-
I could really use it every time I design in Figma since that’s a normal feature to use what I do when I’m coding. It makes sense to have it as Figma is essentially a web design tool, and it would be great if some simple features from the CSS can follow that. 🙂
-
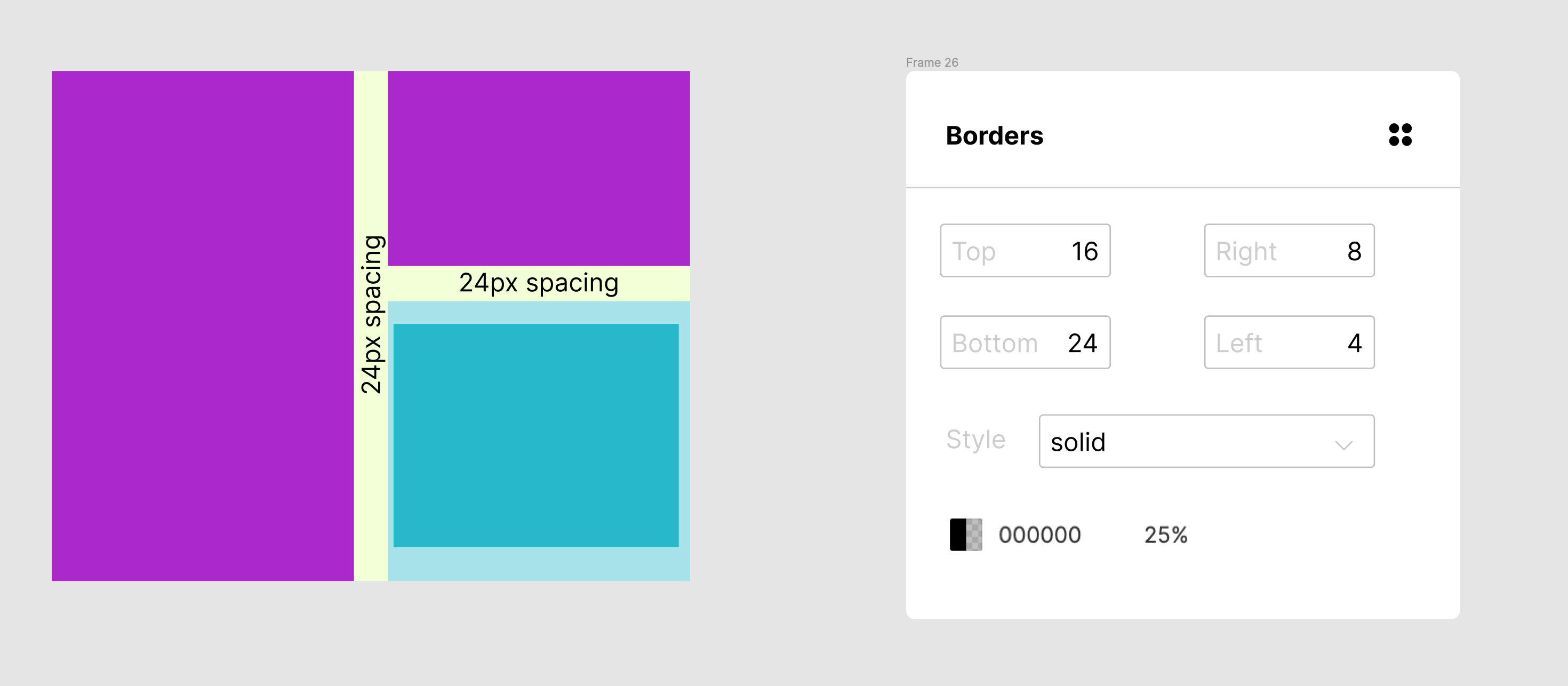
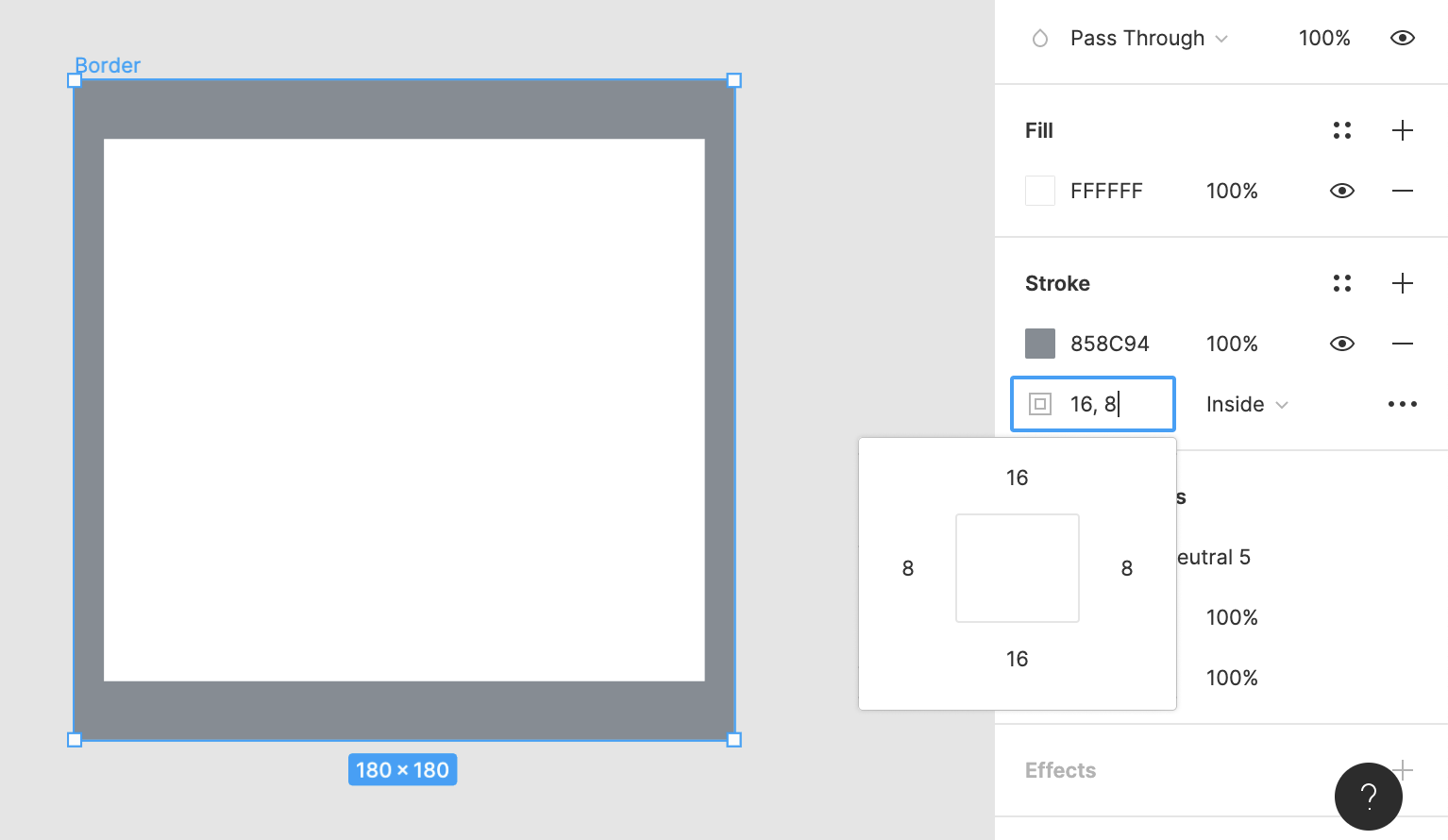
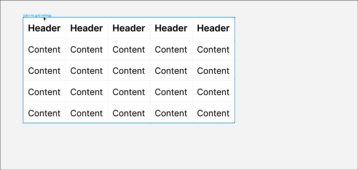
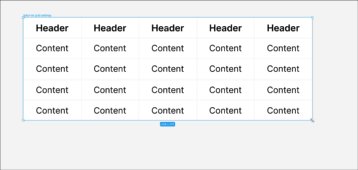
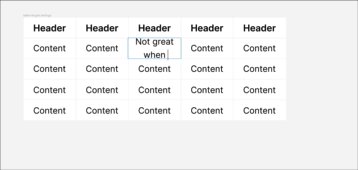
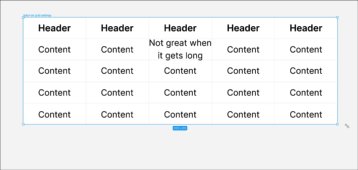
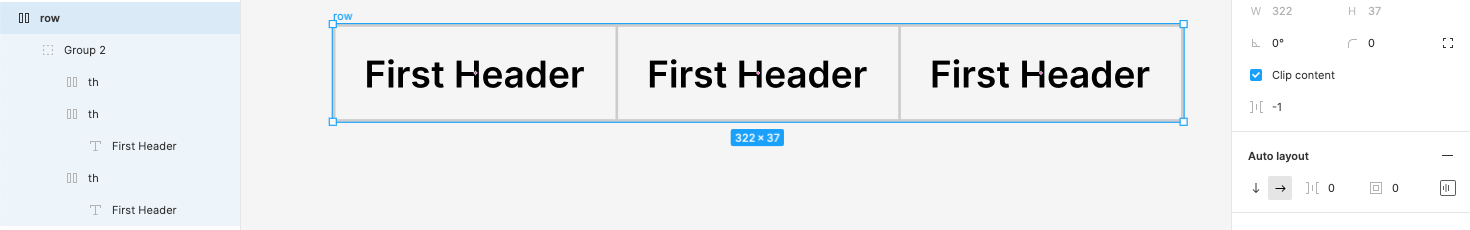
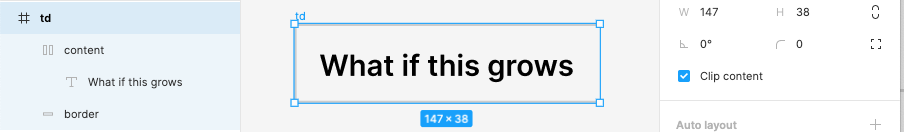
I would expect something “simple” like this. Use the box-sizing model to keep the borders from expanding outside of their box. That way they wouldn’t affect the auto-layout function.
So, I hope this would be just the beginning of this idea. Any thoughts and additional comments are more than welcome!