Hi guys, total newbie here and trying to do my first component responsive I can’t make it to work!
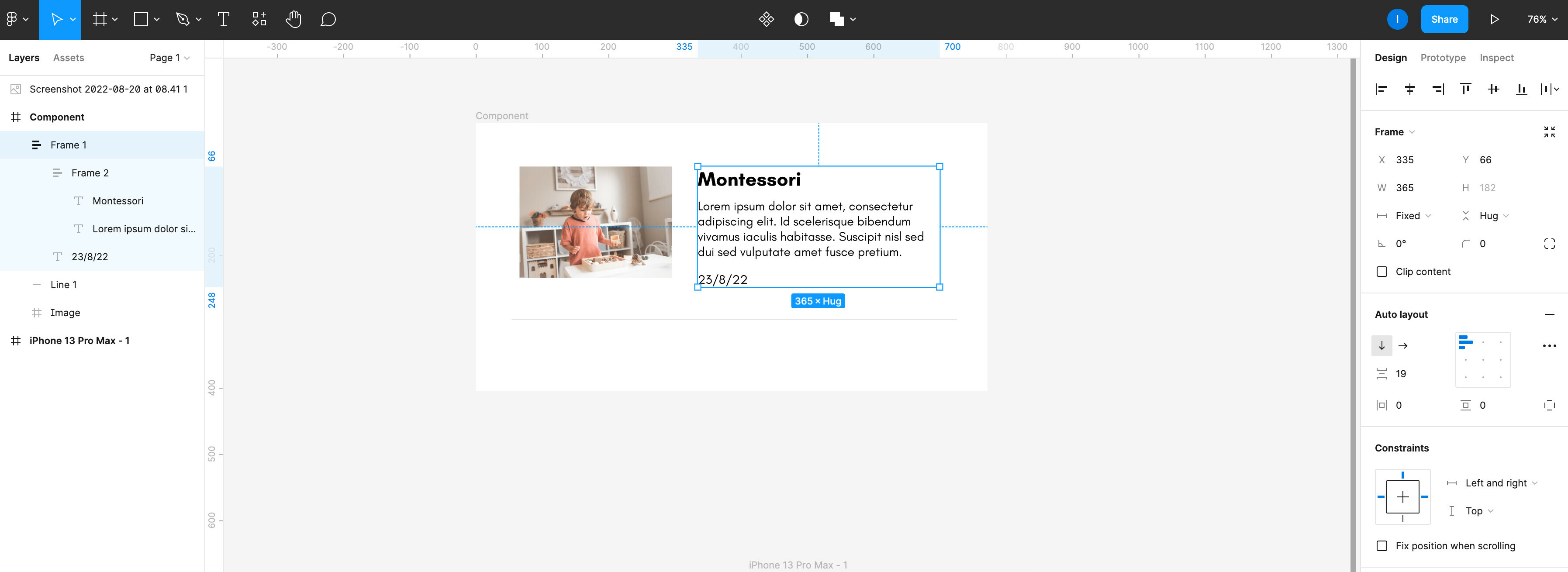
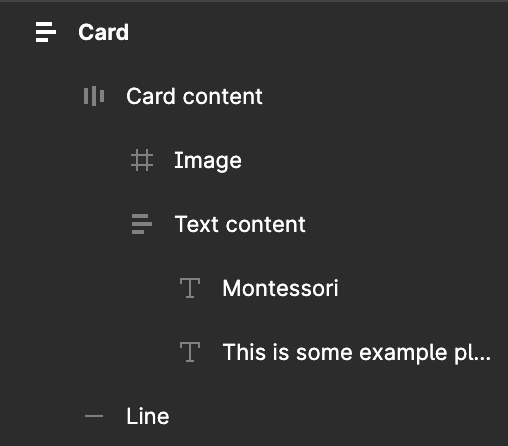
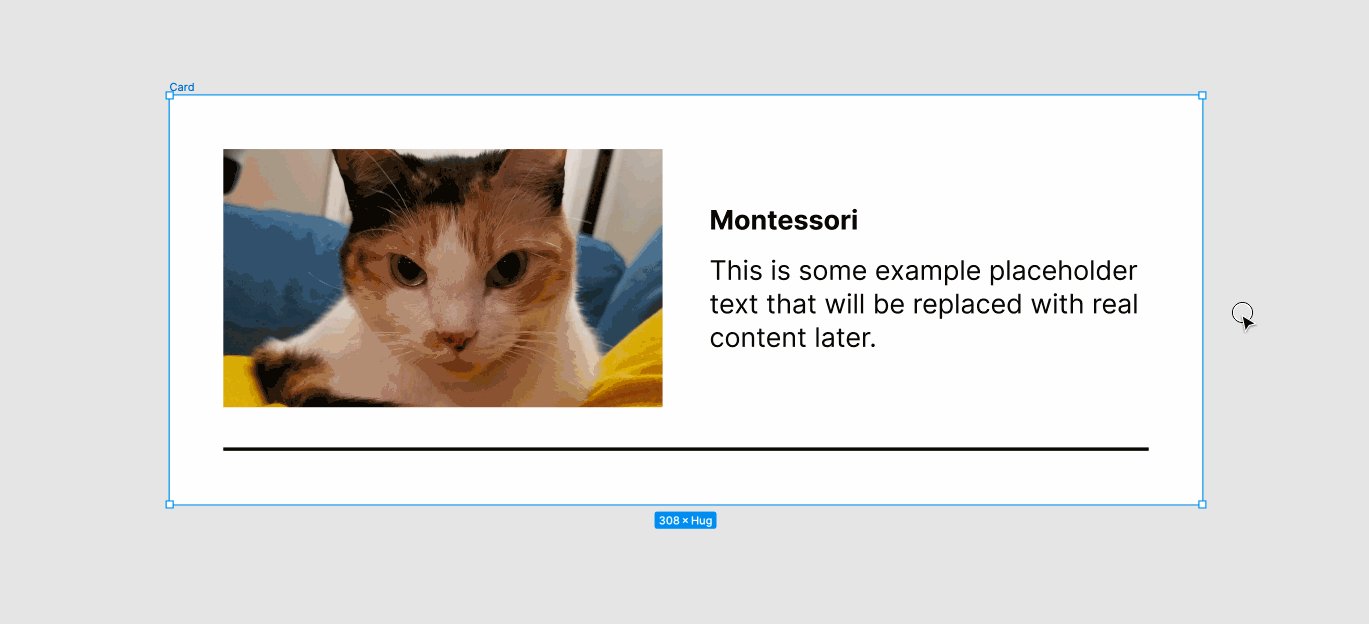
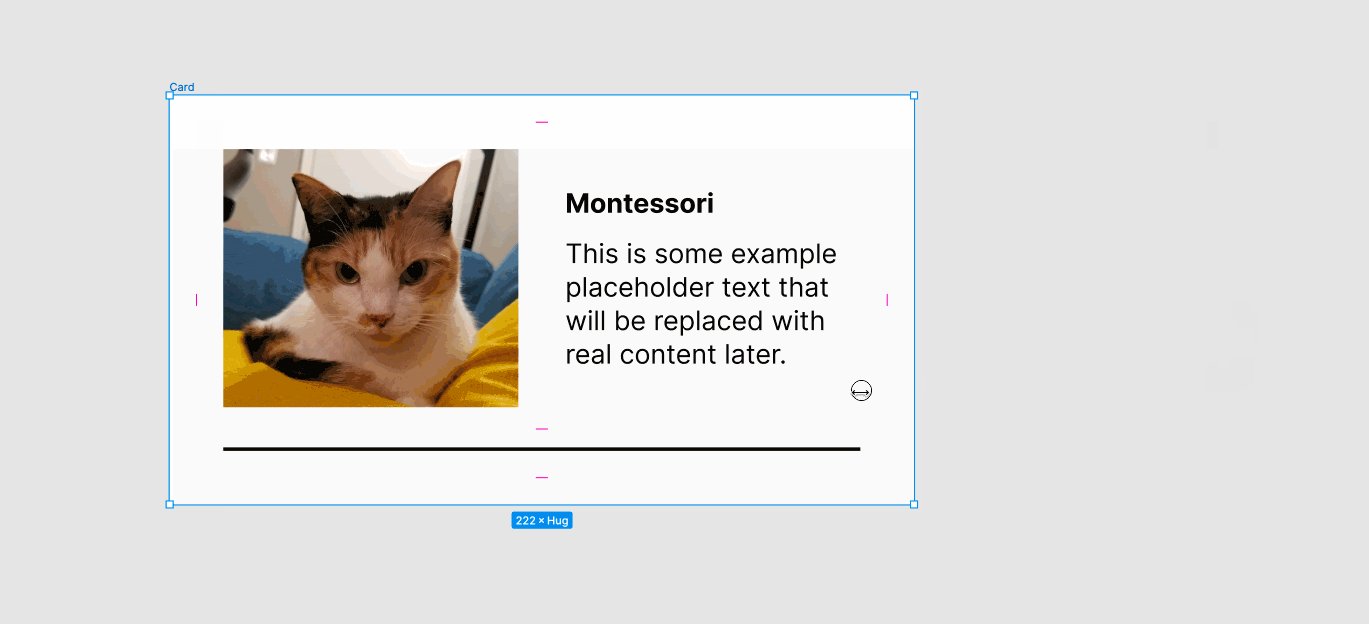
I am trying to do the image and text responsive so when I make the main frame smaller, all the items go smaller too. I think I am struggling to understand how to use properly constrains, frames and auto layouts… Probably very obvious but my lack of understanding is not taking me very far XD
Any help would be appreciate it!
Thanks