Hi!
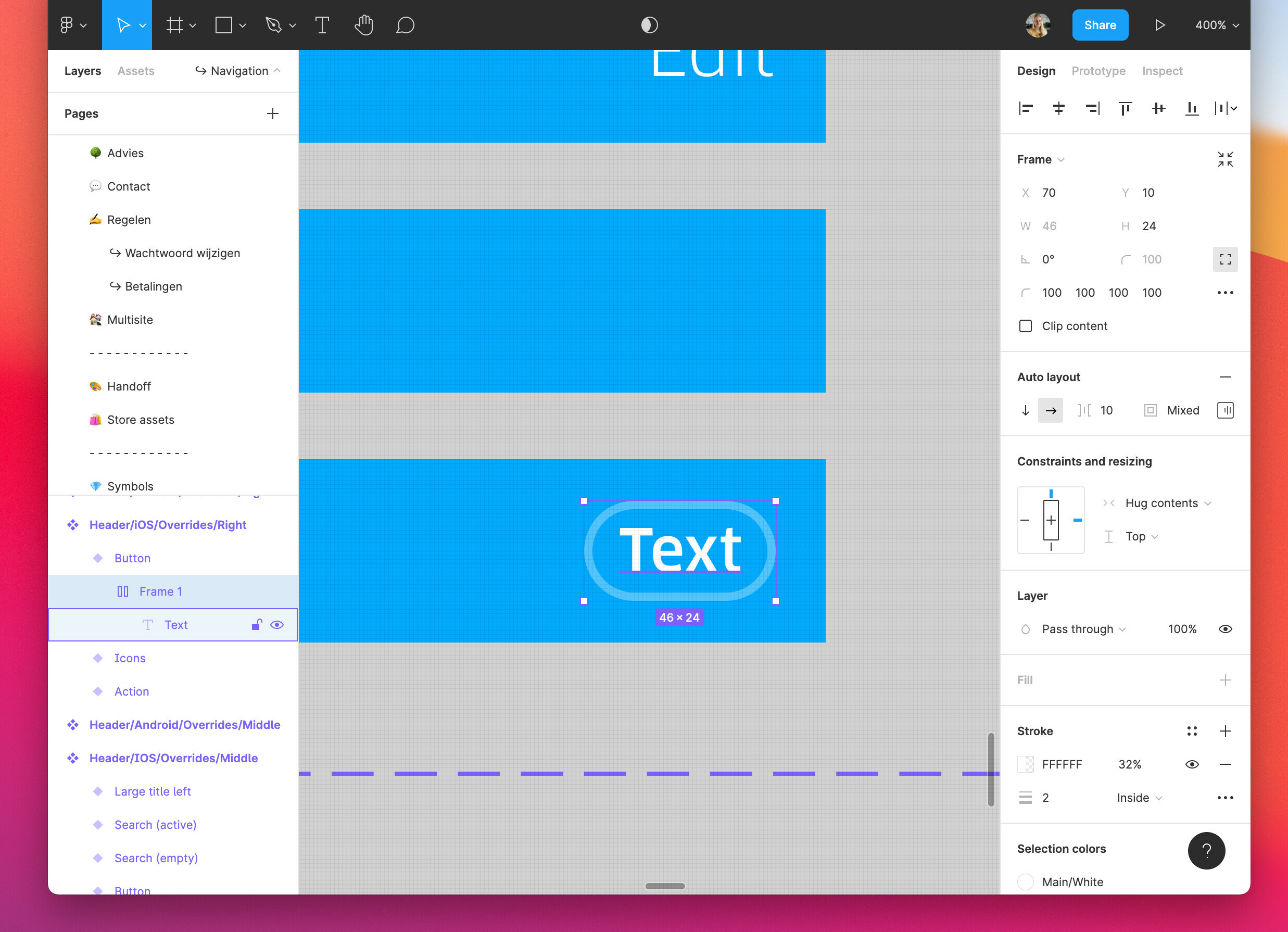
I’m using a button in mobile headers aligned right. At first, i made these buttons part of the navigation components just using a frame with auto layout for the buttons inside those components and everything worked fine. You can see the button here:

And this is how it resizes the button when i change the text:

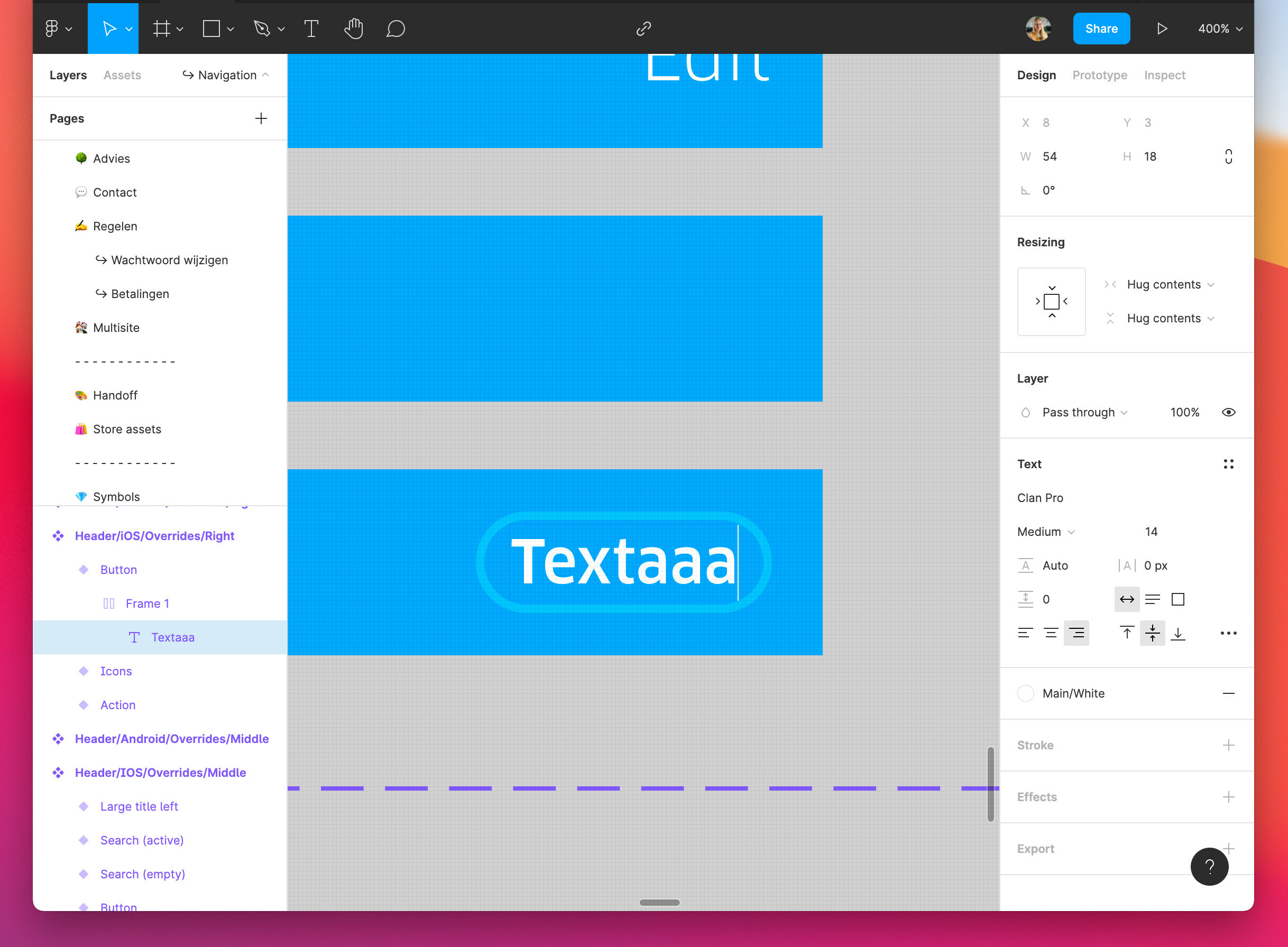
Later on i decided to make components for these mini buttons themselves so i could manage them in one place and add variants. But suddenly, the resizing from the right doesn’t work anymore once the frames are out of there navigation component and placed on their own, eventually as a component.
So this is the button component: Dropbox - Button component.png - Simplify your life
And this is what happens when i change text. The button expands from the left to the right instead of right to left:
Dropbox - Button component resizing.png - Simplify your life
Am i doing something wrong? How can i fix this? Thanks for looking into this! 🙂
