If I apply a color style to an object as a fill (or stroke), I can’t apply any additional fills to that object. I also can’t change the opacity of that fill when it’s tied to a style.
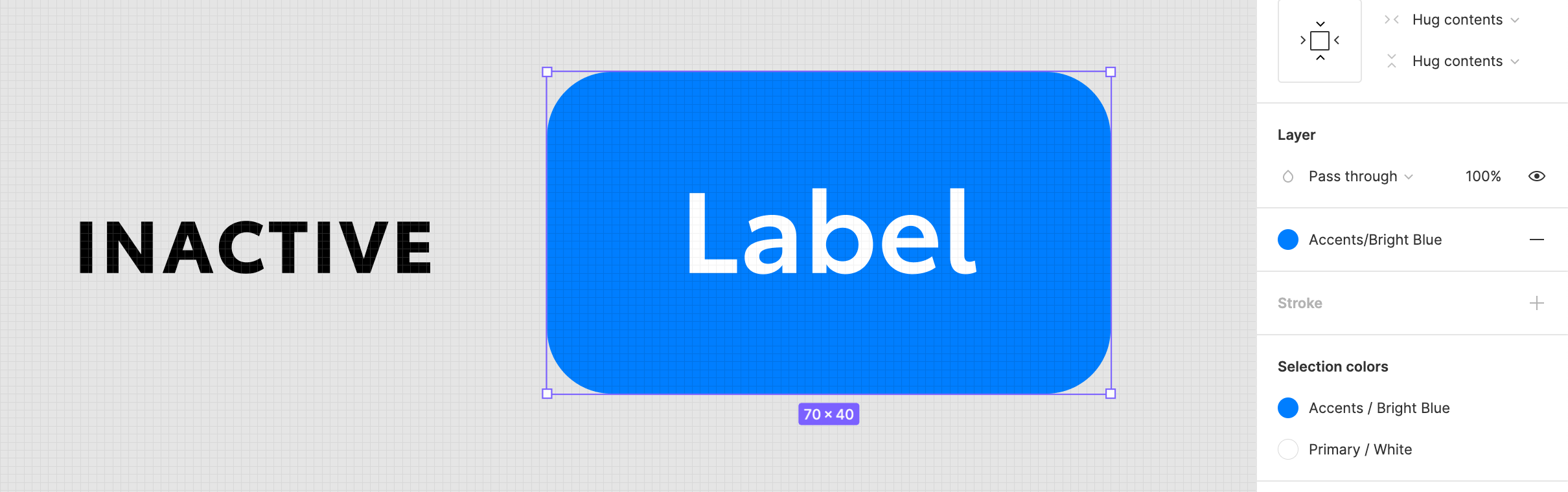
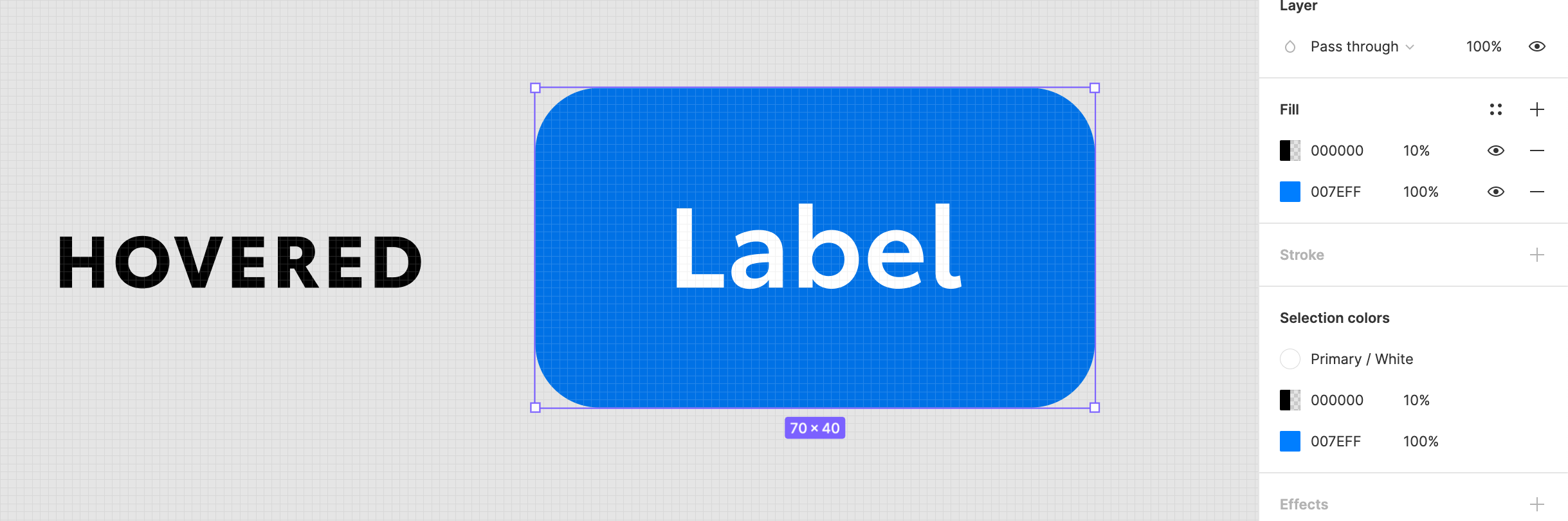
Example: I have a button that is a frame with a blue background which is tied to a color style. I want to create a hover effect for that button by adding an additional 10% black fill on top of my blue color. Currently to accomplish this, I have to detach the blue from it’s color style, then add an additional fill black on top of it and reduce the 2nd fill’s opacity to 10%. See example screenshots below.
This not only breaks my blue color style, but if I have black as a style in my design system, I can’t use that color style either.
Has anyone found a workaround for this that I’m missing?