Hi all!
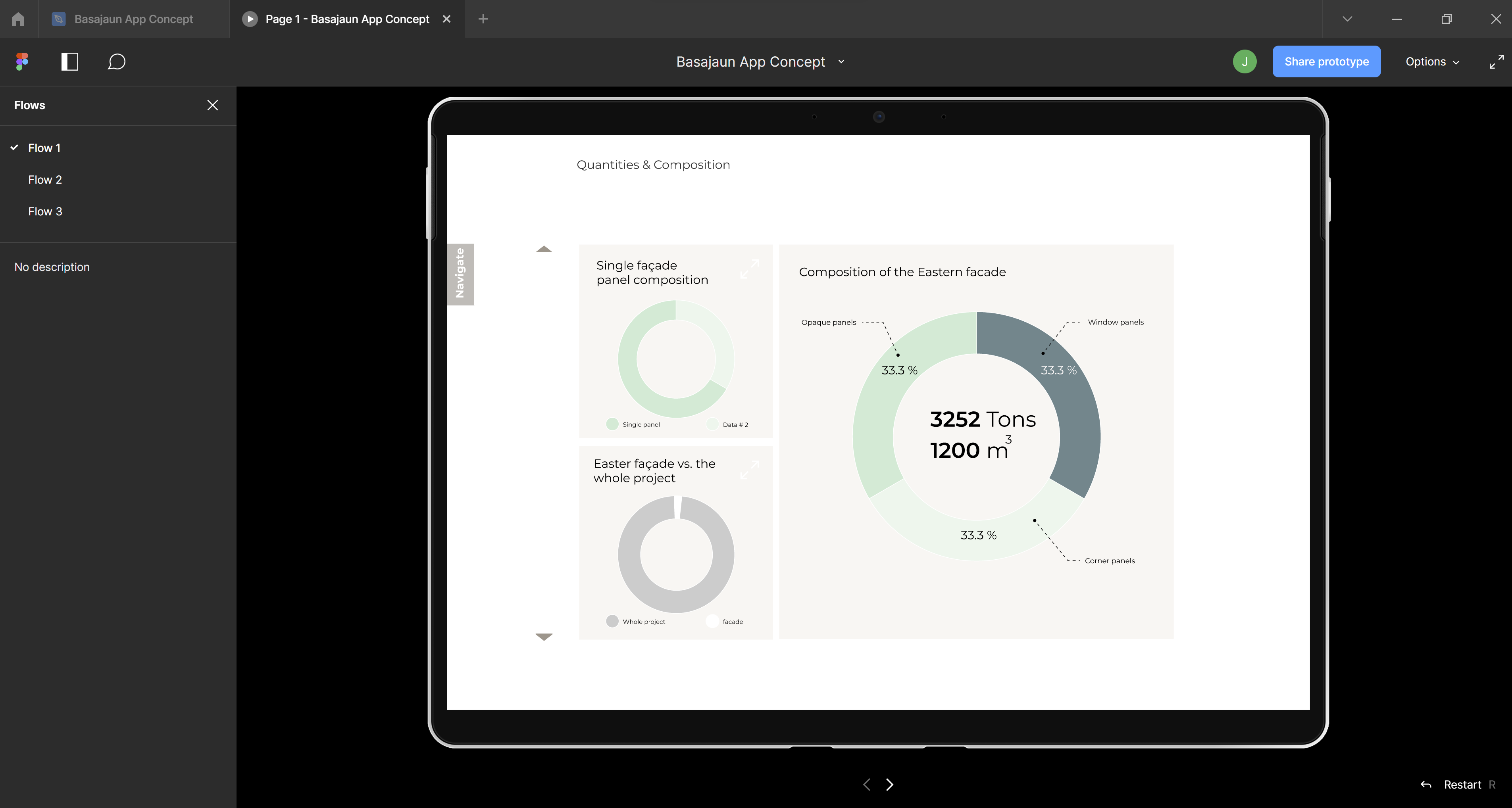
I’ve been working in a frame where I placed two components that are supposed to be fixed when scrolling (one to the left: A navigation button that scroll sideways when clicked ), and an Upper bar that is supposed to be on the top of the screen every time I navigate trough scrolling
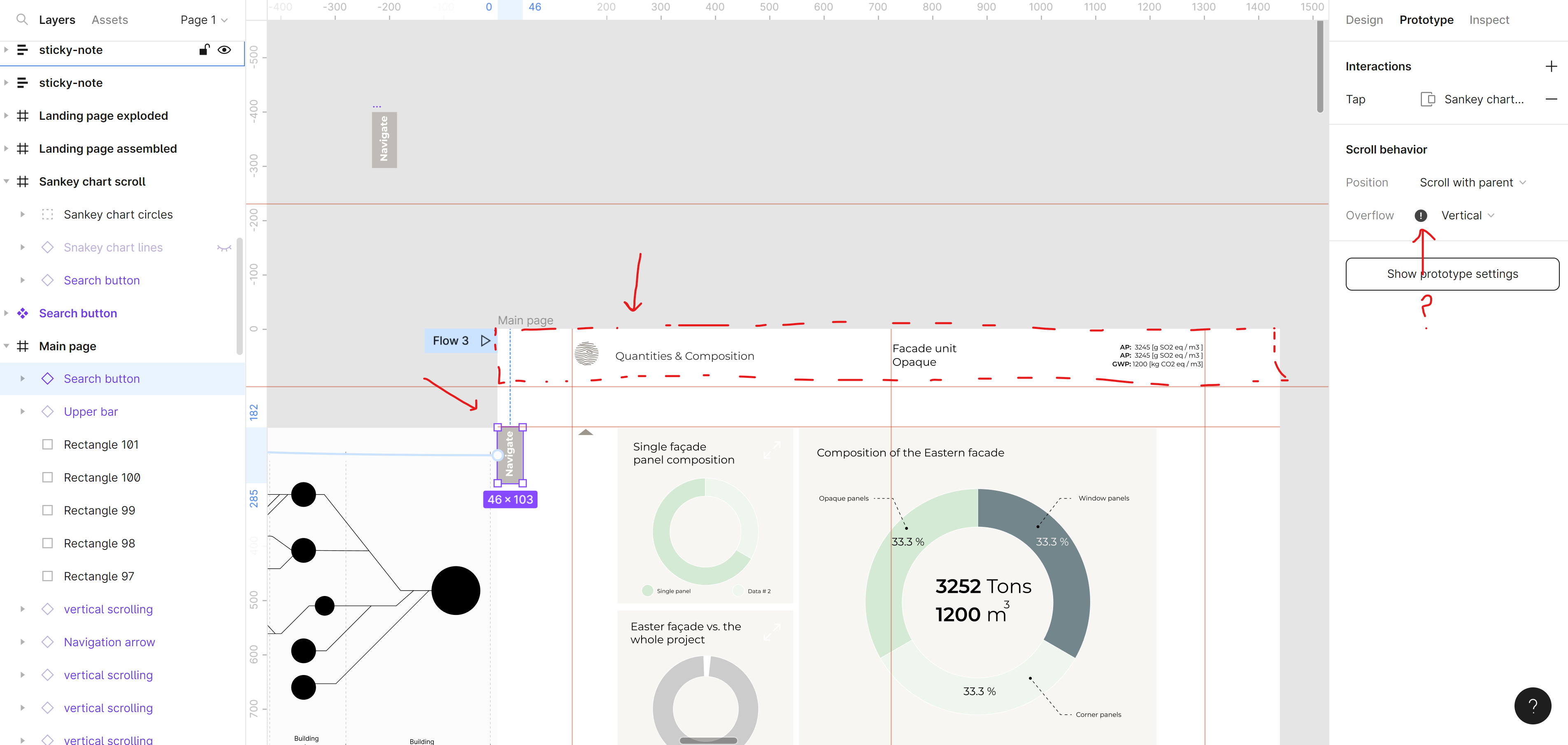
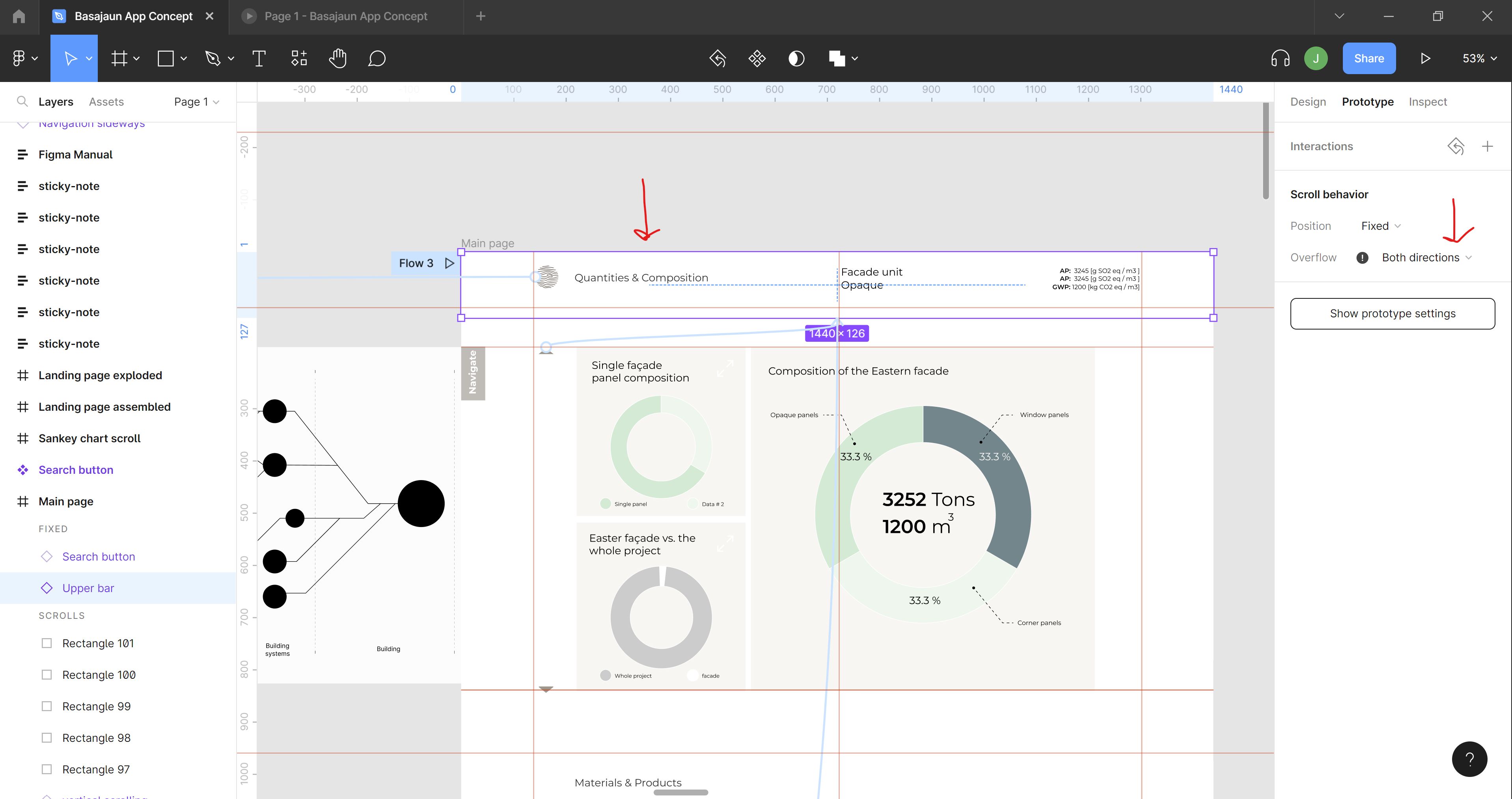
Last week both components where fixed and working as intended, however today they are not staying still when scrolling. After reading in multiple threads and tutorials I haven’t found the reason of why it stop working. I think it must be related to the fact that in the scroll behavior’s of the components there is a gray circle with an exclamation mark next to the Overflow.
I would appreciate if someone that had faced the same problem in the past could help me
Hint: In the design tab in the constrains section the check box that usually let you fix components s is gone.
Thanks in advance,
Here is a screenshot of the problem: