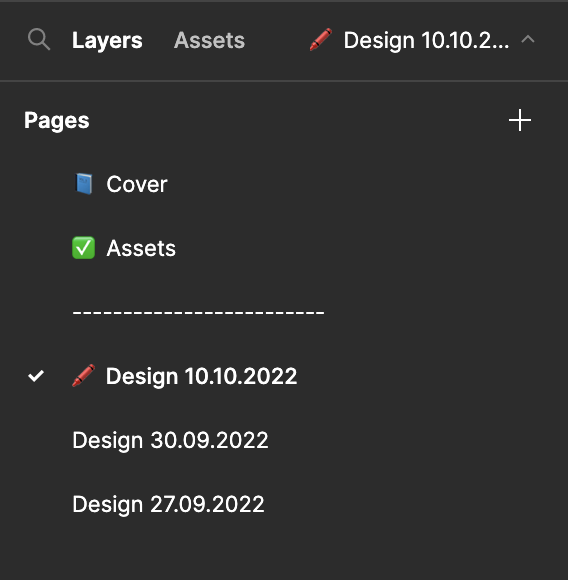
Many users seem to put recurring elements in a separate page called “Assets” or so. I can’t prototype them from there though, can I?
Say, if a navigation bar is placed on the assets page, then I can’t link the menu items from there to each page, can I? What’s your workaround?