I think I’m getting some bugginess due to the way I’m having to build the interactivity for a group of Radio Buttons. Curious if anyone has any experience with a similar setup or ideas on how to fix.
My individual radio buttons have variants for:
- State (enabled, disabled, hover/focus)
- Status (selected or unselected)
- Help text (true/false, though when false, it’s still a part of the component, just a hidden layer)
- Size (we have two sizes for desktop and mobile)
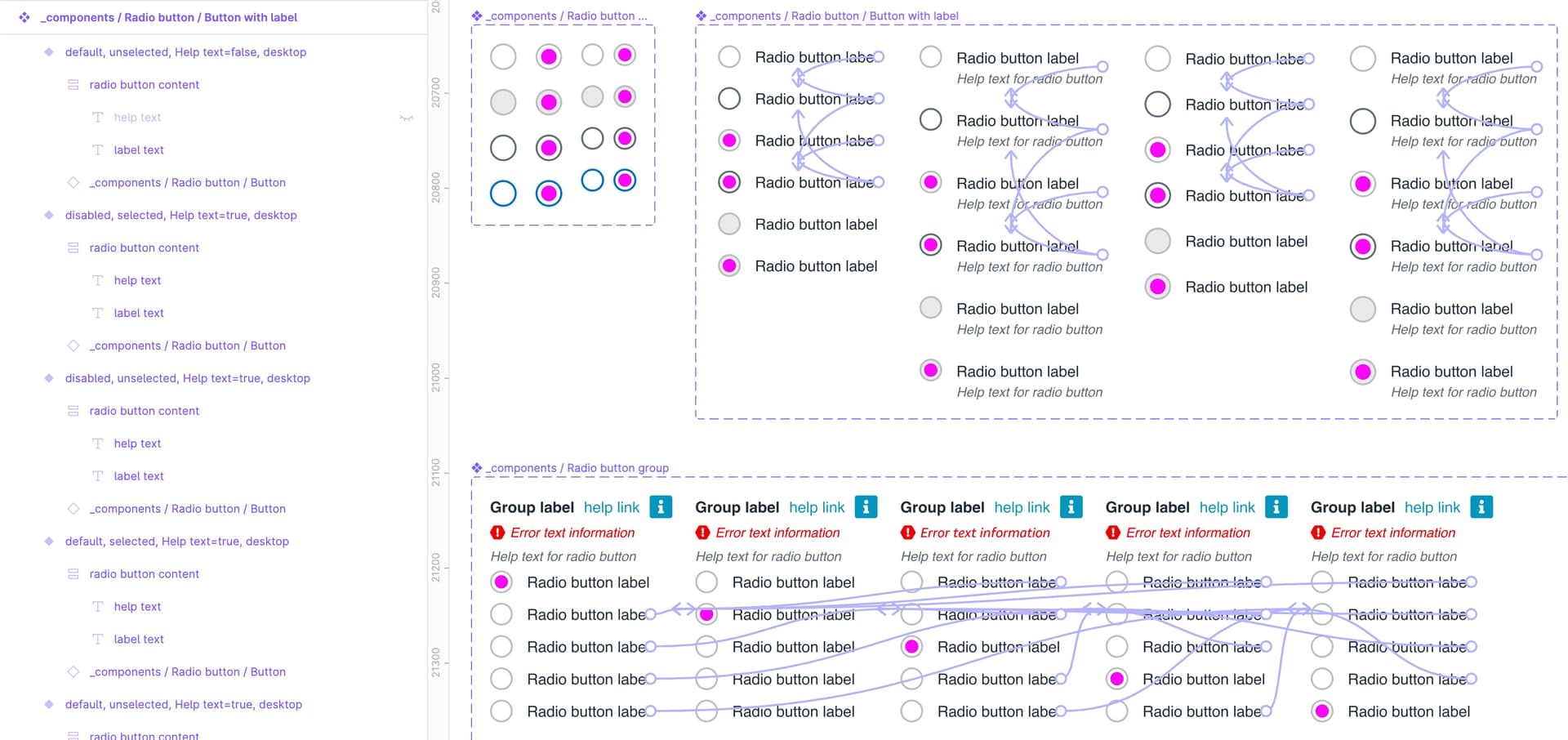
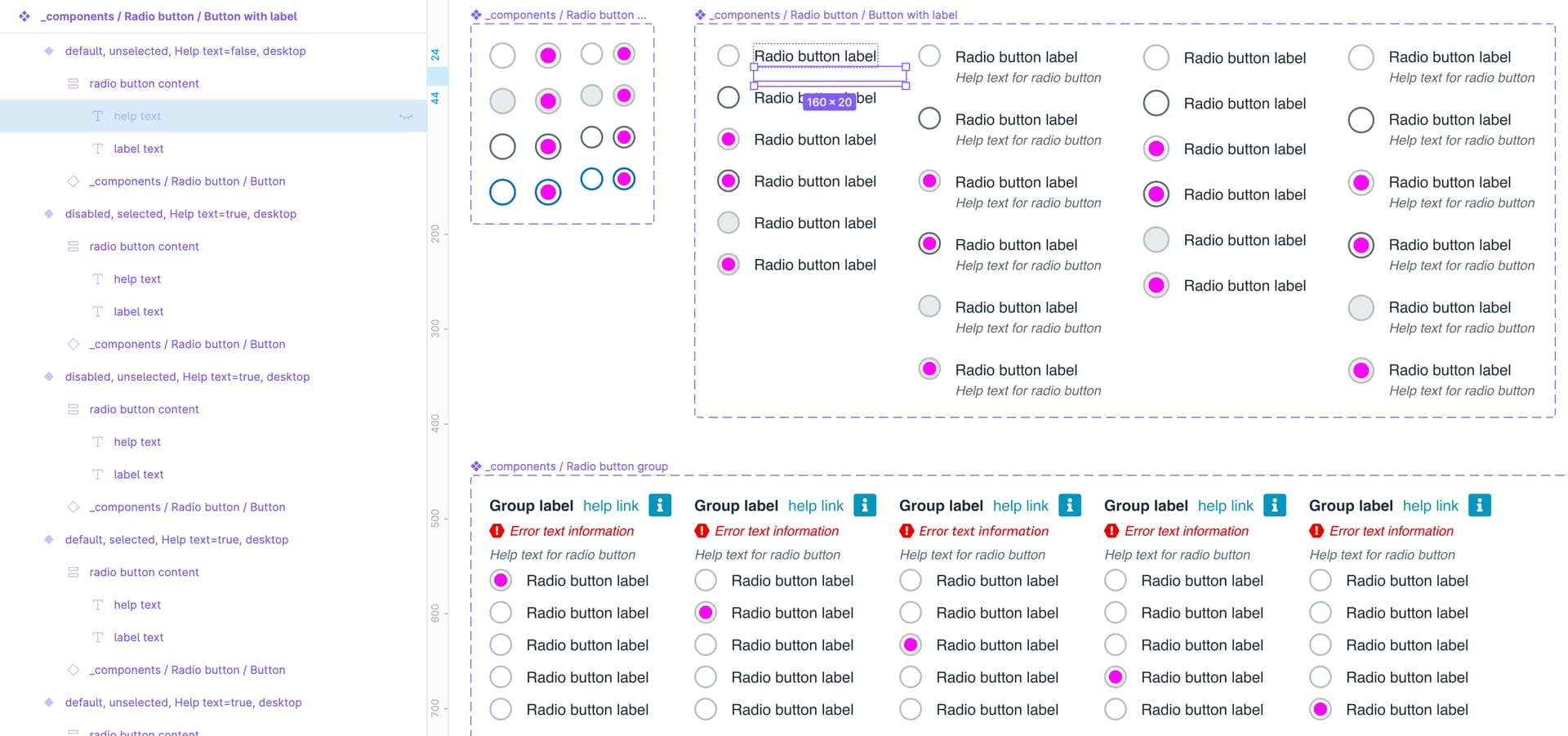
I’ve nested the hover state within the individual button + label + help text component. For the group component, I’ve had to create variants like everyone typically does to only have 1 selected at a time.
My issue is that the Help Text content is not being retained when that button gets selected. The only solution I’ve been able to come up with that works is to create a massive number of variants for all possible combinations of which in this group of 5 would have Help Text shown. However, that’s a ridiculous amount of variants to maintain and seems unnecessary. Hoping that there’s another solution!
Attaching screen recording of the prototype bugginess + screenshots of the component build and prototype spaghetti.