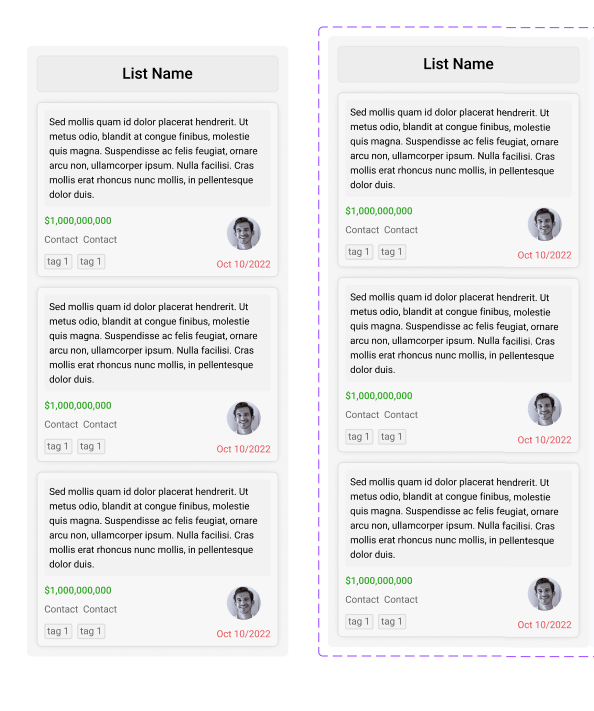
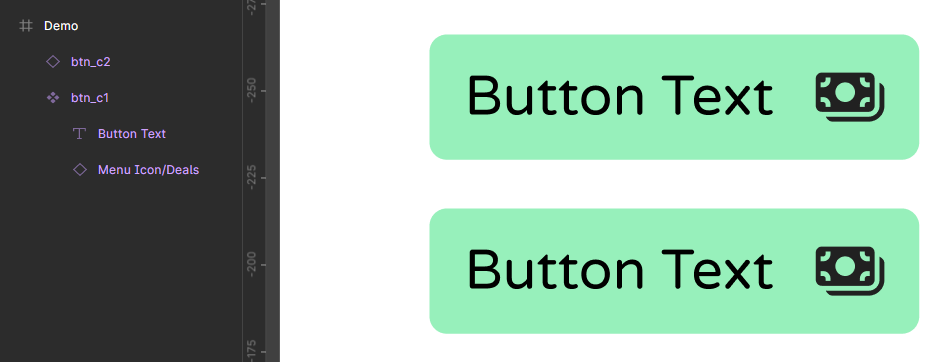
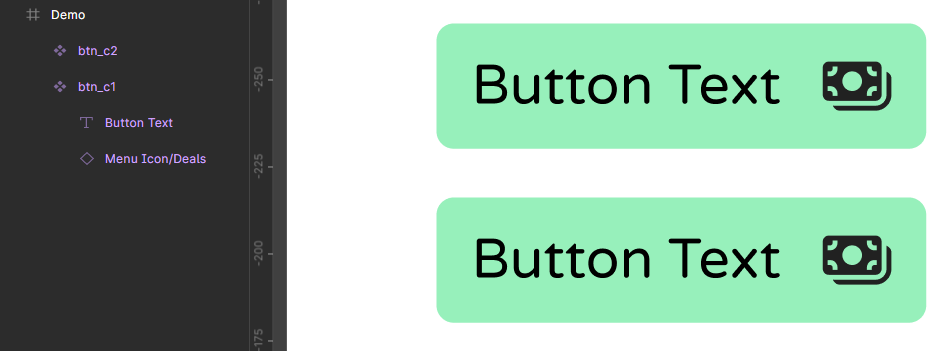
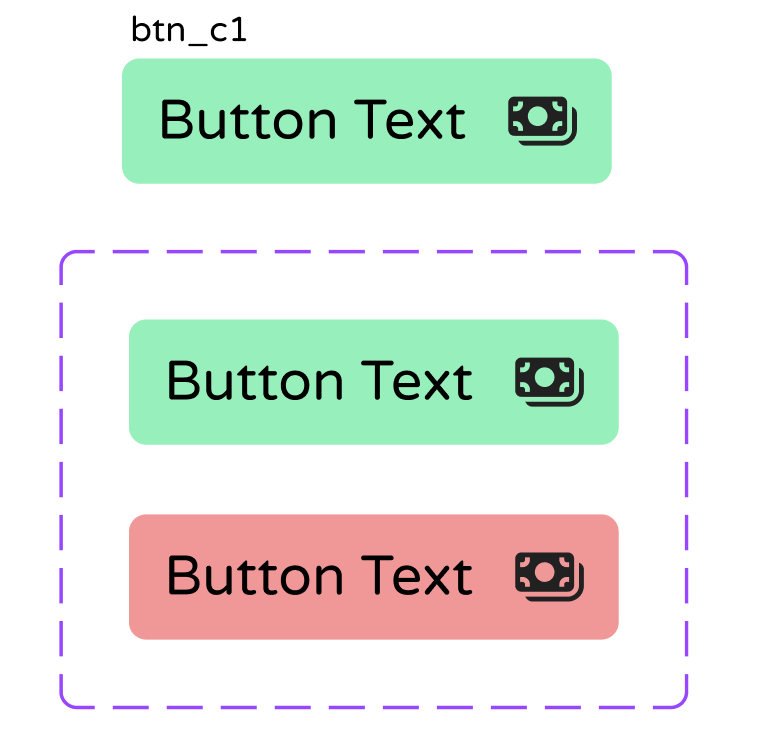
I have a list component which I made an instance of and then made that instance a component to be able to create variants of.
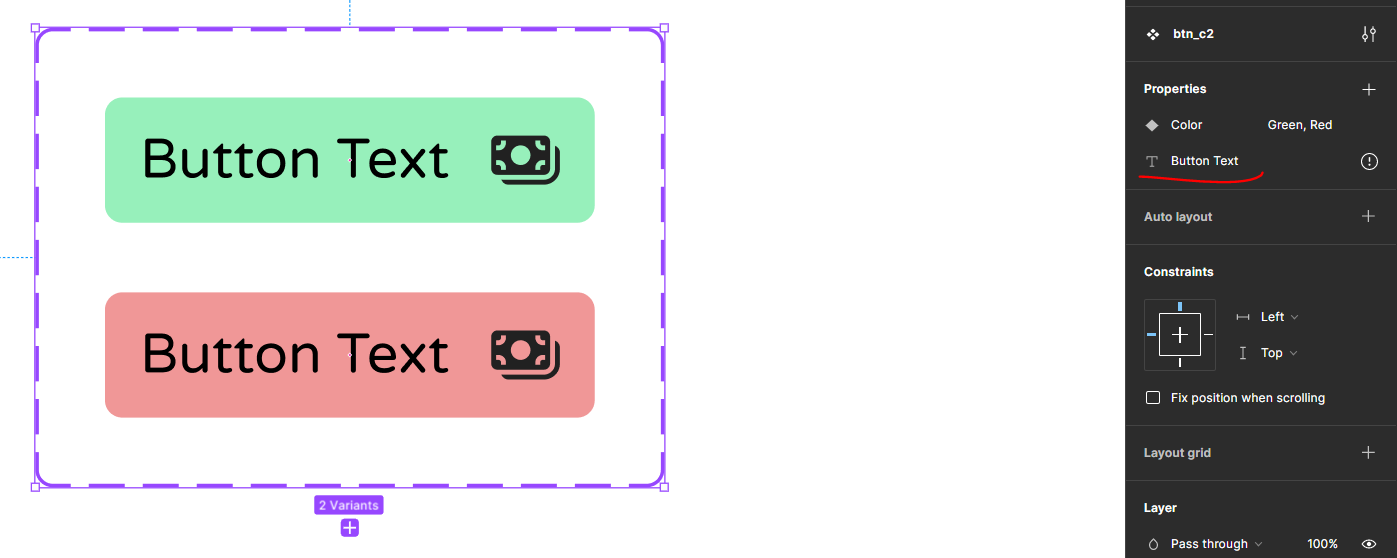
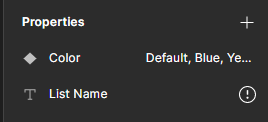
Now I want to add a text property to the component set (variants) and link the list name to the text property.

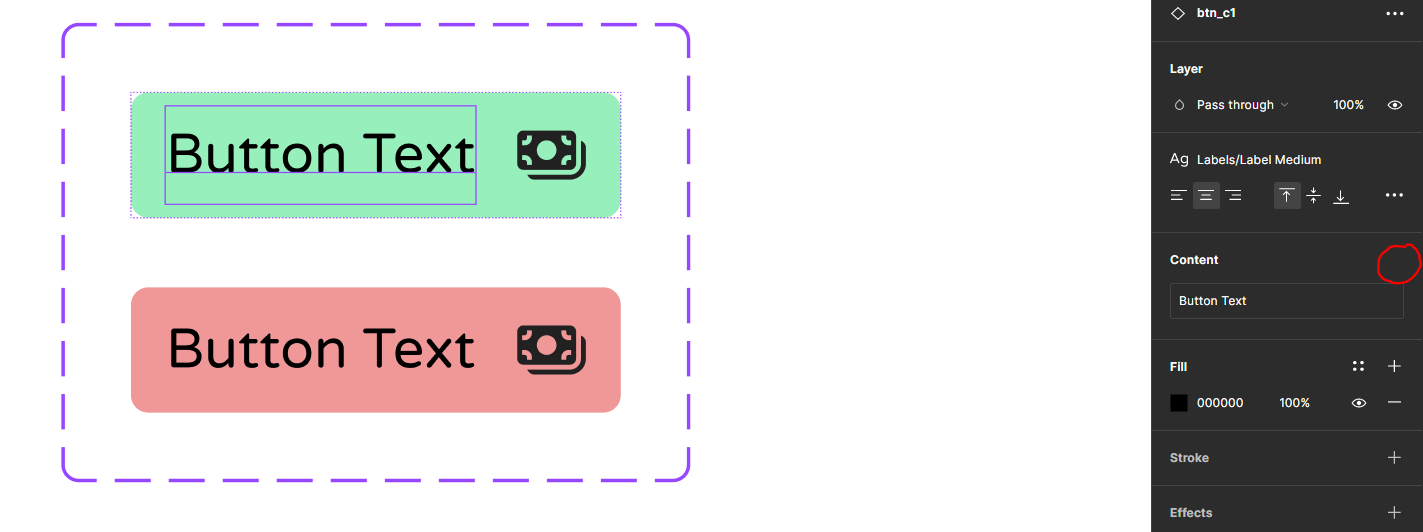
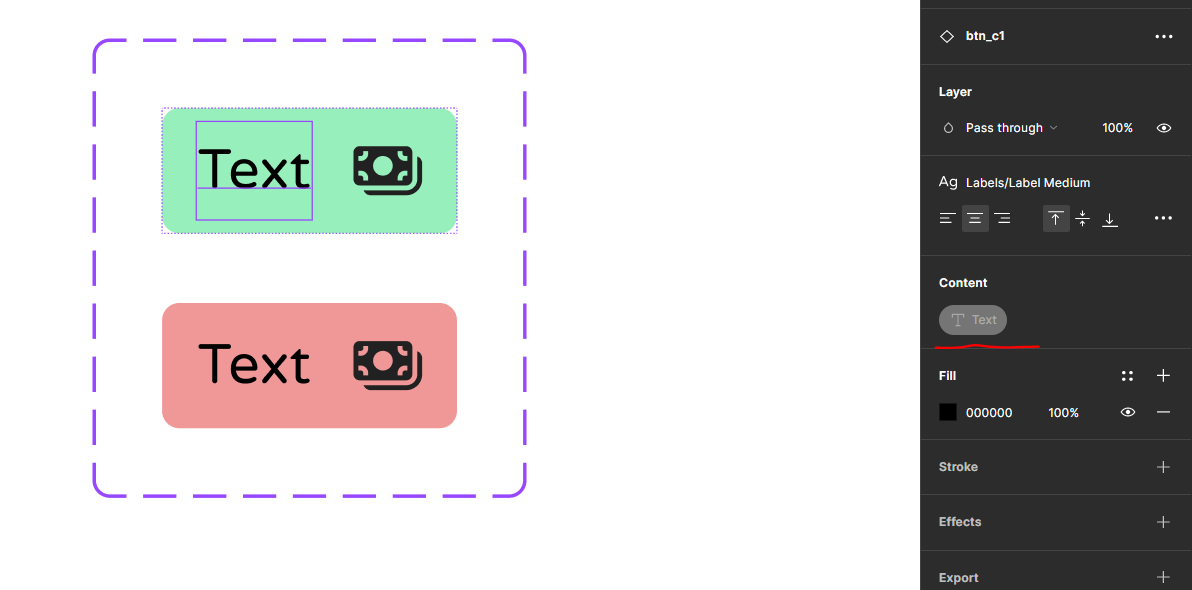
However, the apply text property icon is not visible.

Note that text property works if I do not create a component from an instance and then create variants from that instance that is not a component.
Any ideas what could be done?