One common problem I run into, as well as others is adding things to component instances, or changing things like auto-layout direction for a given instance.
Right now, in order to achieve for example a tree structure that can grow would be to make sure that the tree items are not in a component, and handle the nesting manually by resizing the tree nodes. This can get pretty bothersome when you also need to worry about other layout constraints, or need to change the spacing for example. Another way would be to have all of the possible tree nodes you want already pre-created in the master component, but this makes it quite annoying to manage, because you’d need to always hide and unhide each tree node and it pollutes your layer view with unnecessary items.
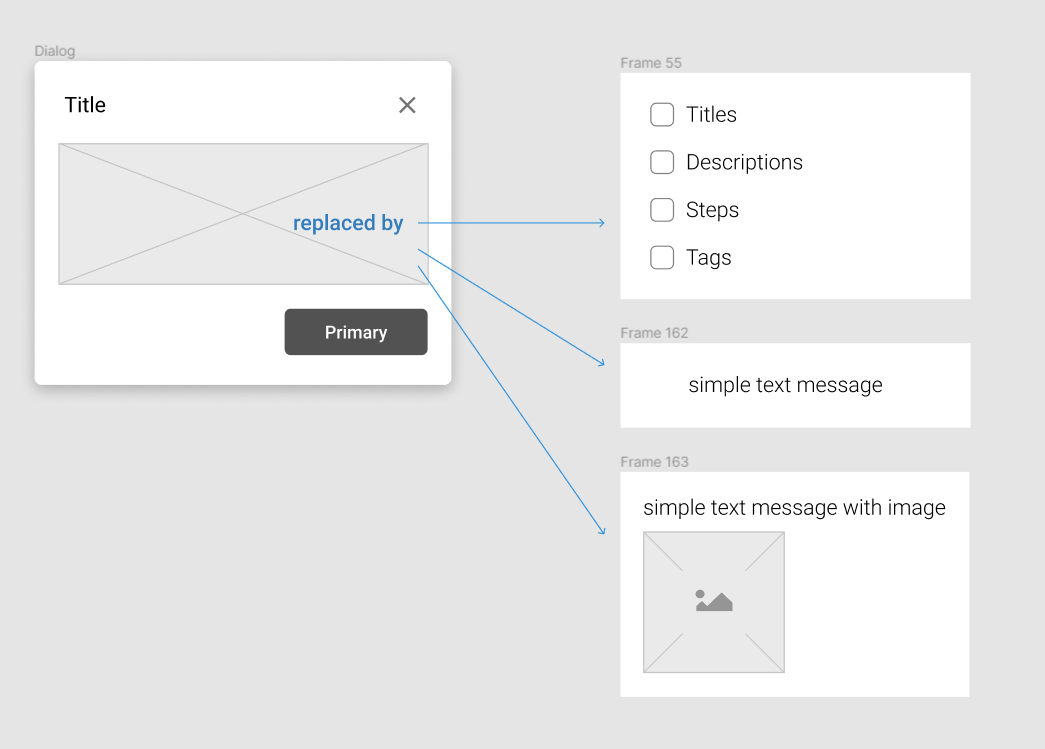
I think a solution to this problem, and also likely other common issues with component instance management would be to just allow instances to be modified completely without restrictions, including being able to add items into the hierarchy of an instance. These items would be clearly marked as foreign. Something along these lines:

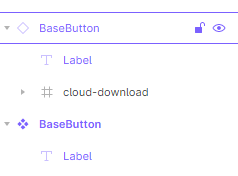
This would also make it possible to compose elements together out of other components without using variants. An example could be a base button component, which has only a label, but you could add an icon to the button either by drawing directly inside the button instance, or placing an icon component inside the instance.
Then to solve the “tree problem”, one would just have an empty auto-layout “children” frame in the tree node master component, and when you create an instance of it, you can then just add any number of tree node instances into the children frame, and nest them however deep is necessary. Then if you decide to change the padding of the child nodes for example, you just change it in the tree node master and everything will automatically update.