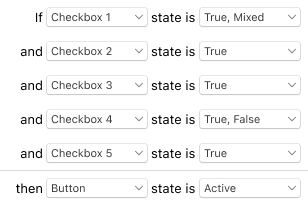
Variants and component properties have been a big help with prototyping, but one thing that’s noticeably missing is dependencies. For example, if I have 5 checkboxes or dropdowns that need to be altered for a button to become active, I have to create multiple frames with all possible combinations and link each combination through prototyping. If I could select the button, and give it dependencies like "If [checkbox 1] state is [true], and If [checkbox 2] state is [true]… etc, then [Button] state is [active], it would greatly reduce the number of frames needed to prototype a design. The component dropdown could show a list of components and the state dropdown could show a checklist of the selected component’s states. So if the user wanted multiple states to do that same action they could.
It could work like prototyping, you connect strings from one component with states to another. Each connection adds a list item. When connected you can see a list of each component’s states and choose which states must be active for the active component to change states. Maybe the strings can be a different color or a dashed line to show they’re a dependency instead of typical prototyping?