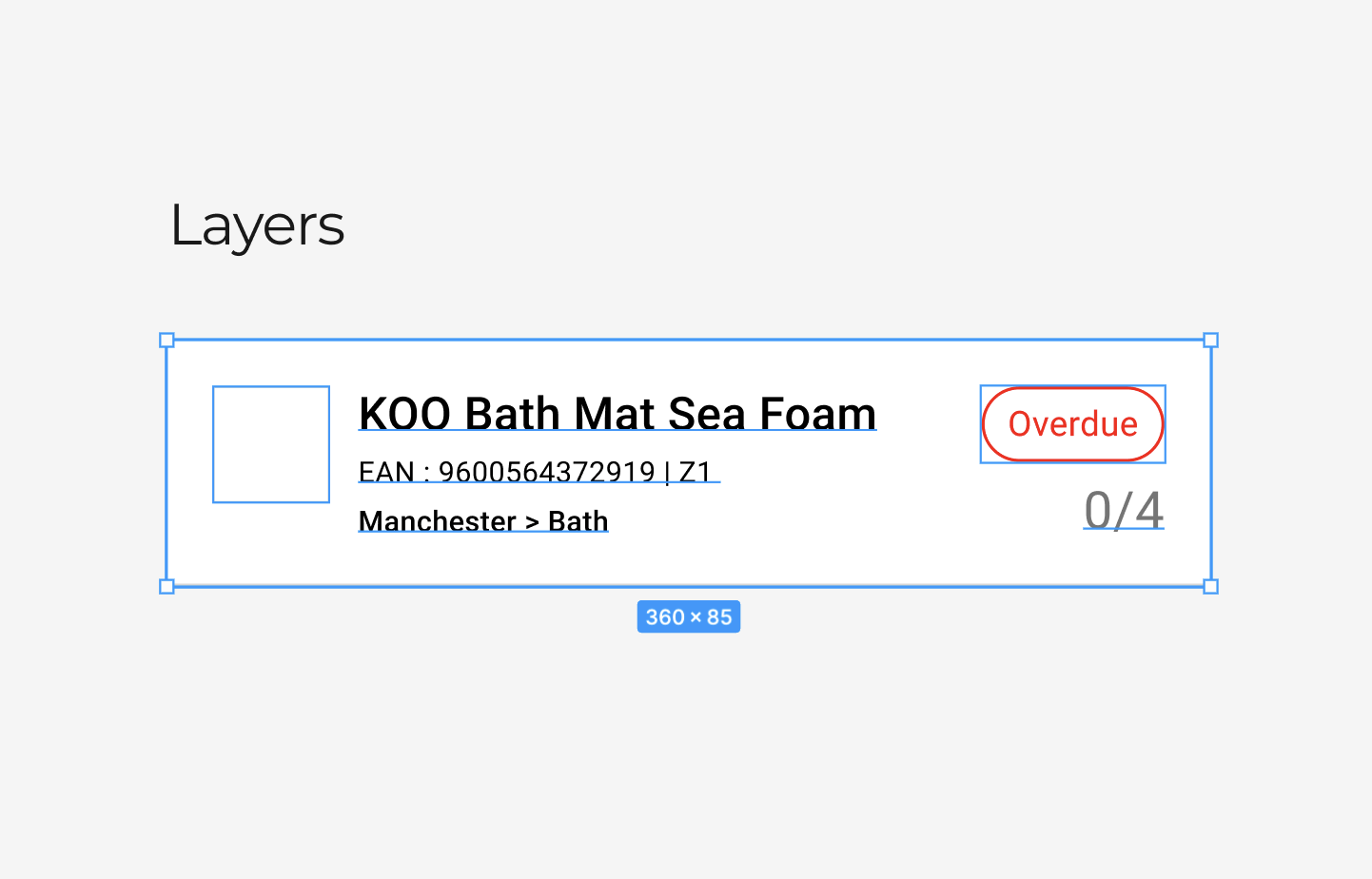
I have the attached design. I’d like to add auto-layout so that I can switch off and add more layers to it as needed. I’d like it to be responsive just in case the line of text becomes greater than 2 lines. I don’t know what I’m doing wrong but nothing seems to work. How do I go about this?
Solved
Auto-layout for asset that has many layouts
Best answer by Edwart
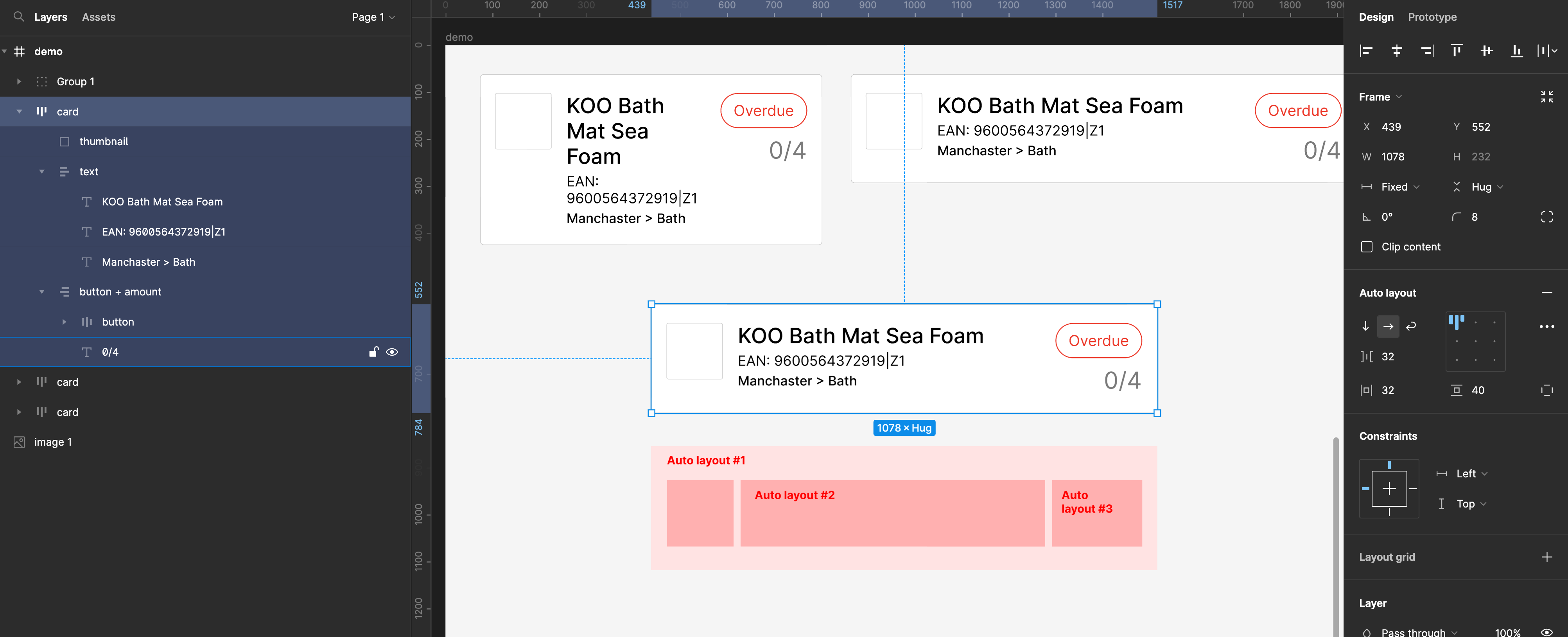
To achieve this you need to nest Auto Layouts.
- For this setup you start by creating the three text layers and group them in an Auto Layout (vertical).
- Then create the button and the number and group them in an Auto Layout (vertical) also.
- Create the thumbnail layer
- Select the thumbnail layer, the text Auto Layout and the button Auto Layout and create a new Auto Layout (horizontal).
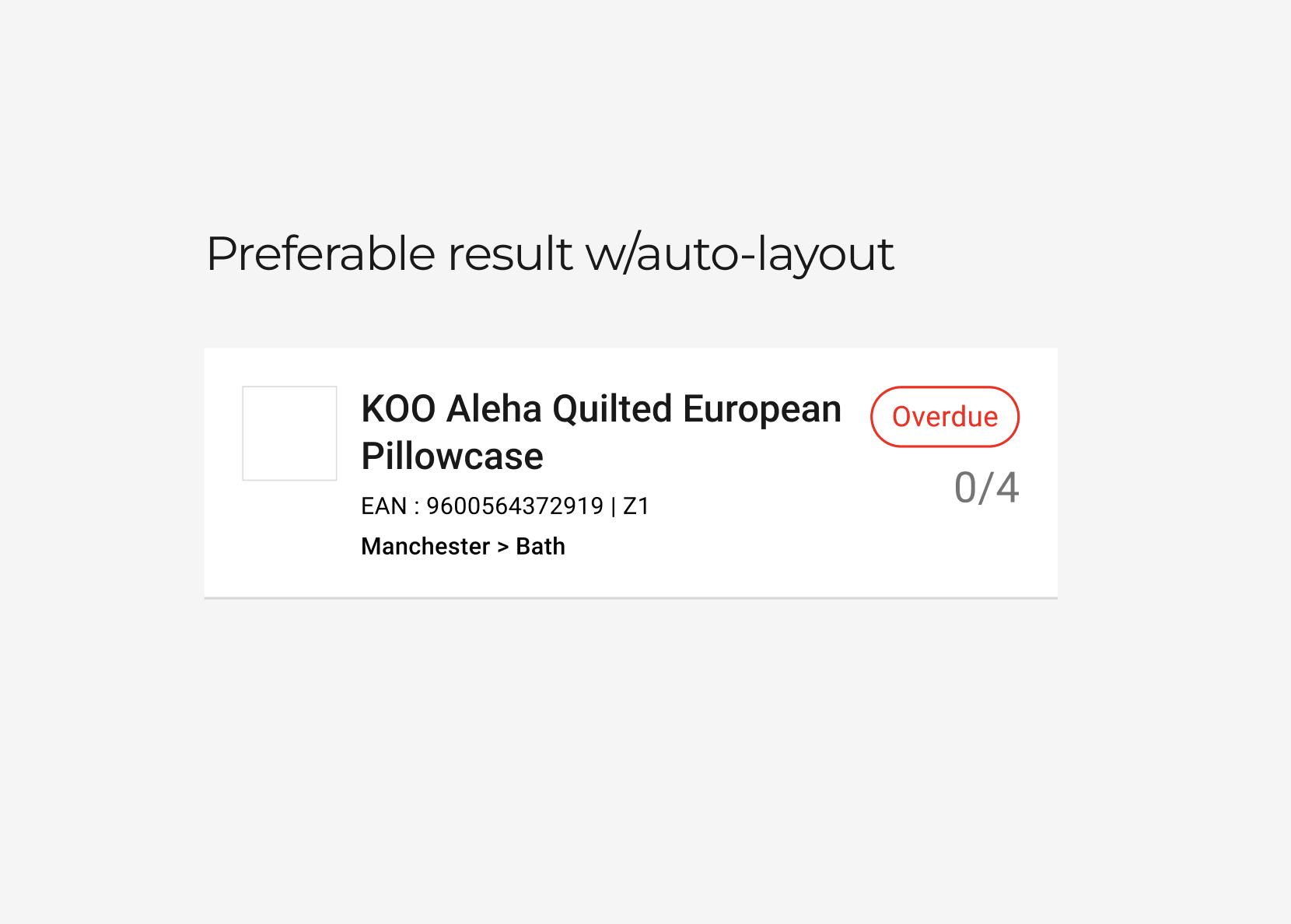
To get the responsive behaviour you need to set the text Auto Layout to fill container, also set the text layers inside to fill container.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.