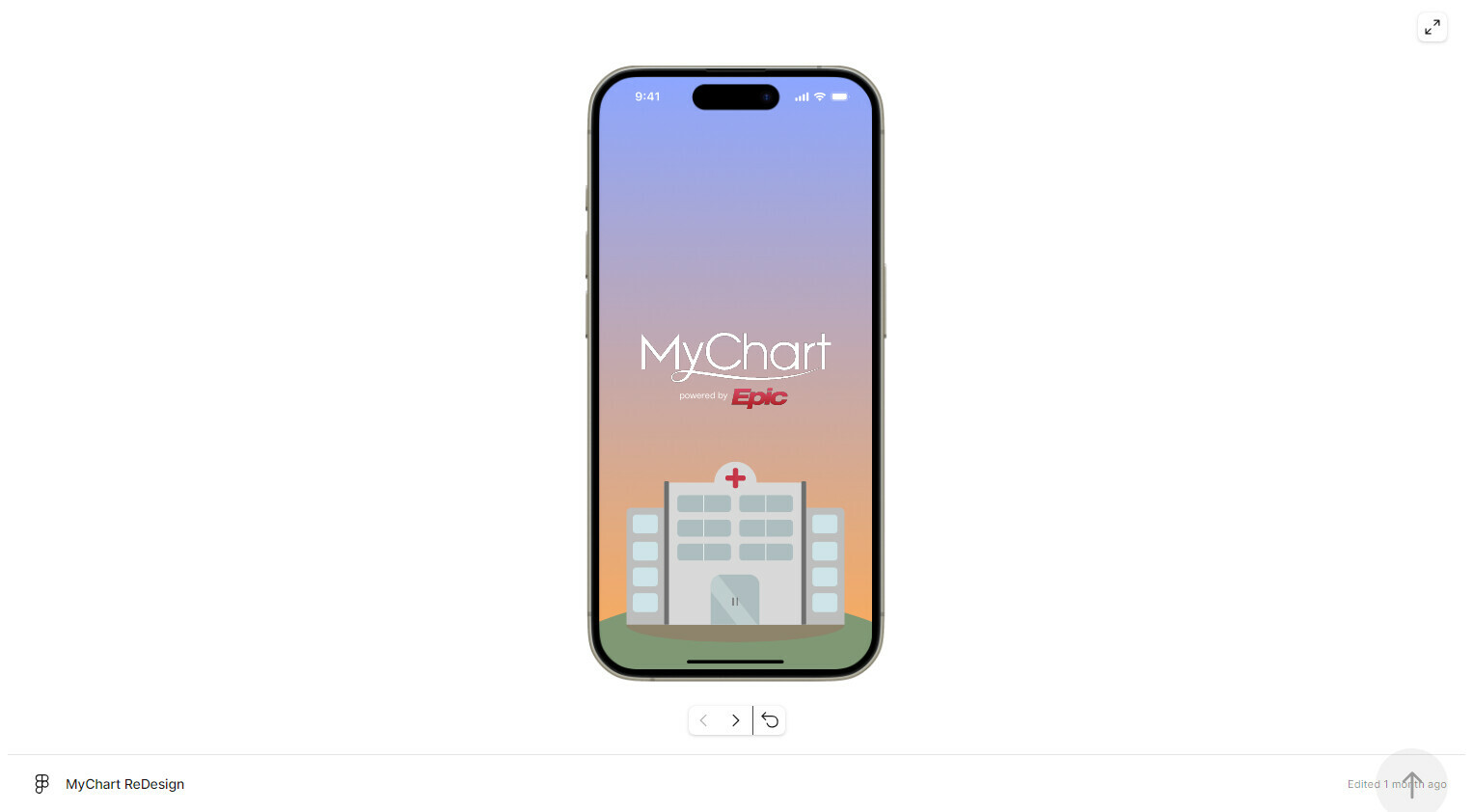
Hi, I’m trying to embed a Figma prototype on my portfolio, but i would like to remove the footer/frame that surrounds the prototype. I know with embed kit 1 we could add “%26hide-ui%3D1” at the end of the src, but it doesn’t work for embed kit 2. I was wondering how to be able to hide that footer/frame.
Solved
Figma Embed Kit 2 Hide Footer
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.