Hi there, I just discovered that the “line object” on Figma is always 1/2 pixel off. No matter how you adjust the stroke to be in the center, inside or outside.
Is there a way to make it become a full pixel? I want to create a line object and make it into component. However, the outline of the component will never wrap the line object to its edge but always 1/2 pixel inlined.
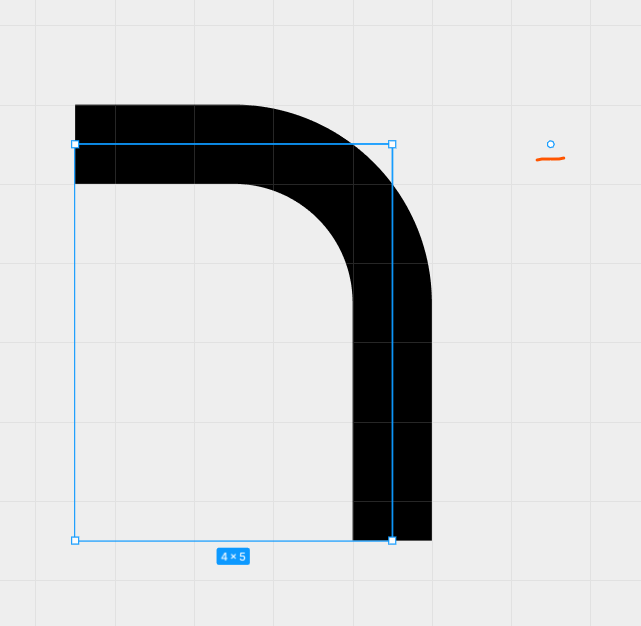
Here is what it looks like:
Thank you!