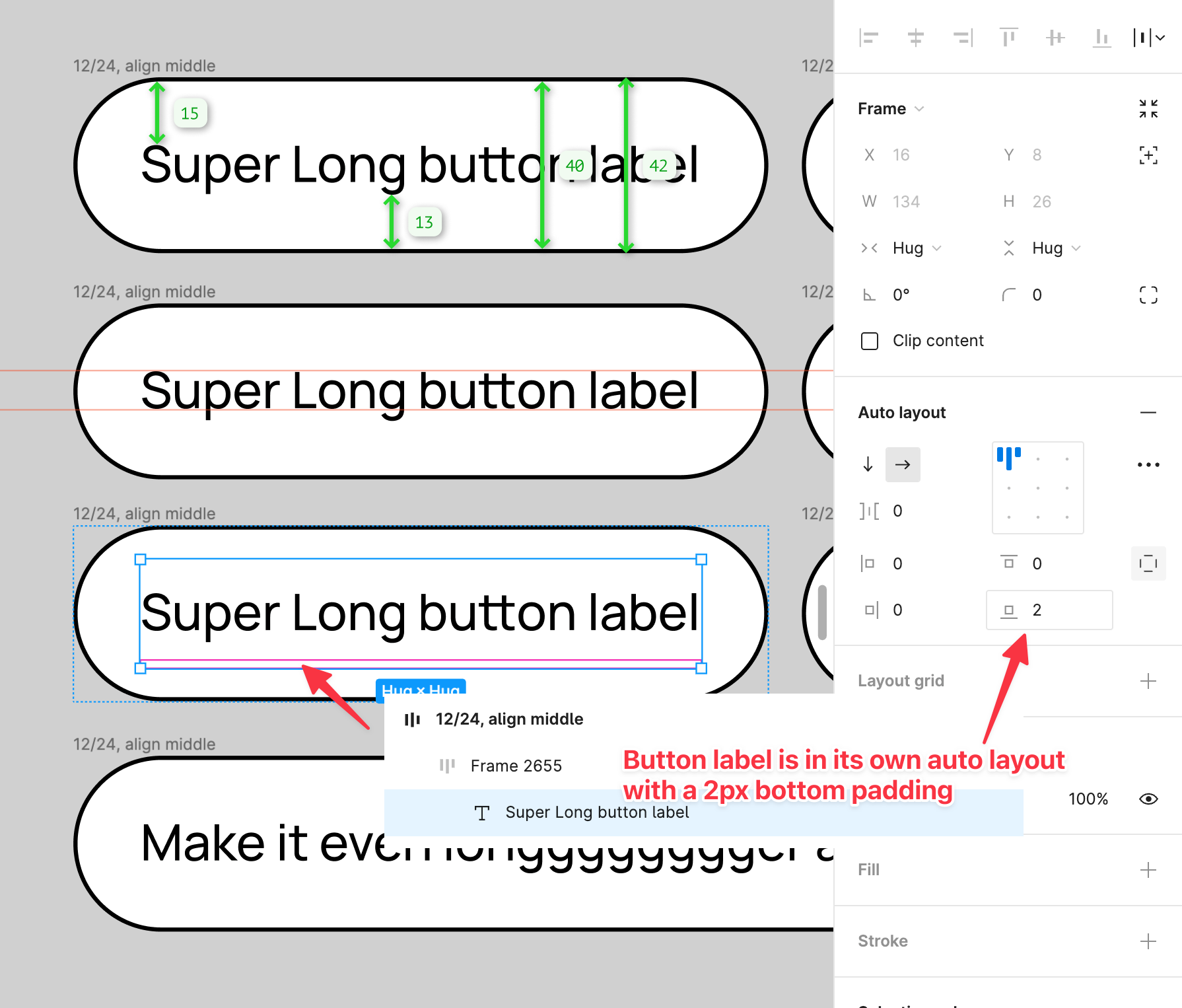
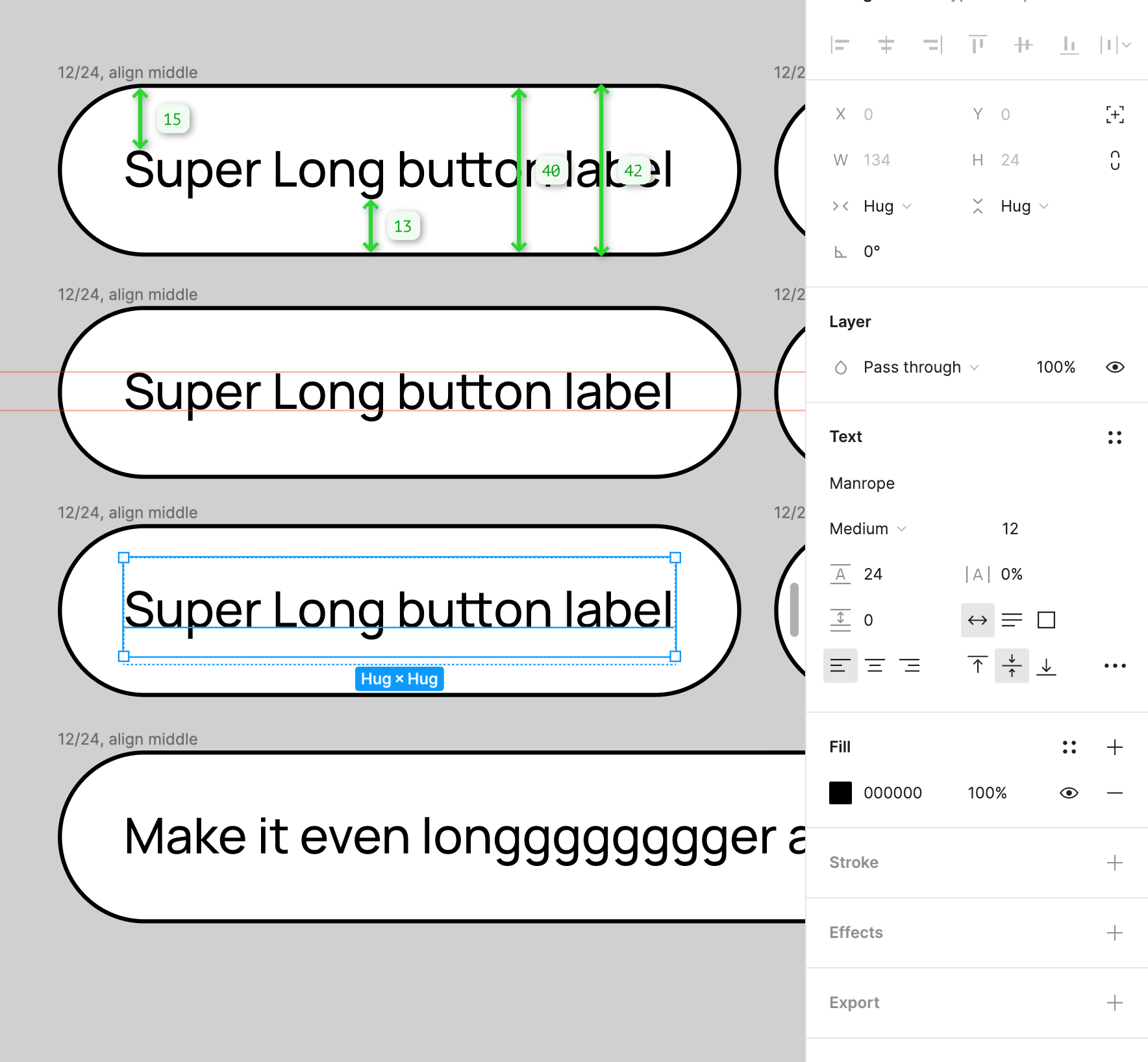
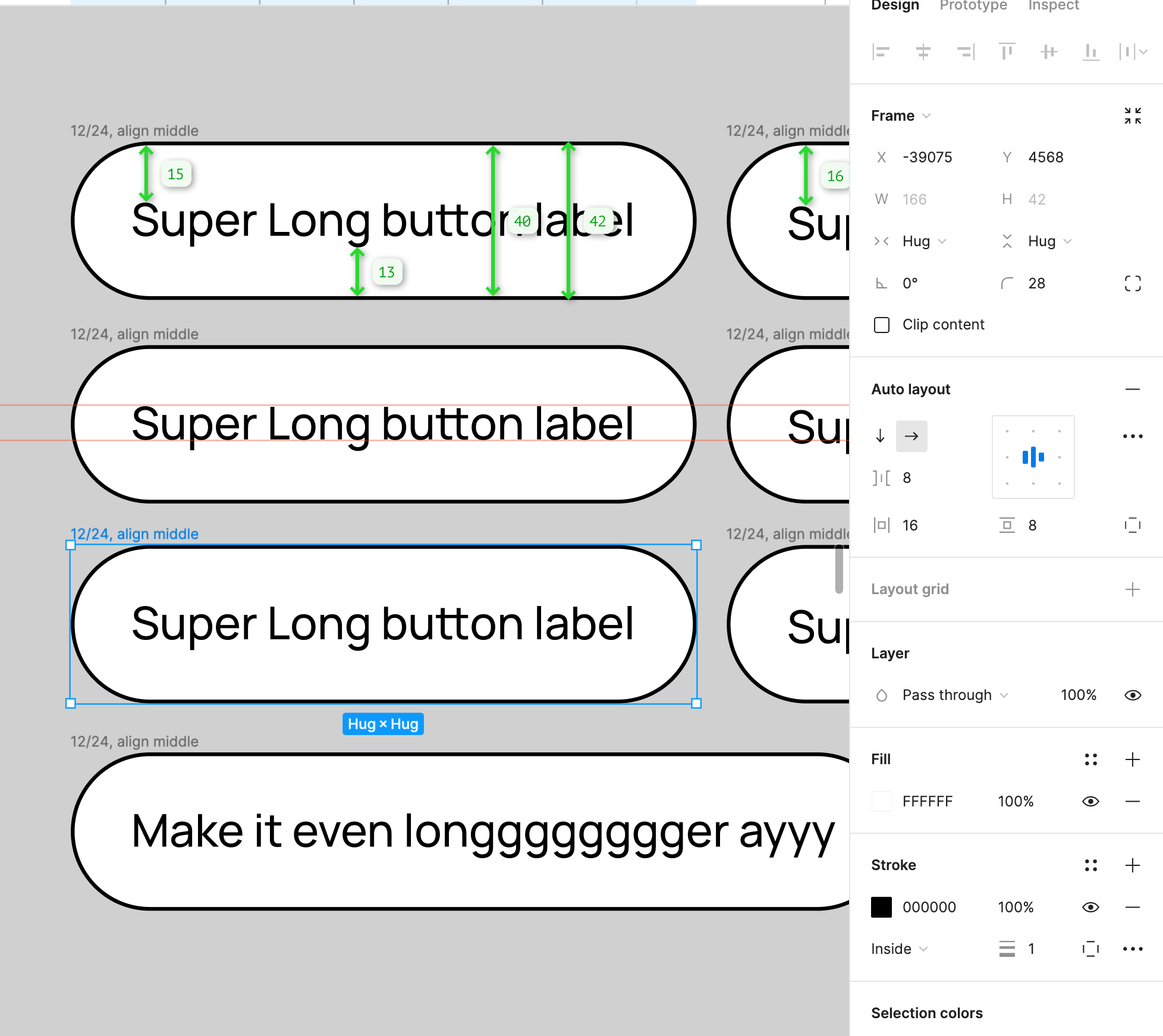
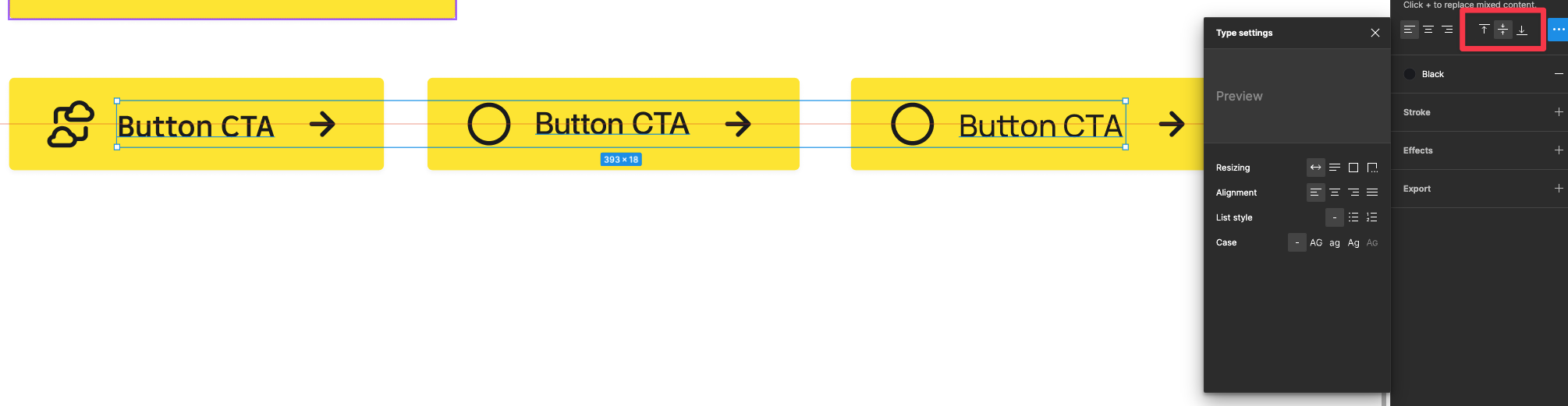
Hey, I noticed a line height problem in one of the components. Regardless of the selected option, the line position does not change. Have you encountered a similar error? Is it a bug on the Company side or more of the font itself?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.