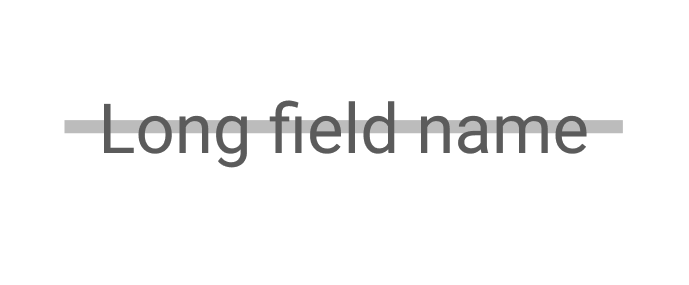
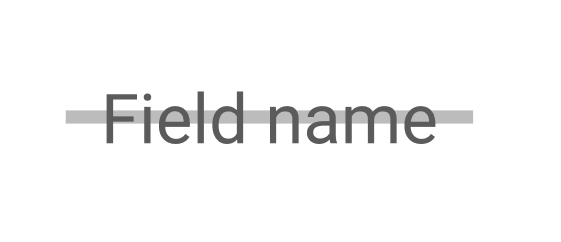
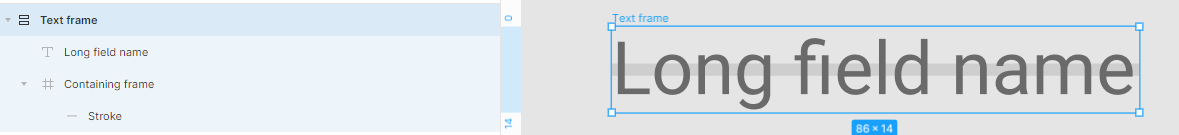
Wondering if it’s possible to “stack” multiple elements in an Auto Layout frame. See attached images for reference. I’m trying to add a stroke behind the text that will get wider/narrower depending on text length.
I tried adding negative padding, but that’s not supported. I’m new to Figma so hoping there’s a simple workaround that I just haven’t discovered yet.