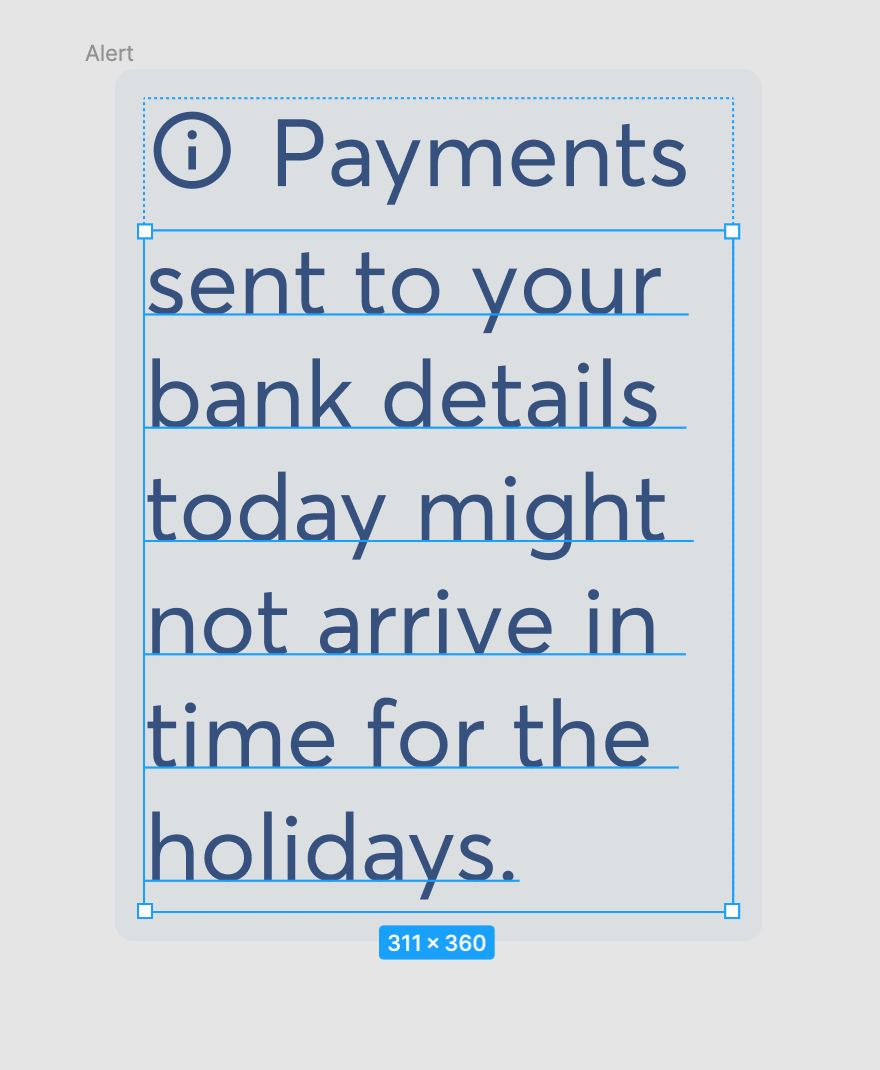
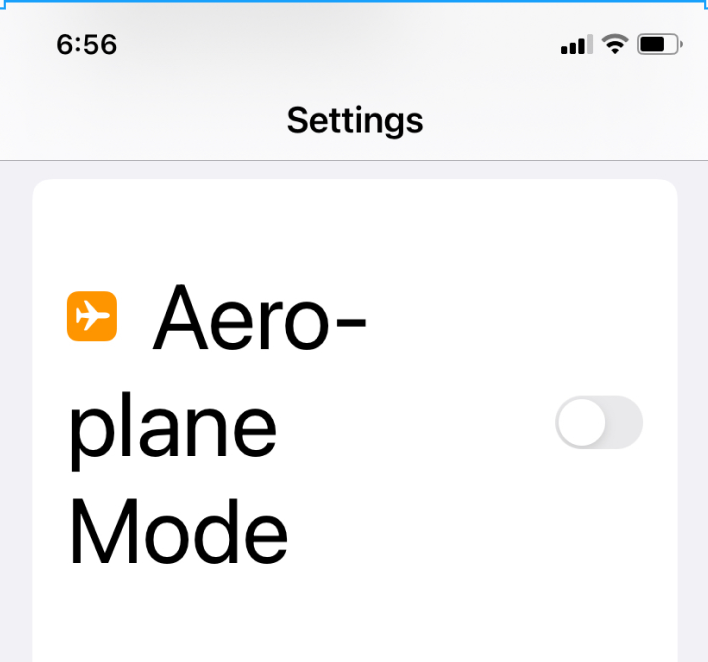
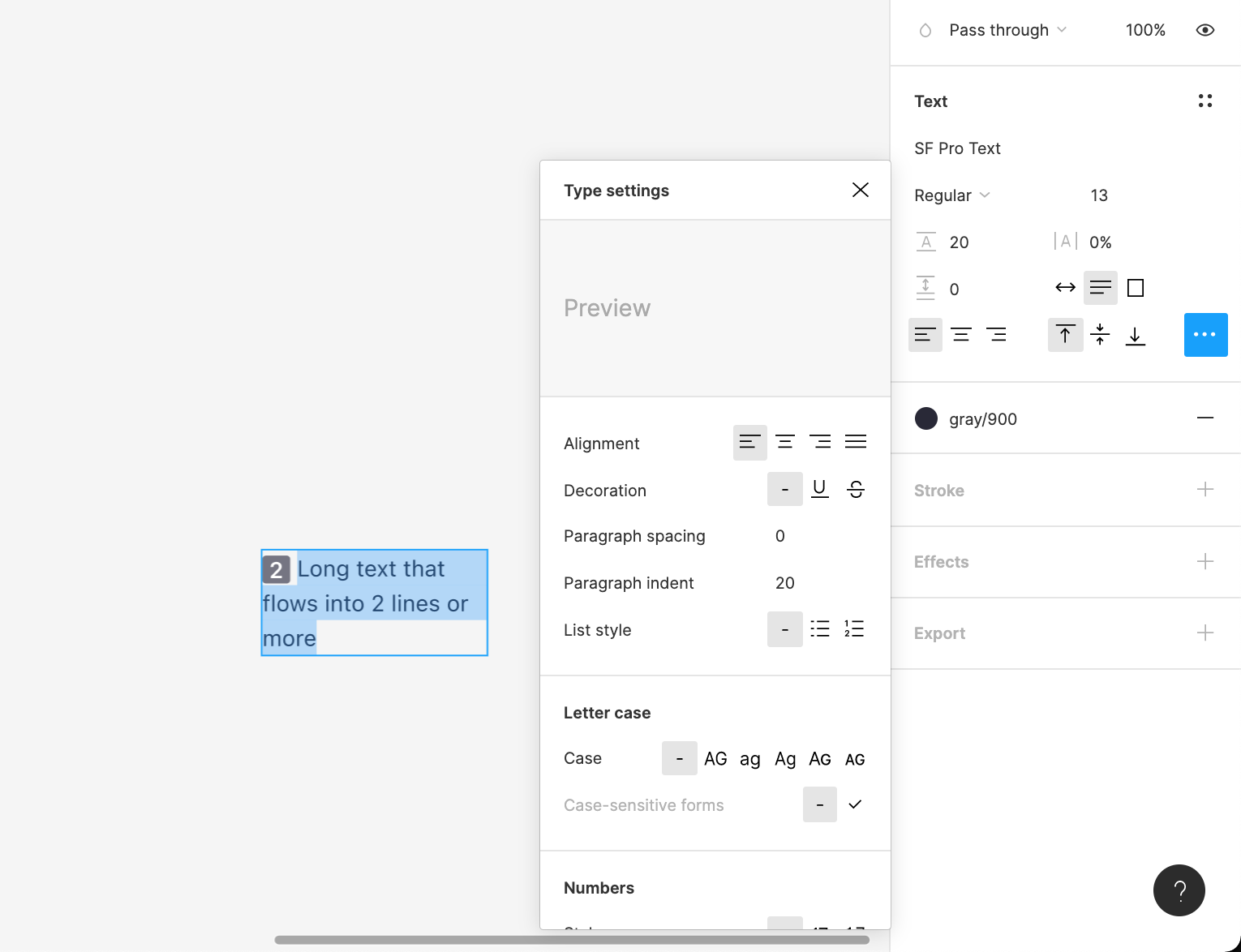
There’s currently no way to wrap text around an object like an icon, spot illustration, or image.
The only solution is to manually break the copy into 2 text boxes and add the second one underneath the icon.
We had big plans for our design system to include scaled variants of components where text would need to wrap around icons and spot illustrations to save screen space. So not having this feature makes it hard to design for accessibility and see how components will scale. It’s a little tricky to get the line height right, and also means we can’t easily add scaled variants to our existing design system library. It’s also stopping us from creating a plugin where designers could stress test their designs with larger accessible fonts.
Would be great if Figma could add this as a feature.
Has anyone else had this issue? Is anyone using a plugin or workaround to help solve this?