
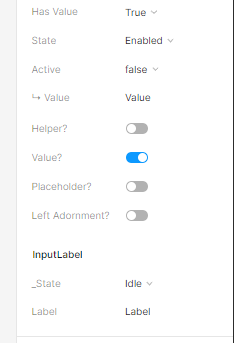
Here is a Select input component I am working on. The label is a separated component with different states and content property for the text.
I want the parent component to show the “label content” whereas I don’t want user to be able to change the state of the label.
I think we can have a convention where the “_” or “.” in front of the property can make it “local” to the component and not propagate up to the parent components.
Thanks

