Hi!
I was assuming that component overrides on an instance (as when users change nested instances manually on an instance) would show up as overrides in the InstanceNode.overrides property, but it doesn’t seem to be the case (nor in the parent, or any of the children nested instances). I just get a list of all text/color/… overrides, but nothing about components.
However, when executing resetOverrides() on it it does reset the component overrides as well, which is quite confusing 😅.
Is this expected? If so, which would be the best way to know if an instance has component overrides?
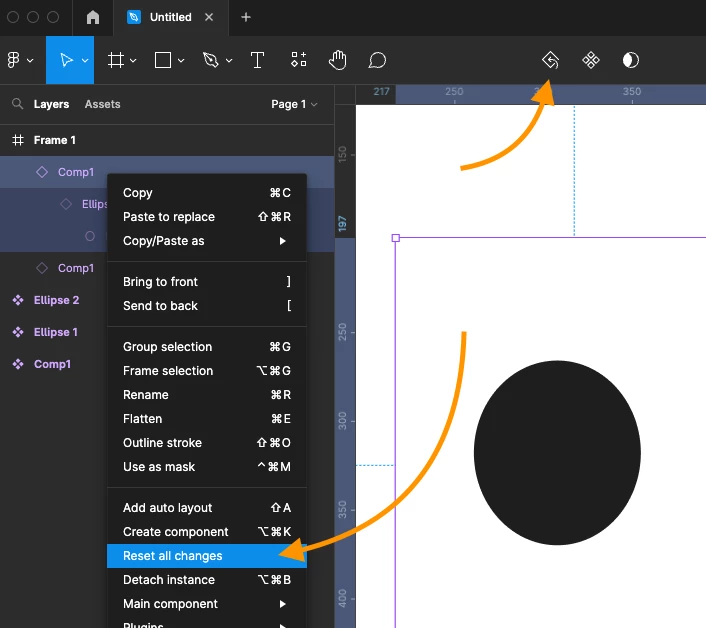
Related to it, the Figma UI shows the option to “Reset all changes” when right clicking an instance that has edits (a “Reset all changes” icon button is also shown in the top bar). It seems to become active when the instance has any edit (like an isDirty/isEdited state), which is exactly what I’d like to know in the plugin. Is there any property that exposes this?
Thank you!