-
Describe the problem your experiencing and how your idea helps solve this
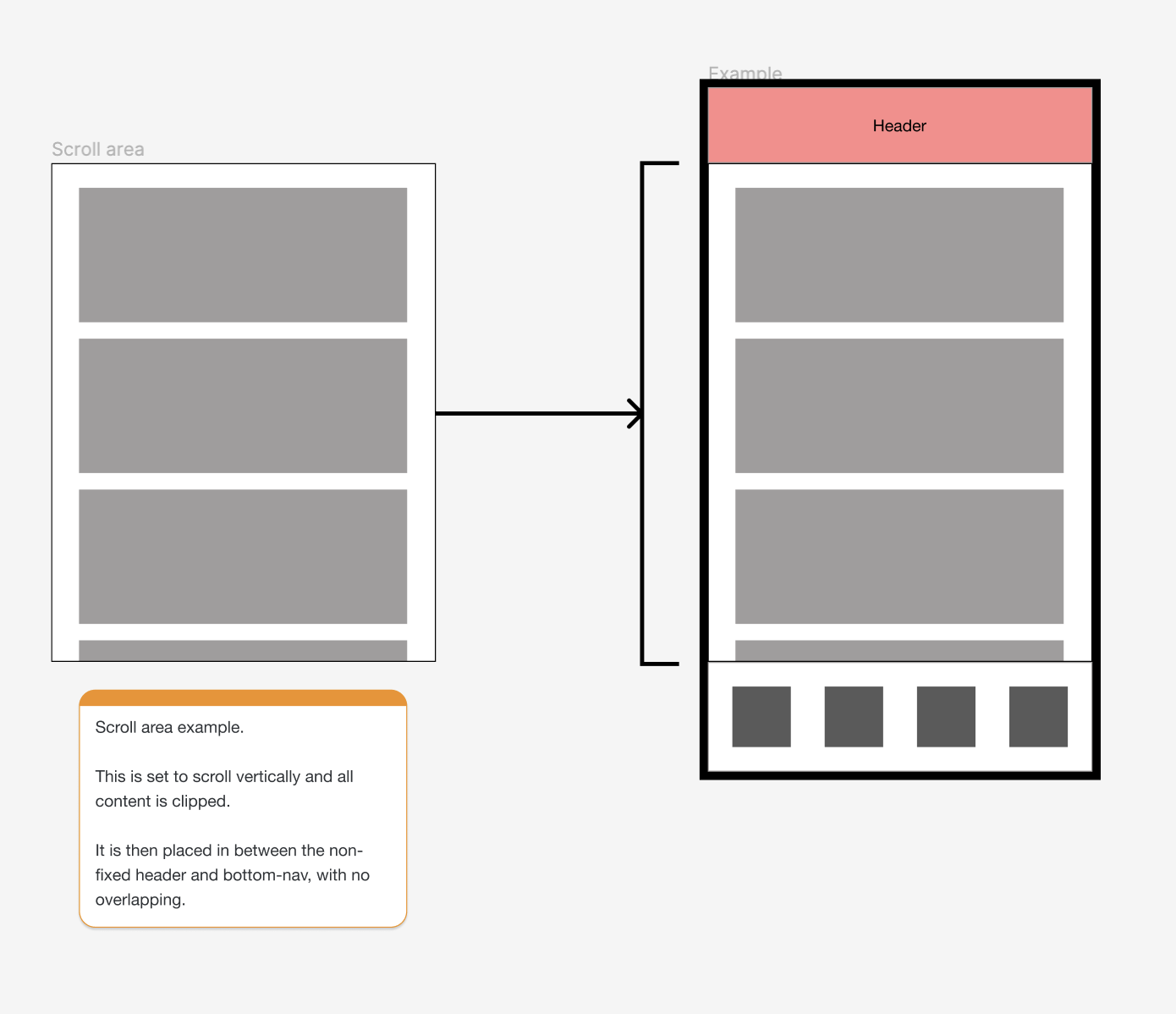
A scrollable (clickable) list of items triggers the interaction even if a fixed element overlaps it. Additionally, this bug occurs even if that overlaping element has a “Tap → None” -
Add as much context as possible (screenshots, Figma files, mockups, etc.)
Stumbled upon this issue when I had to position an iOS keyboard on top of an interactive list of elements.
Demo file and steps to reproduce:
- Start the prototype from https://www.figma.com/file/GpbLNhQGrYKCTFO8aZy8BK/Hotspot-bug
- Click the gray bottom rectangle with or without scrolling
- It wrongly triggers the hotspot from the “background” items