Hi All,
I hope this isn’t the exact same as another issue someone asked about with dropdown menus, but I can’t seem to get this to work and I would like some help.
I followed the steps in this video:Create a DROPDOWN MENU in Figma (Tutorial) - YouTube
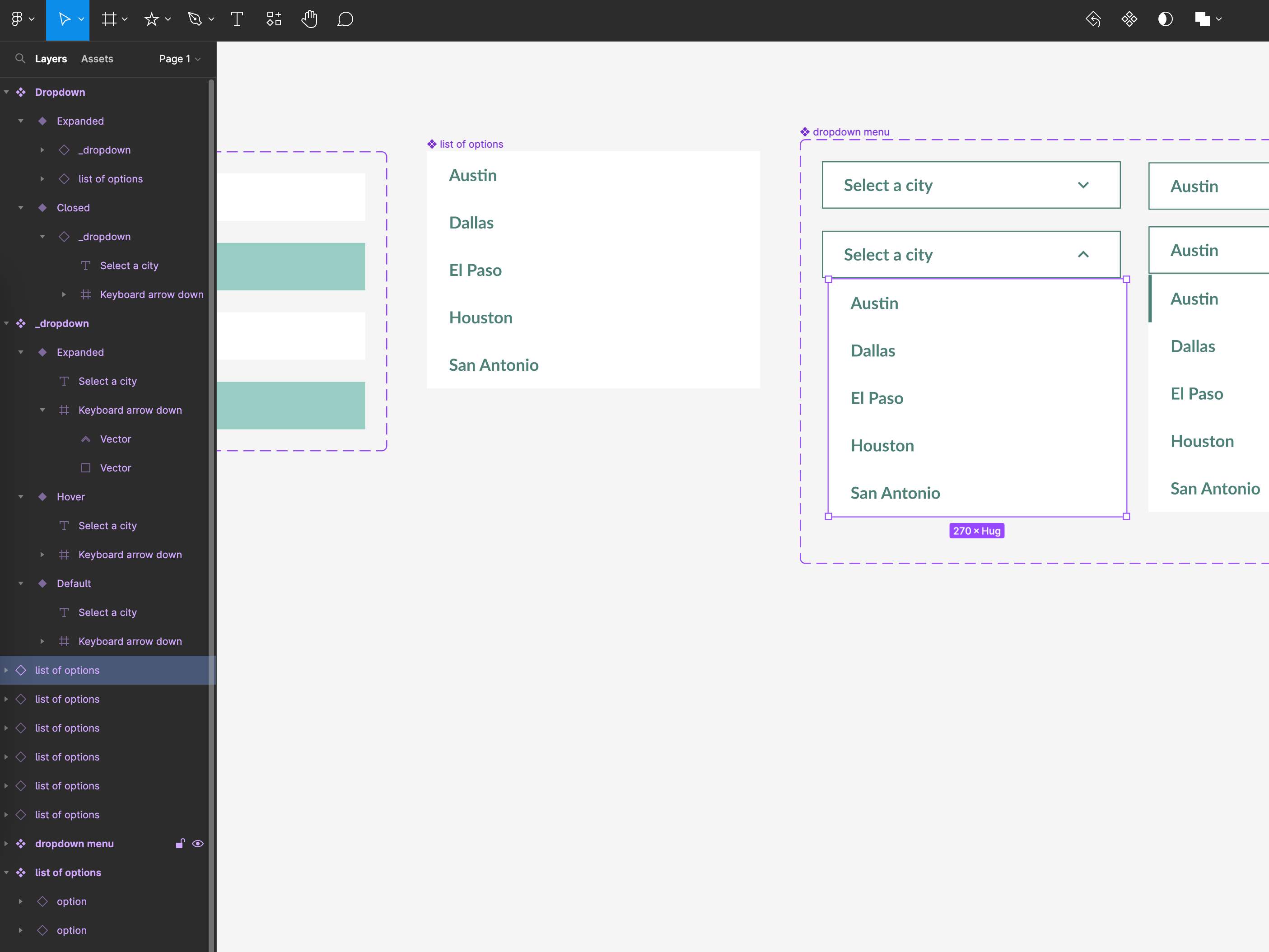
This is my figma file: https://www.figma.com/file/x1Rb2bYD9VlgeJezzF3pNh/Dropdown-Menu?node-id=0%3A1&t=tqRO5EXAJBAvN3xA-1
All the prototype does is change the dropdown arrow from up to down. It’s not acting like it’s one with the list of options. That’s all I’ve noticed. Originally I had trouble even adding the interactions, and I had to move the top row of cities outside the dropdown menu bounding box to draw the connections. Then I moved them back in. Not sure if that is causing the problem.
Please let me know if I’m making any errors.
Thank You!