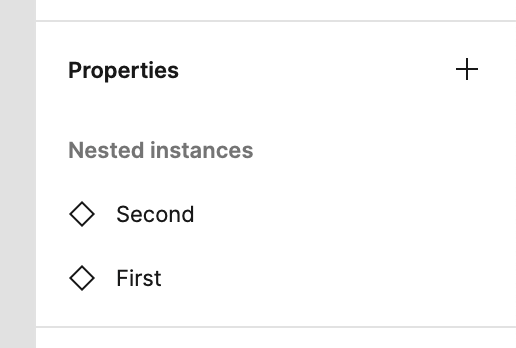
It doesn’t look like there’s an obvious way to change the order of exposed nested instances. Right now the order seems to be based on reverse layer order. It’d be great if the order can be manually adjusted.

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.