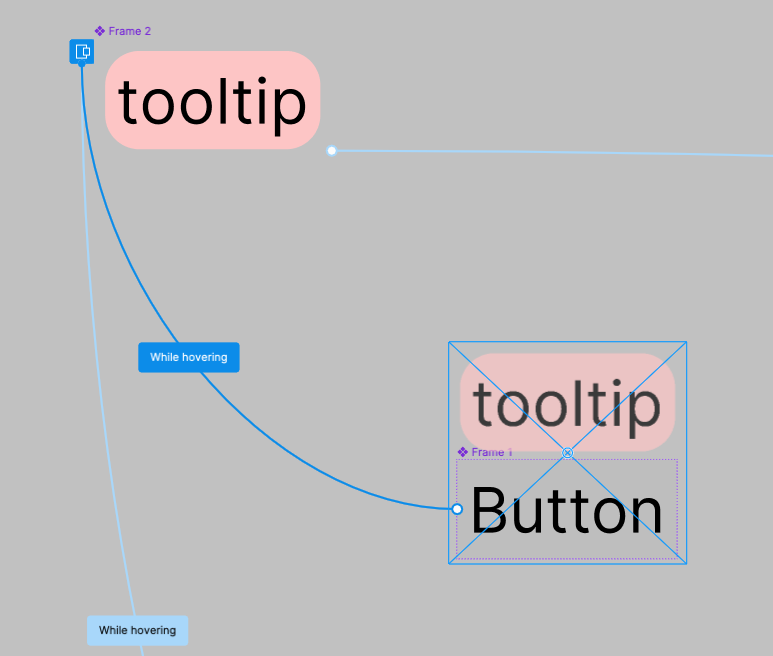
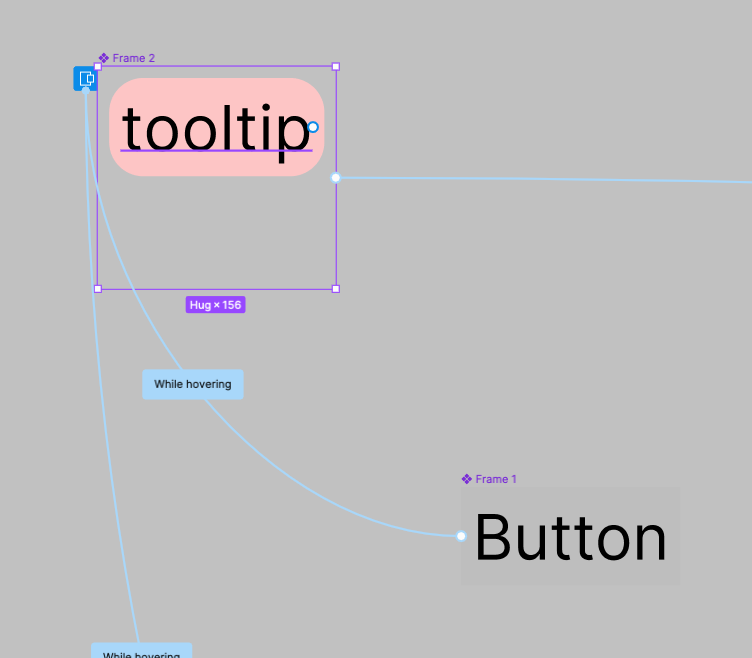
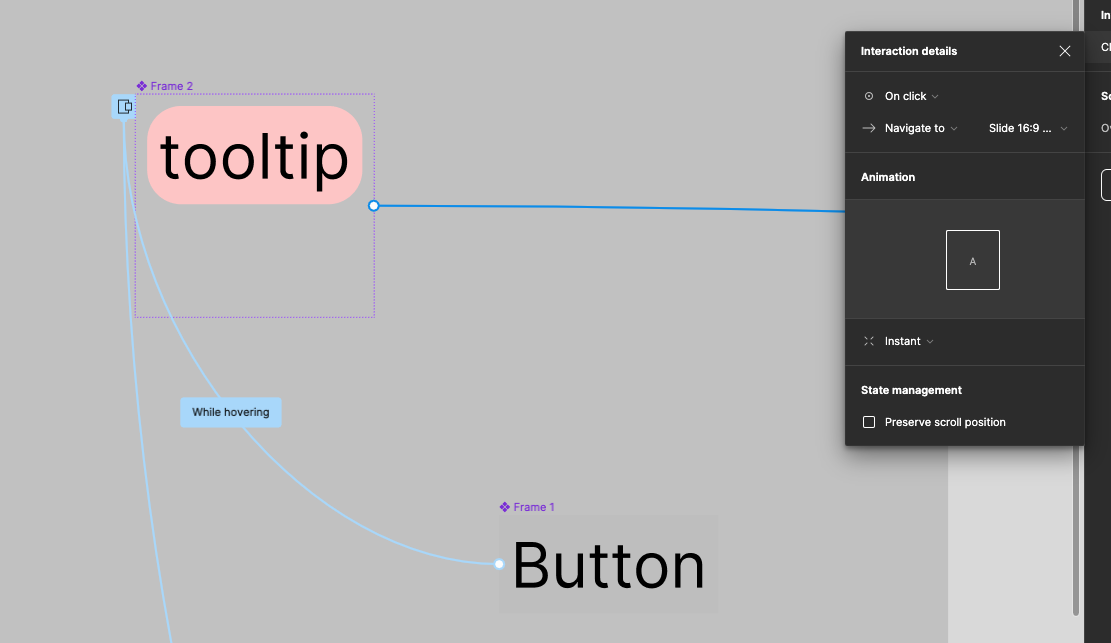
I want to have an interactive component working as a clickable button. If this button is displaying an overlay while hovering I still want to be able to click this button. It seems any overlay creates a “fully covering layer” that blocks input to any layers below.
I was able to make this work with an oversized overlay that is literally ‘layered over’ the button I want to click. So it appears that the button is clicked but the interaction is really triggered from the overlay.
This interaction should work without this ‘hack’… I’ve also seen in comments that others have bypassed this with using mouse/up down, but I was not succesful at that.