Hi all 👋
Problem / need
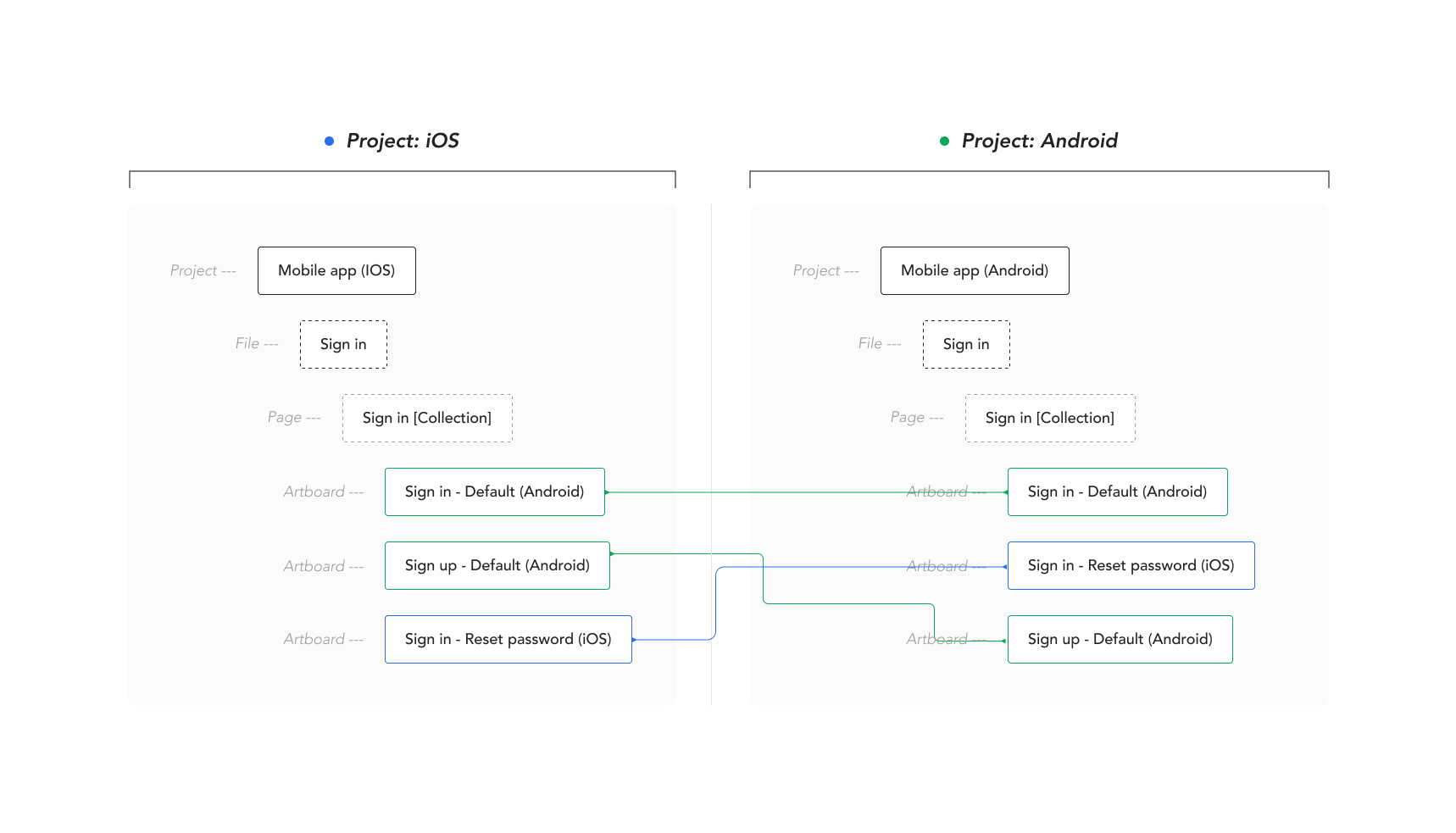
I need to create a collection with different artboards from different projects to present a complete user flow of the design solution on a project level. The artboards from the “collection” need to be editable (not flat images). To visualize my need I created a simple diagram of the structure which I want to achieve. 👇
It needs to work in the same way as the “Collections” on the Abstract.
–
Potential solution
To push all artboards to the level higher and make them accessible from different projects, I decided to convert needed artboards into symbols and place them into selected libraries.
The potential problem here is the performance. Considering the number of elements on artboards (including a high amount of images) I have some doubts that symbols will be working fine.
–
Is there any way to handle that? 🤔
I tried to find any information about that, but that was unsuccessful. I found a Figma plugin Connect, which allows me to connect all artboards. BUT, the plugin converts artboards into flat images, which block the abilities of the asset export and inspect mode for devs.
Thanks in advance for all kinds of information!
Regards,
James