When exporting variant names, the file name becomes a combination of all the variant properties.
There is no way to control the variant export name, which is especially difficult for developer hand-off.
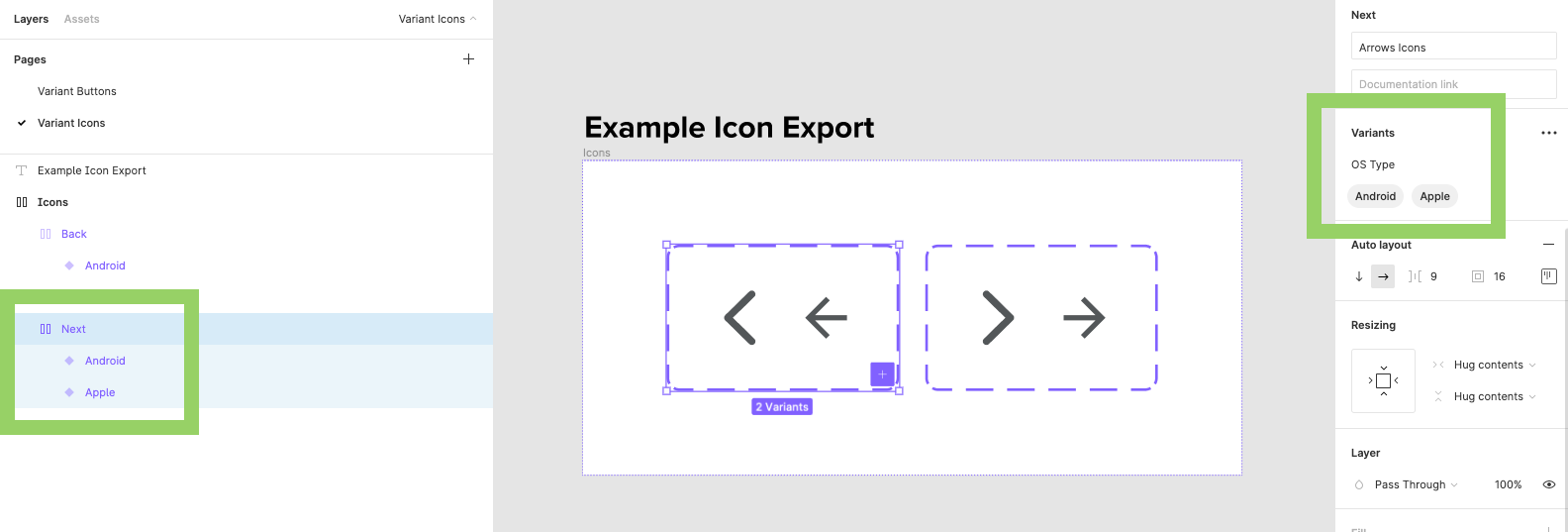
In this example, I have a back icon variant group (Named “Back”) containing both an Apple and an Android variant of the back icon.
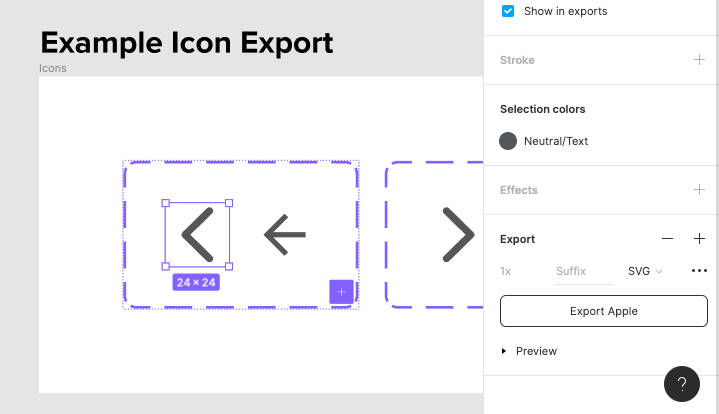
If I then go to export the Apple variant as an SVG,
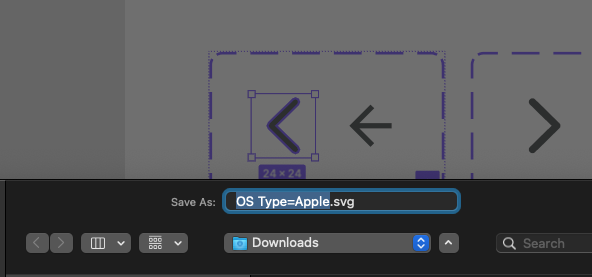
The variant export name then defaults to “OS Type=Apple.svg”

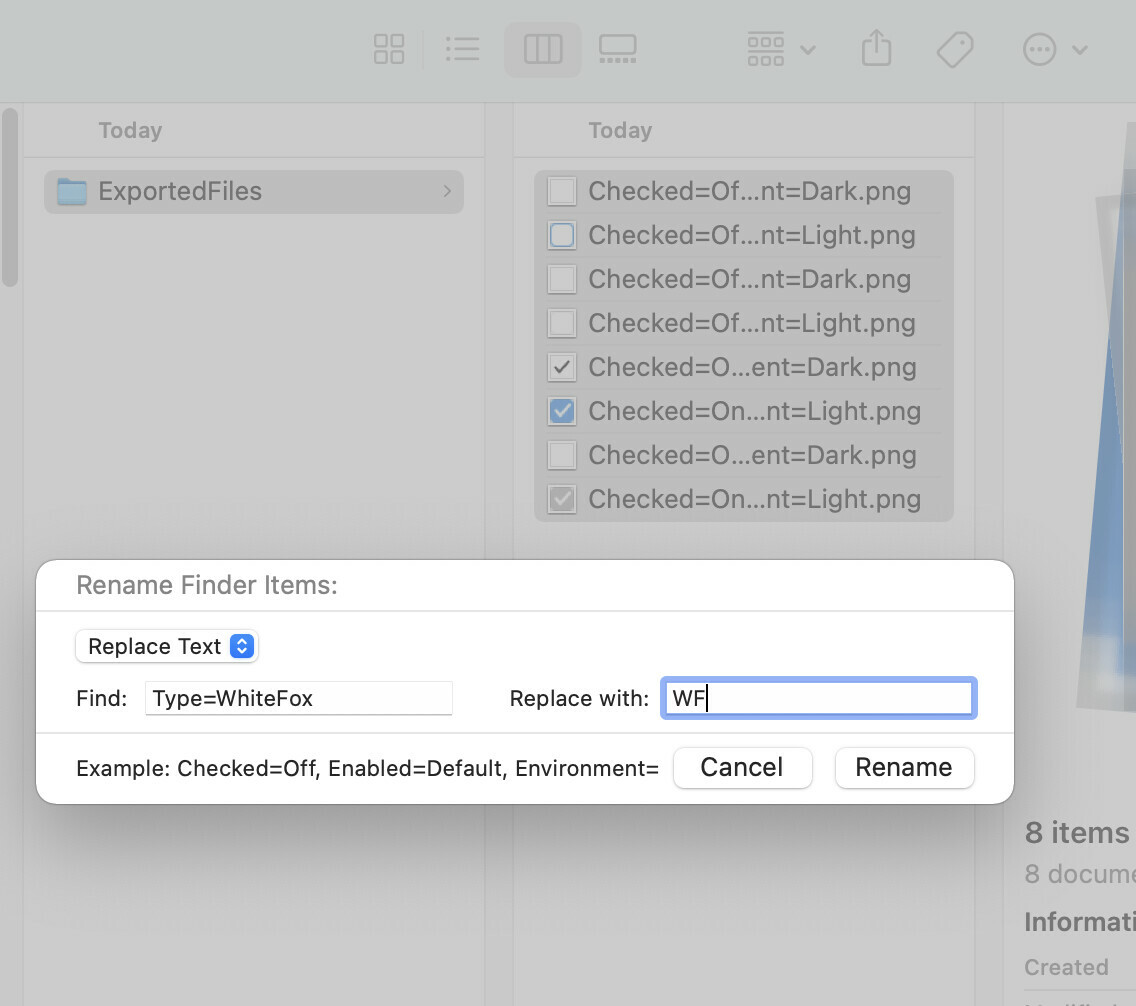
It would be even worse if I had multiple properties. For example, having two more properties could result in a variant name export as “OS Type=Apple, Direction=Left, Style=Line.svg”
This is a very poor naming convention, especially for icons. What I would like to have is the ability to control the name given to each variant export.
In the above example, I would like the Apple icon to export as the name “back.ios.svg” and the Android icon to export as “back.android.svg”. This way, our developers can export assets as needed directly from Figma without having to figure out what name to give each icon — further bringing together the designer/developer handoff.
Anyone else having this problem or have found a workaround?