Question: Let’s say I need to use a 16×16 pixel icon for my UI design, so I place a star in a 16×16 frame. I want the viewer to select the frame instead of the star. So I think frame could add an option to prevent the viewer from selecting its content.
I’ve also found some solutions on the Internet, but none of them are perfect.
-
Ask the Viewer to hold the command key and click (the problem is that the target frame may have many parent layers, which may cause the Viewer to click several times before selecting the target frame).
-
Use a ‘slice’ layer to mark the size of the frame (the problem is that the Viewer clicking still selects the star instead of the slice, so Viewer has to look for its parents layer to determine the star icon’s size)
-
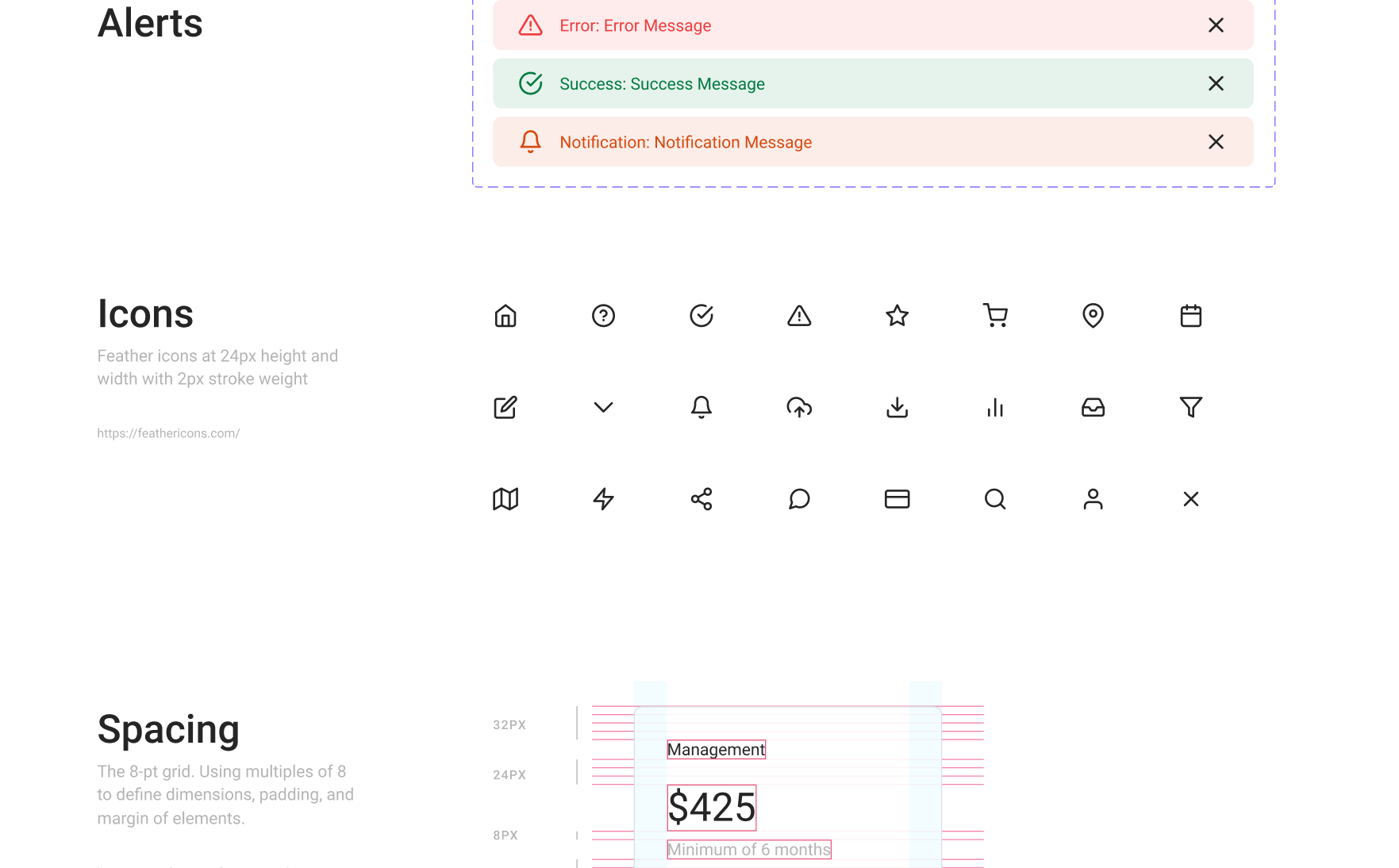
Use ‘Rasterize Selection’ to convert the frame to an image (the problem is that the converted image is only @1x, which is very fuzzy and unfriendly to either Designer or Viewer).
-
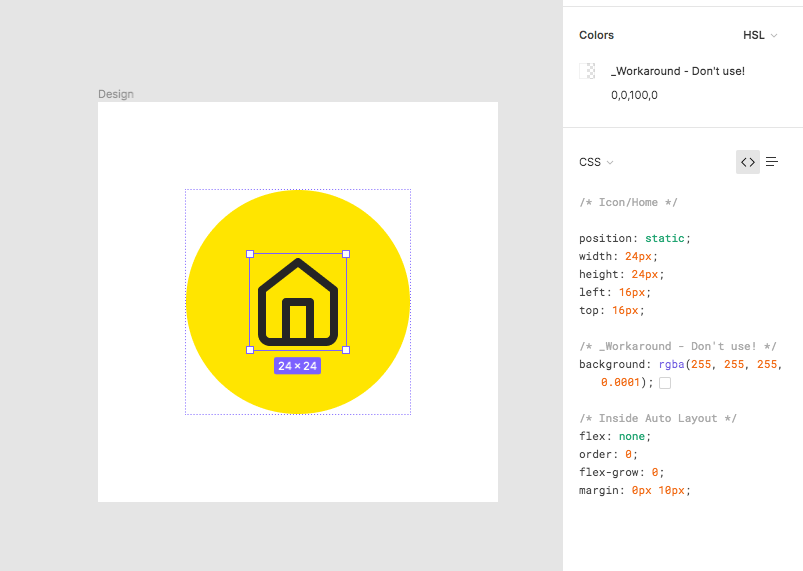
Create a layer with 0.01% opacity fill over the star. This will not be visible to our eyes, but will prevent the Viewer from selecting the star (but developers will select&export this transparent layer instead of the star).
So I think maybe the frame needs an option like “prevent viewer from selecting content” after “Clip content”, which would be a perfect solution to this problem.
Hope the officials consider this issue. If anyone has a better solution, please reply. thank you
(English is not my first language, so maybe there are some mistakes. Forgive me 🙏)