I’m trying to use the stretch constraint in conjunction with a column layout to responsively resize elements inside a frame. However, it isn’t working as expected.
Original:
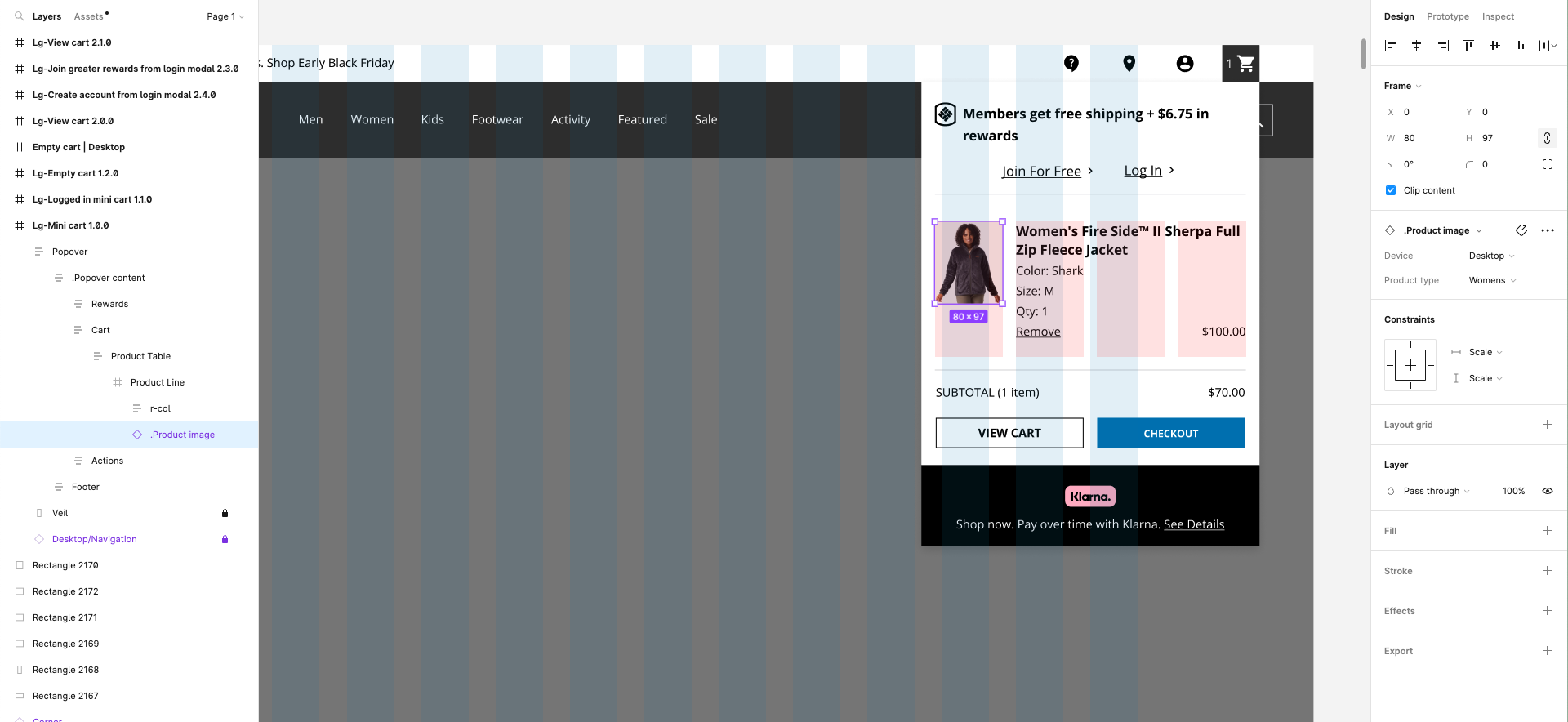
I’ve set up a 4-col layout inside a frame where the image should span col 1 and the text should span cols 2-4. In this configuration, the image is 80px by 97px, both width and height are set to scale, and constrain proportions is turned on.
Expectation:
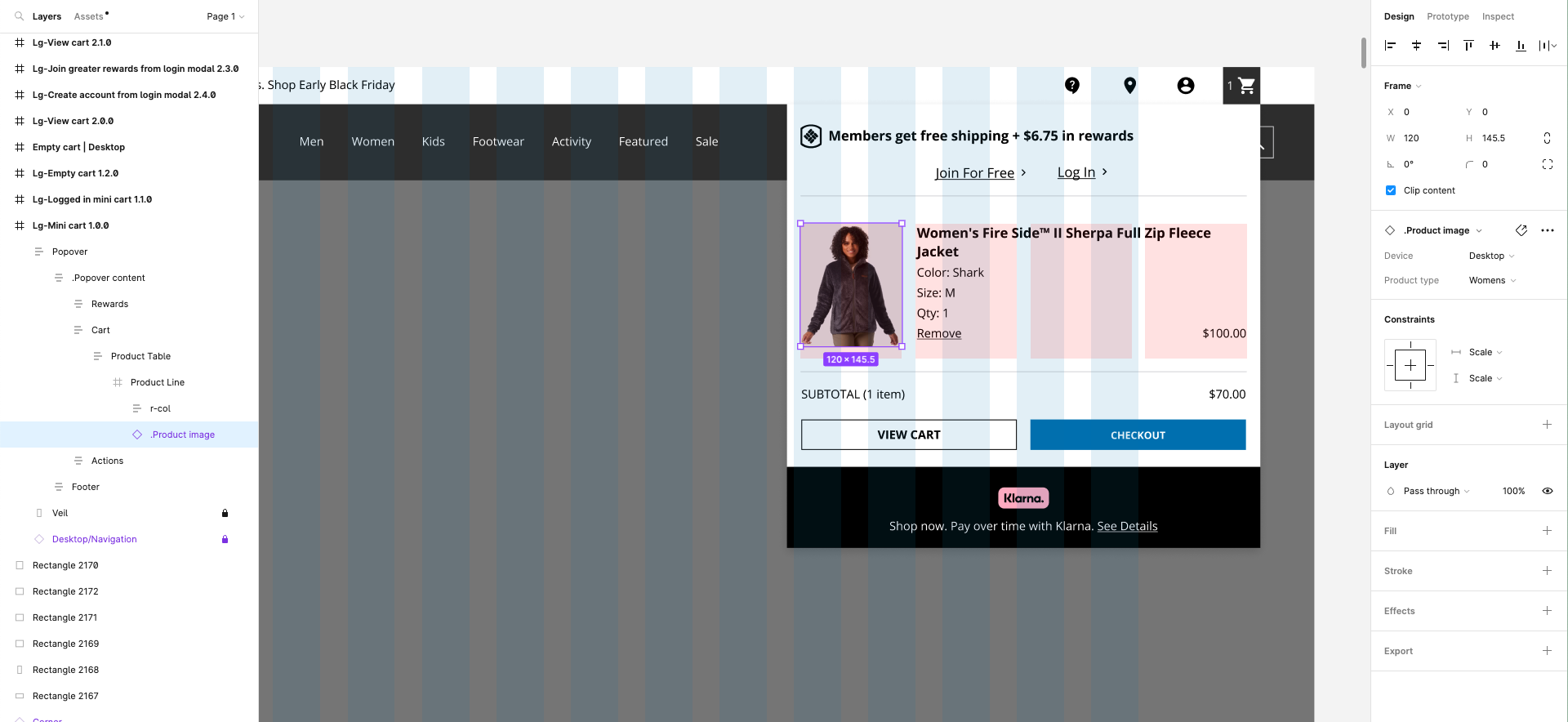
Since the image was originally 80px by 97px, I would expect that increasing the parent frame by x1.5 would scale the image to 120px by 145.5px. I would also expect for it to remain perfectly aligned in the center of col 1.
Reality:
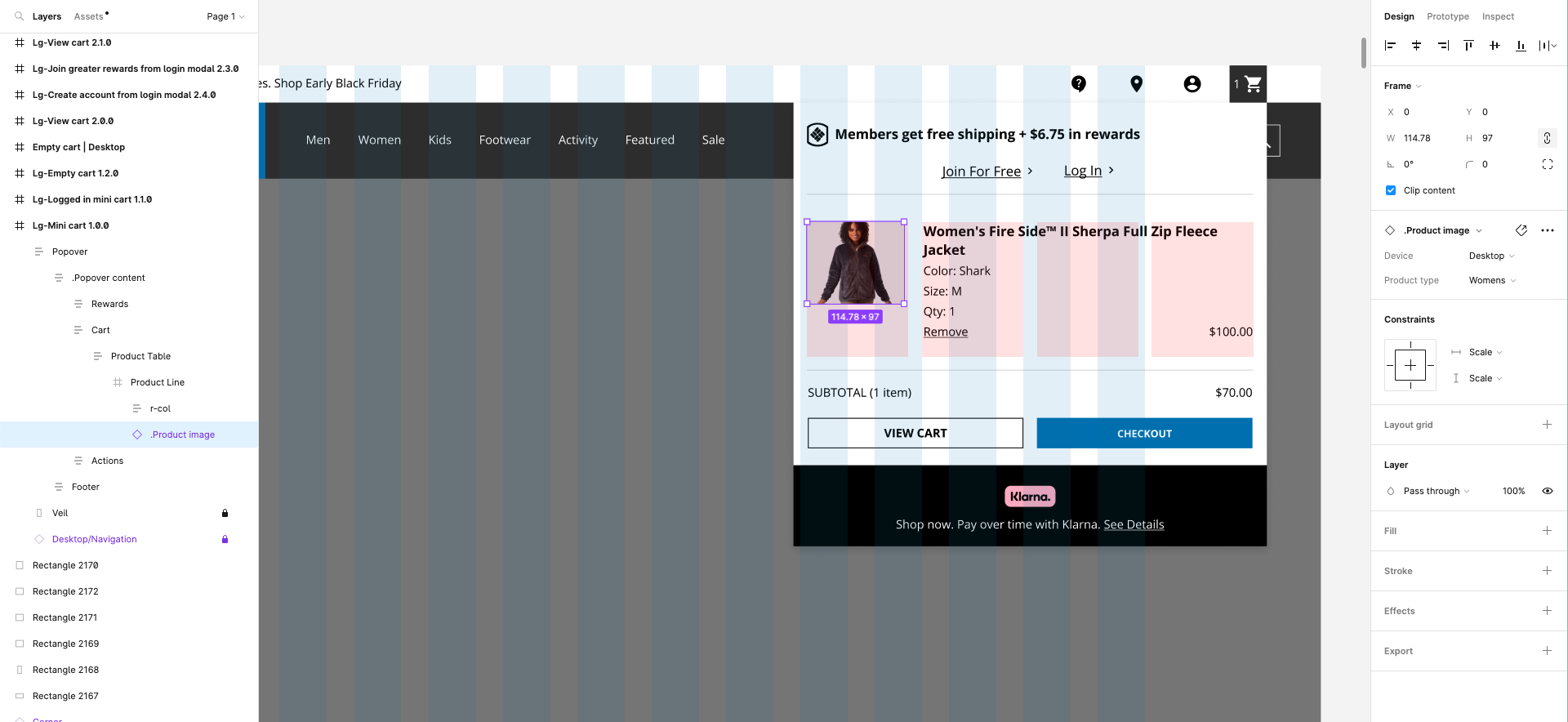
For some reason, the image width scales disproportionatly compared to col 1, and the height does not scale at all. As you can see, the image is 114.78px by 97px, even though the column is 120px wide.
I think the height not scaling might be a limitation of Figma, in which case I’m curious if there is a workaround? However, in my opinion, the width being disproportionate is definitely a bug. The entire purpose of the column grid is to proportionately scale elements, so even if it’s just a little bit off, it’s broken imo.
Thoughts?