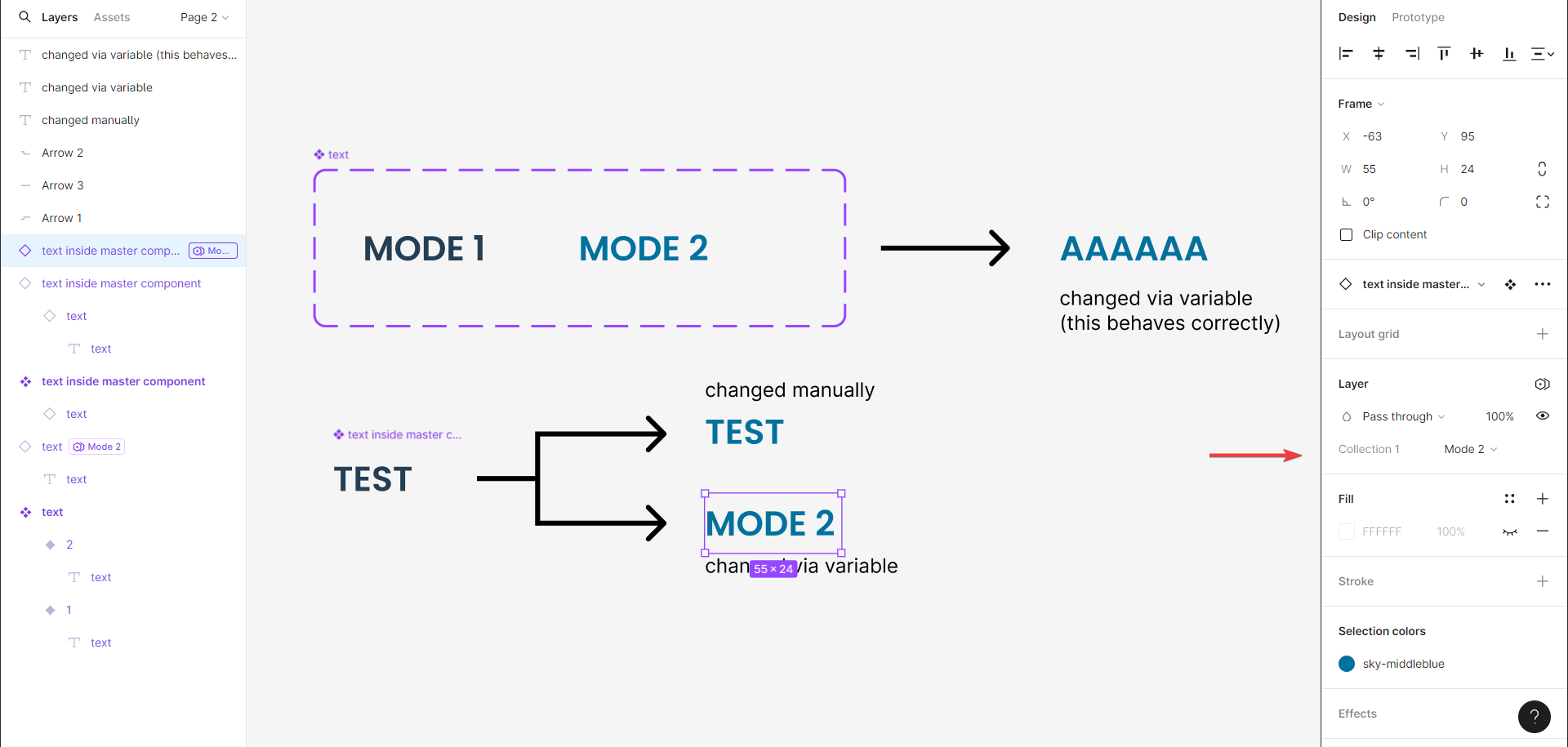
So, in principle, if an instance is inside of another component, changing the variant causes the text to reset back to the text of the master component.
This also happens with other properties of the instance, e.g. if you set some booleans up they will be reset to how they were set in the master component once the variant is changed via variable.
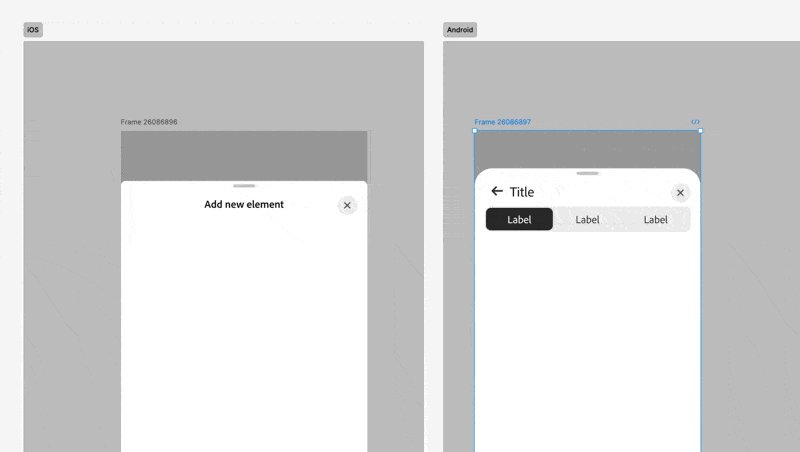
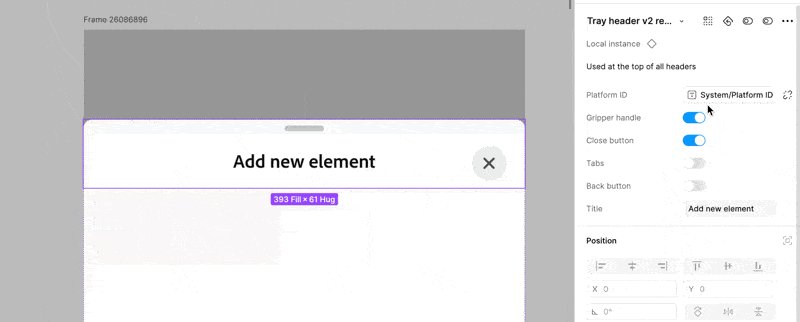
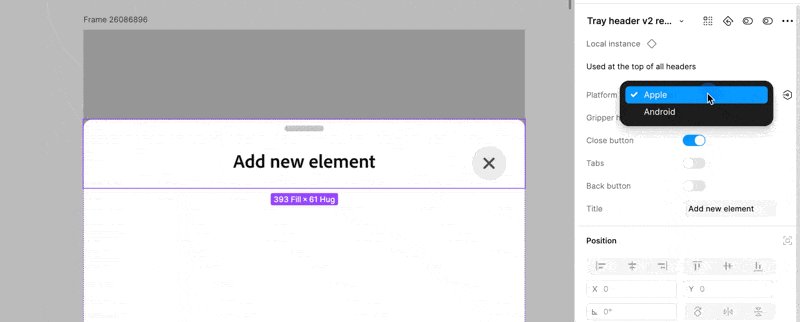
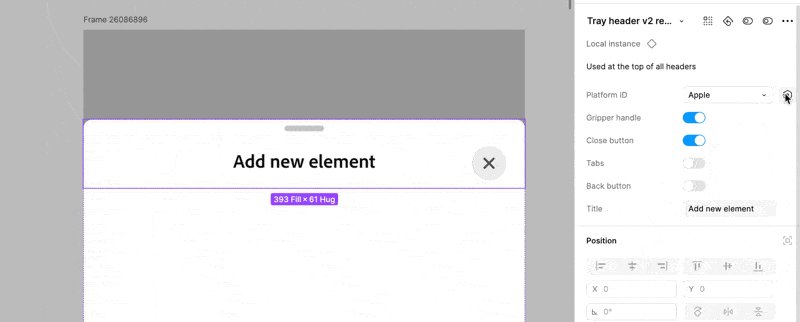
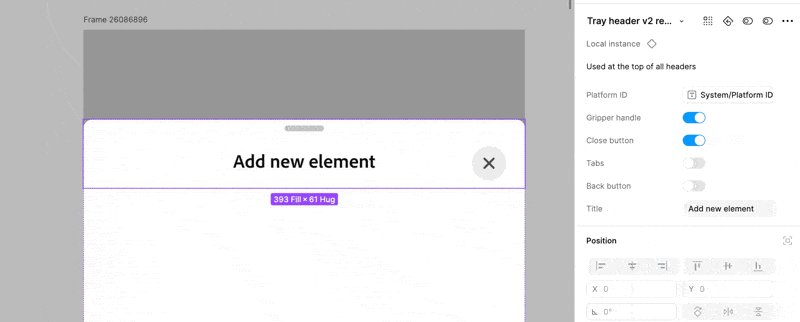
Here’s a screenshot of what I mean:
and here’s the link to the file to mess around with.
(So, this issue might be similar (or even basically the same) as discussed here: Change to on instance not keeping text change but frankly I haven’t had the patience to look into OPs setup 😅 I tried to break the issue down to the most bare-bones that I could in the file I provided (also to see if the issue has anything to do with my components or just is a bug)
If anyone has found a workaround do let me know 🙏 (and yes, I do need the instance within another instance; it’s a button inside a form layout that I want to reuse (and many other such cases).