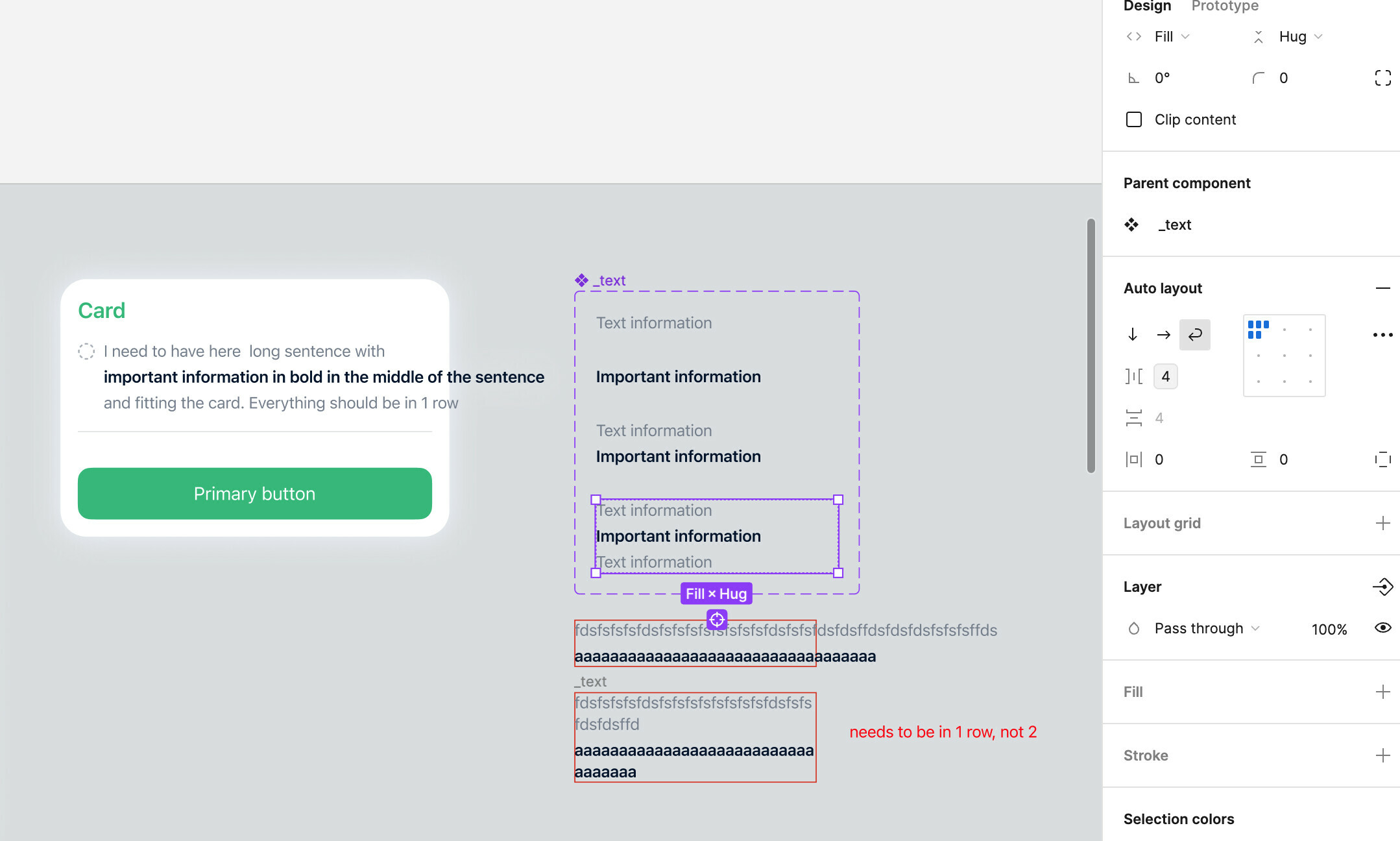
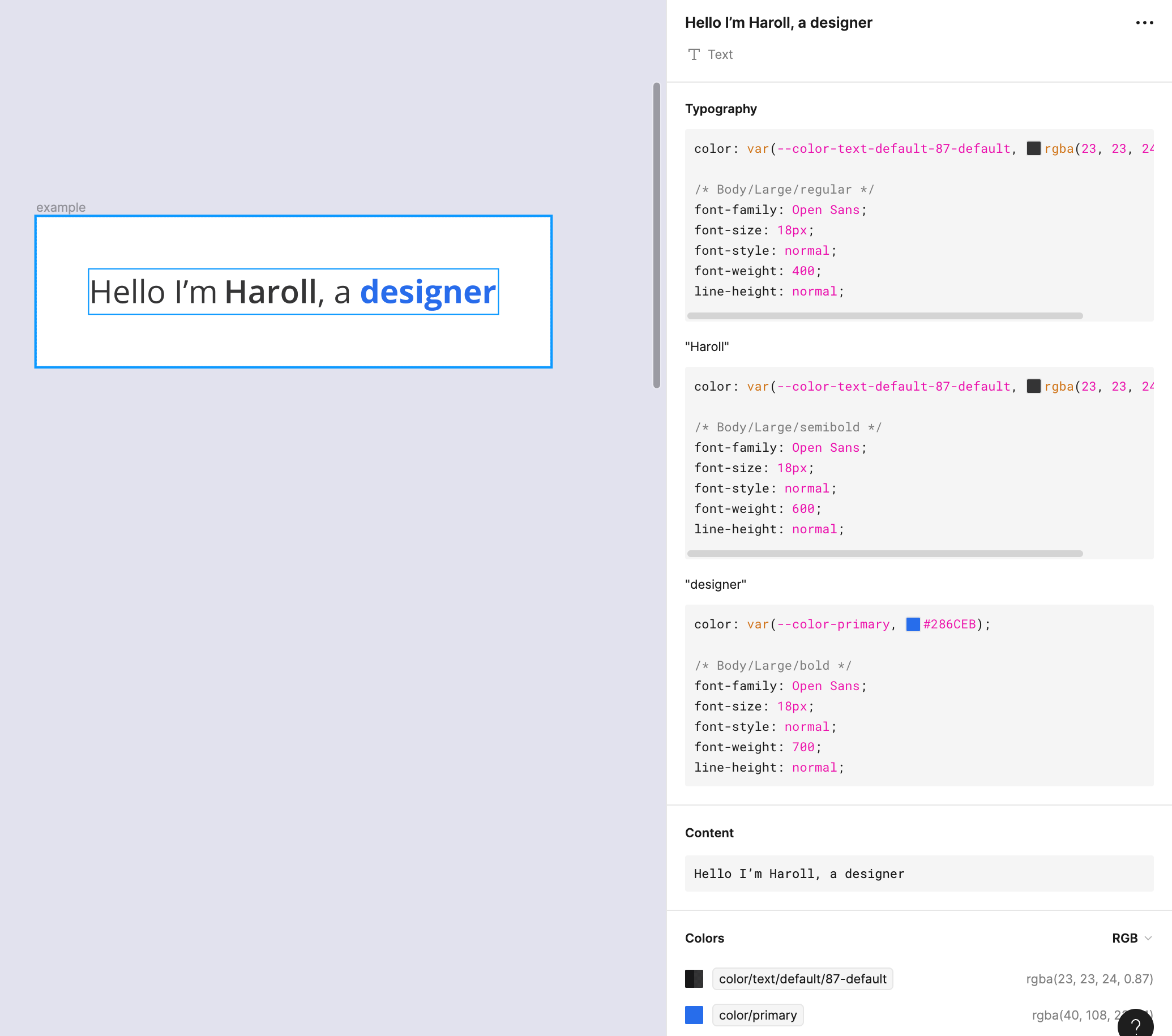
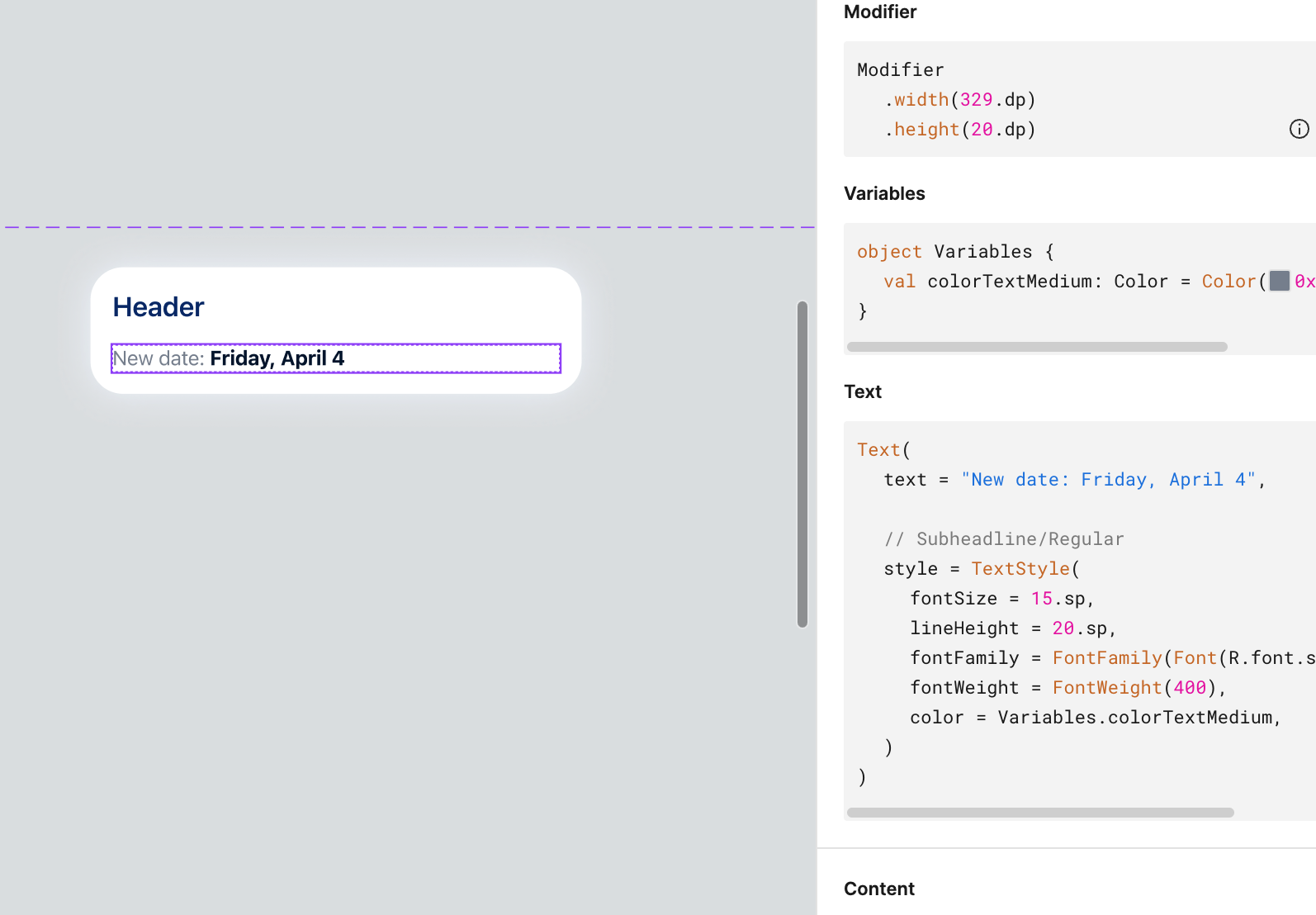
Hi community, I have a question about wrapping. I need to make at the same sentence 2 text styles and 2 colors (because if apply that in one sentence, then devs in the code will see only 1 text style and 1 color). That’s why I was trying to make it with different text boxes and autolayout, creating component set. All text boxes are with “hug” but it doesn’t work as then text is going out of the frame (marked as red border), if I make text to fit to the frame with “fill”, then it separates in to 2 different rows. I need text with 2 styles and 2 colors at the same sentence in 1 row, not like different paragraphs. Is there any other way to implement that so devs would get proper code and visually everything would be looking like 1 uninterrupted sentence?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.