Dear Figma Community,
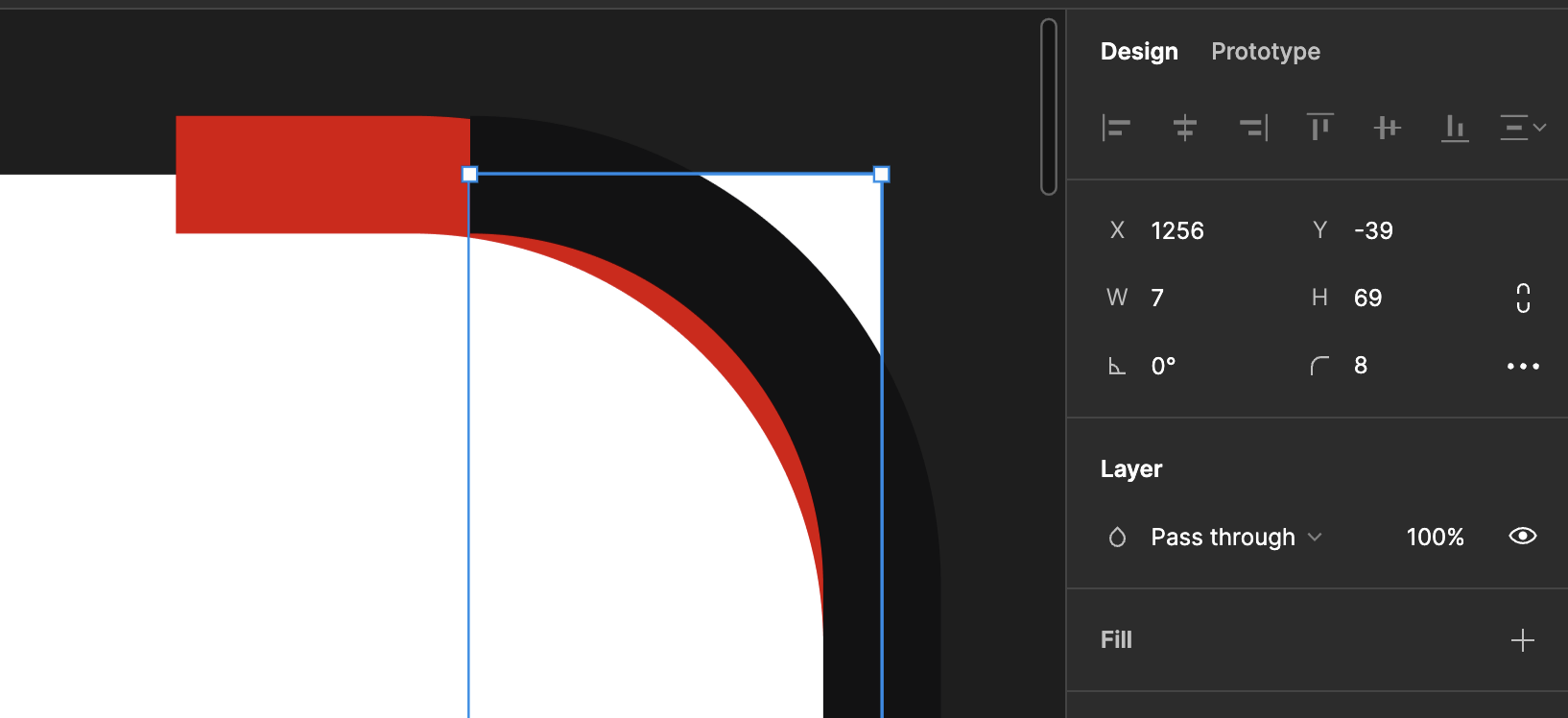
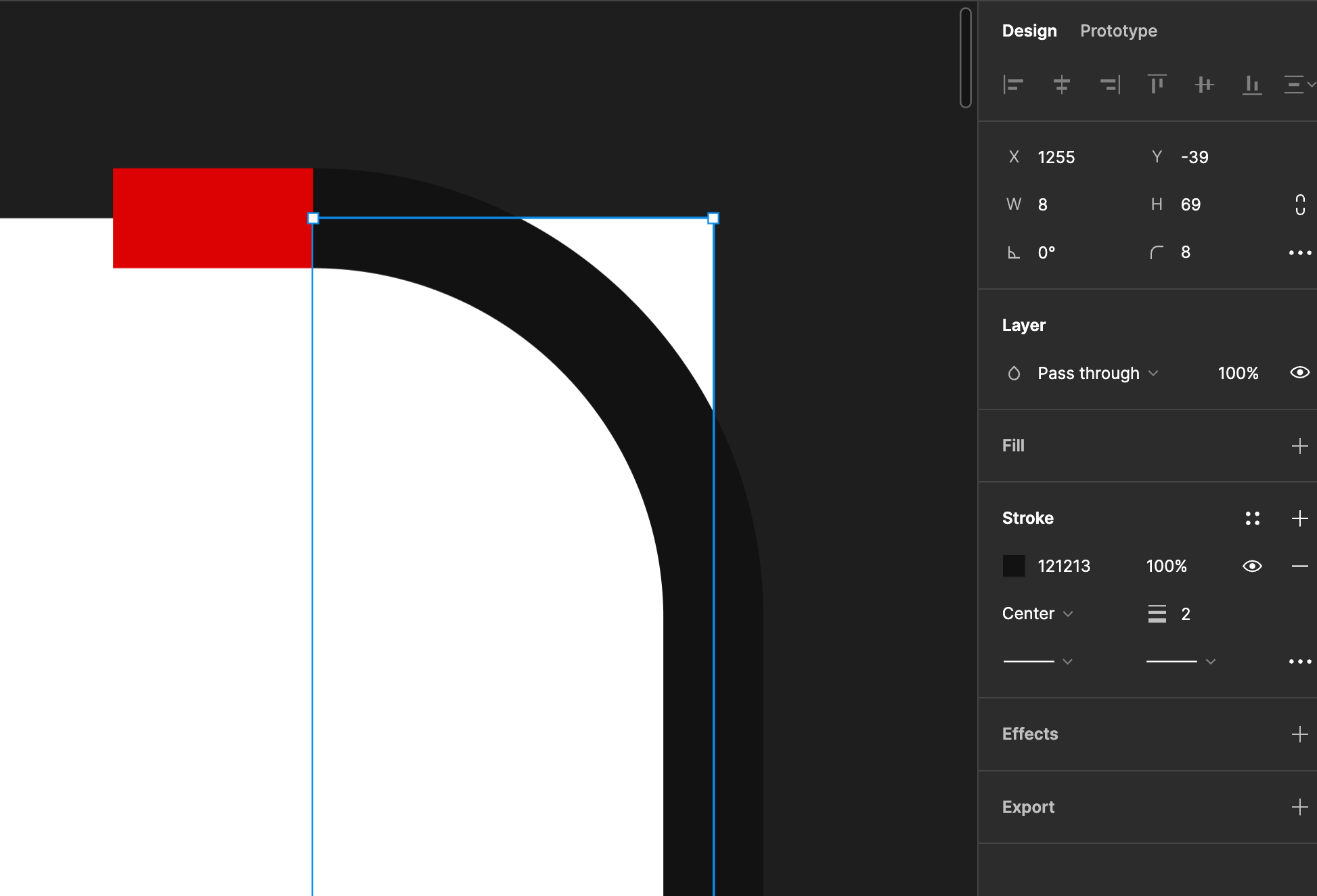
I tried to find out if there is a solution to make the corner radius on the connector (that has auto-layout with constraints setup) without being stretching when resizing it?
The goal of creating this connector is to turn it into a component so that it won’t get break regardless how much larger or smaller you stretch it.
Any one has solution for it? Thank you!!
🔗 File link
💡Side note, I’ve reference to the solution from this post, but it will break the connector right away.