Hi,
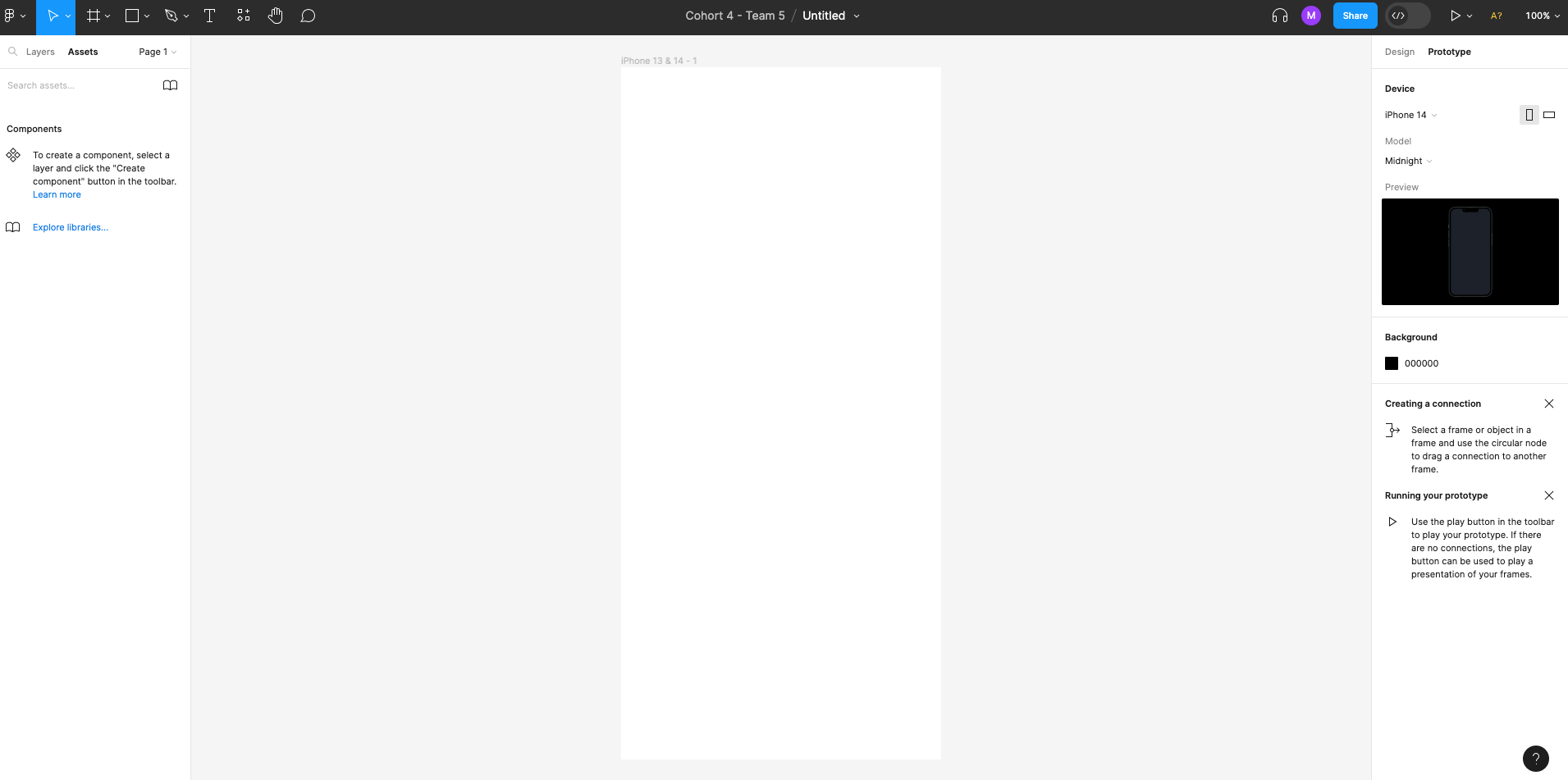
I chose the iPhone 14 Pro Max frame. However, when the prototype only shows a rectangle frame and not the iPhone design frame. Is something I’m doing wrong here?
Page 1 / 1
Hi @Nirav_Gajjar ,
-
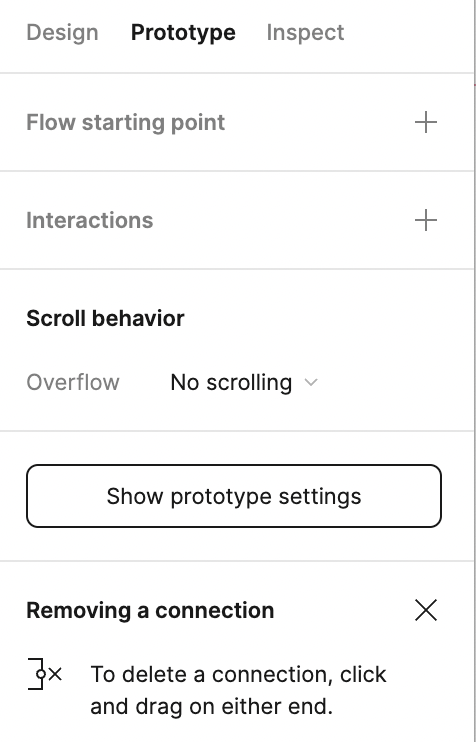
- Open the Prototype tab in the right sidebar
-
- Click in the button “Show prototype settings”
- Click in the button “Show prototype settings”
-
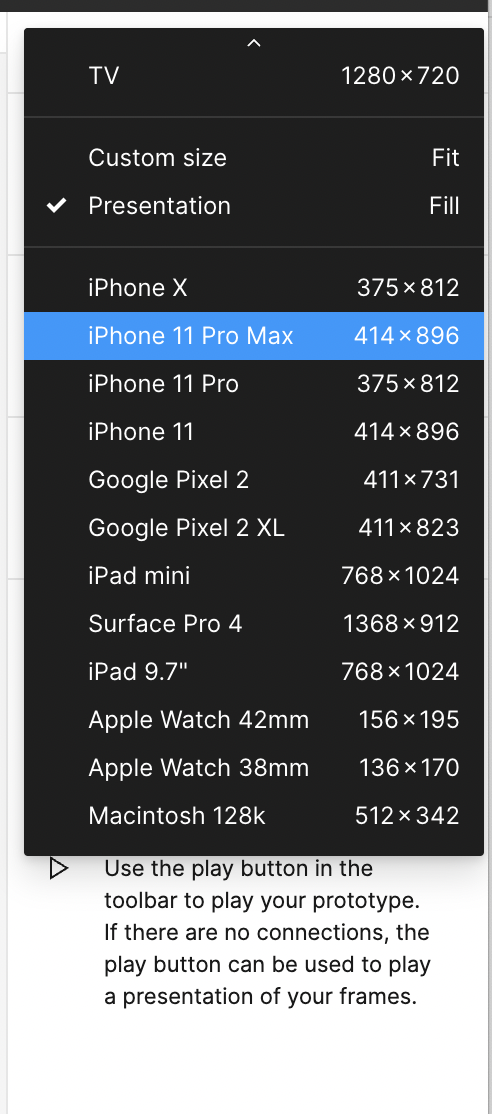
- Select the device you want (here, iPhone 11 Pro Max)
- Select the device you want (here, iPhone 11 Pro Max)
-
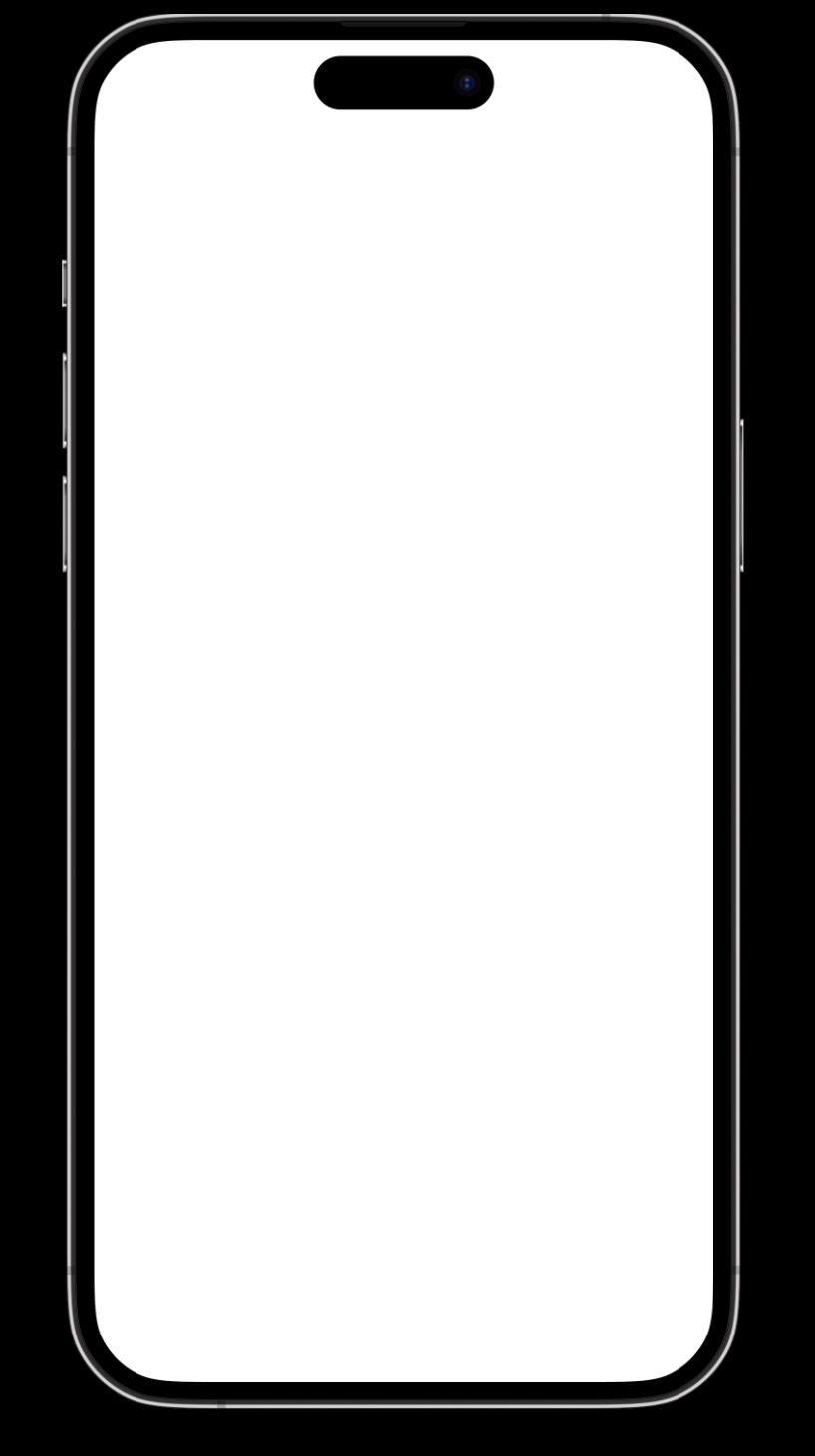
- Then, you can see the iPhone design frame in the presentation view!
- Then, you can see the iPhone design frame in the presentation view!
I am having this issue as well where I can not get it to display. I also notice your menu has Inspect and mine does not. Could that be the issue?
2 posts were split to a new topic: Allow designing from within device frame
A post was merged into an existing topic: Allow designing from within device frame
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.