Problem
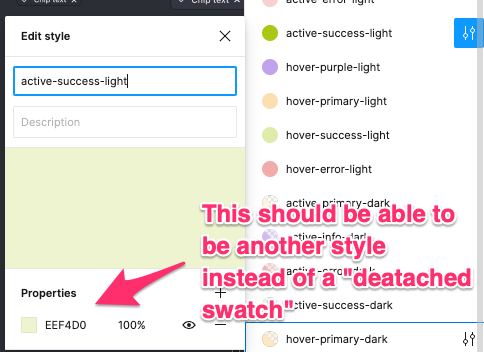
Currently you can’t use color styles in other styles like grid or effect styles.
However this is very helpful for building design systems. Otherwise when changing a color that is used in effect styles you have to manually change it in all effect styles (which is a lot of work and can lead to bugs by forgetting it).
Solution
One possible solution would be to allow us to use color styles within the other styles.
Am I the only person who feels this pain or do others run into this as well?