Hi there,
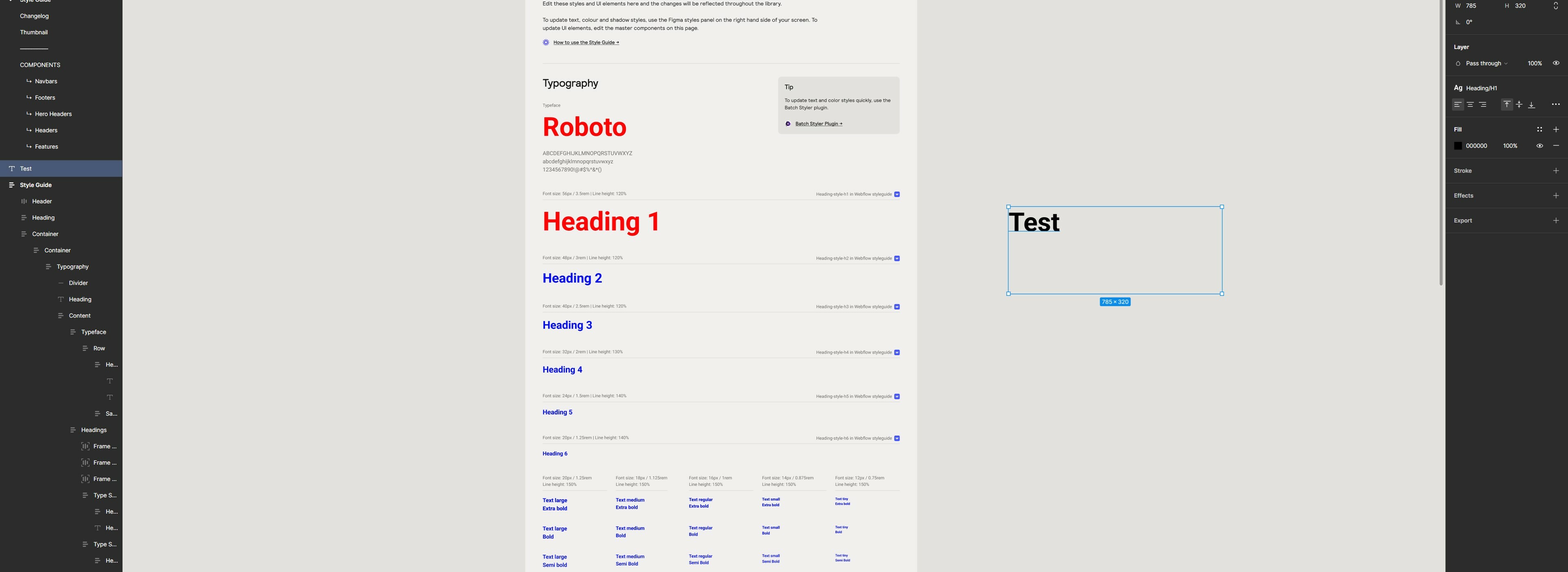
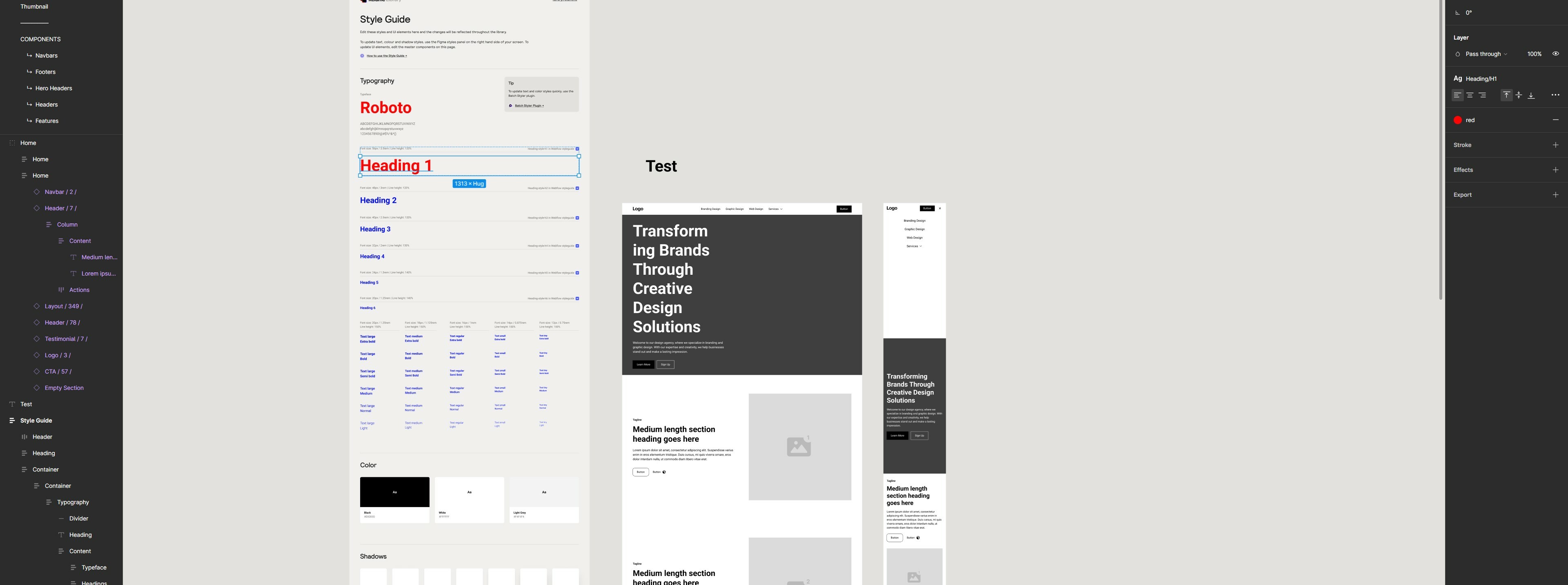
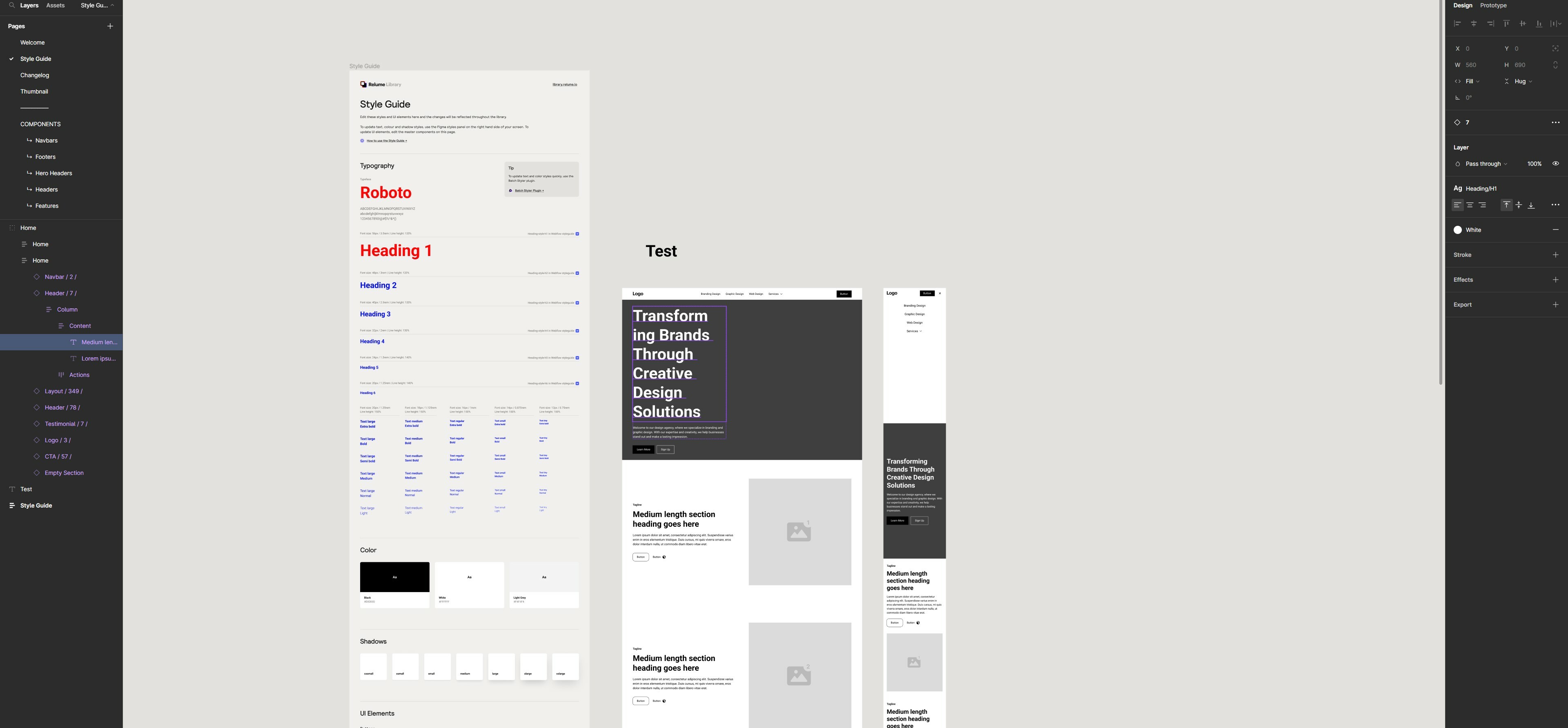
I’ve been trying to fix this problem and can’t find any solution. I’m currently using the style guide from the Relume Library and for some reason the text that I place ( or even when pasting in a wireframe) the font style color doesn’t want to change. I adeed the extra color styles upon selecting the H1, H2 tags from the style sheet. However it doesn’t change the text at alll. Any help would be appreciated, thanks!
Stu