I’m hoping I can find a resolution to this as I’ve been confused about the product behaviour since variants launched last year.
Essentially, I have icon library for which each are defined as a component. They follow a standard naming scheme (starting with icon/) so that icon instance can easily be swapped using the Swap Instance menu option. They also follow a standard sizing of 24x24 px.
In a common pattern, I then need to create a standardised Button component. I create this component and add an icon instance inside the Button component. Then, to extend this library, I create a new variant of the Button component which is the “small” variant. For this I need to make everything smaller including the icon, so I use the scale tool to reduce the icon instance to 12x12 (which also decreases the line weight). This scaling behaviour is commonly done by browsers when resizing SVGs.
When I create an instance of either the “normal” or “small” button, everything seems fine. However as soon as I want to swap the icon instance in the “small” button instance, the scaling of the icon that is swapped in doesn’t match. It is correctly sized at 12x12 however the line weight is not scaled down as expected.
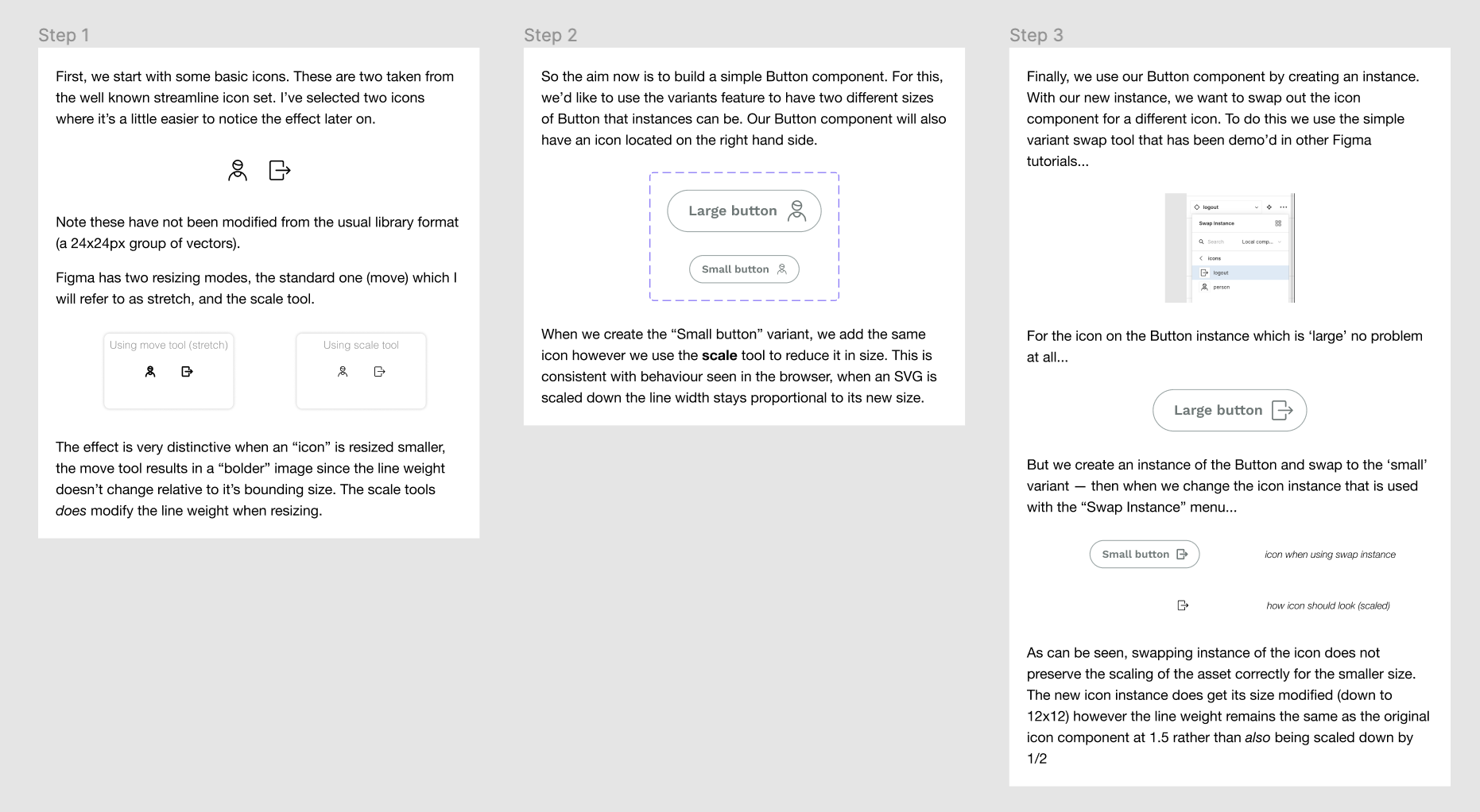
I have created a step by step reproduction of the issue in this public Figma file, and I include a brief screenshot of the Figma file below for reference.
Figma – 20 Nov 20If anyone can help me with this highly confusing behaviour I’ll be eternally grateful. I simply don’t understand how people can work with icon libraries and the variants feature when scaling of icons isn’t managed consistently by Figma components.