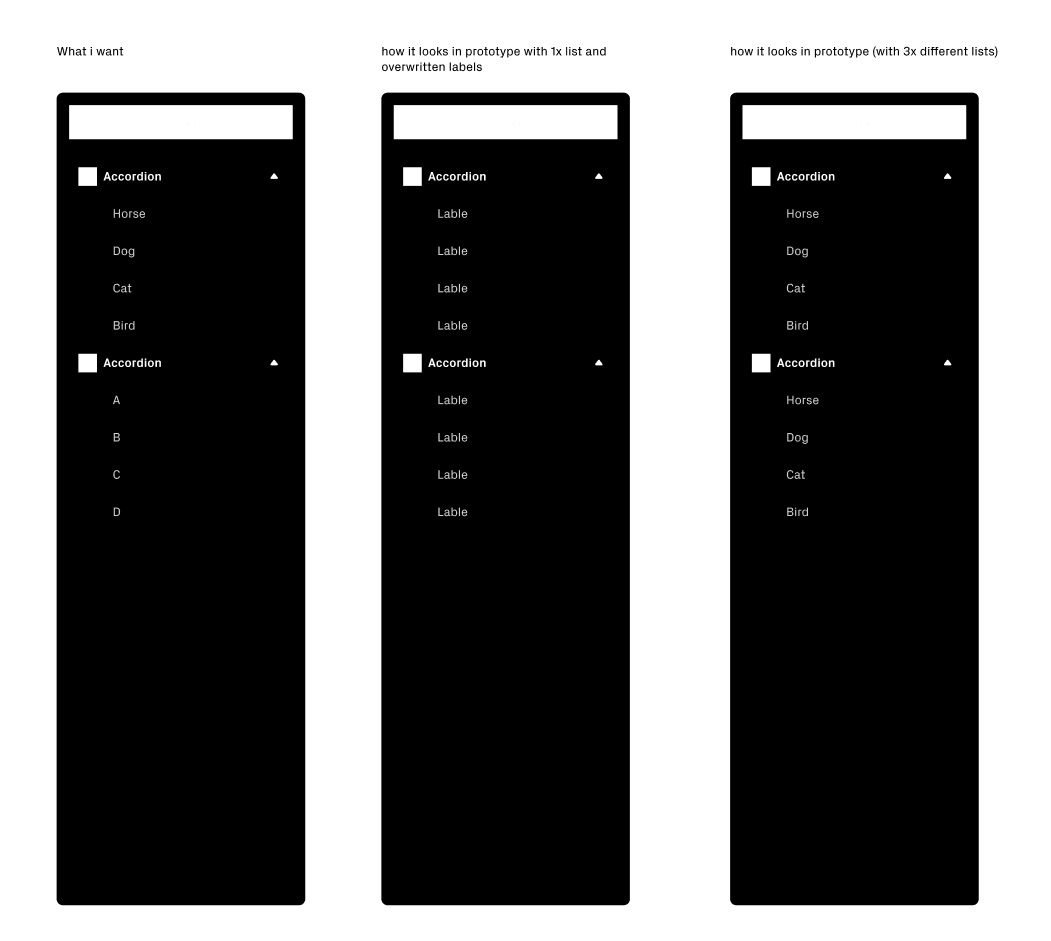
We have built a navigation in which different lists of menu items open.
Accordingly, we have a Navigation Component in which a nested Accordion component resides and in the Accordion is a nested List component where you can overwrite the labels of each listitem.
Short overview:
Navigation
Accordion
List with labels (overwritten)
When we open the Accordion in the prototype, the initial labels are always displayed. But we need the overwritten labels so that depending on the list different menu items are displayed
To solve the problem I thought we just build a List Component where you don’t overwrite the labels but have 3x different lists with the correct labels so you don’t have to overwrite them.
This worked for a short time but when I changed the colors on another component it didn’t work anymore. Even when I reverted my file via history at the time where it originally worked it now doesn’t work anymore and I can’t get it back into a working state.
Is this a known bug?