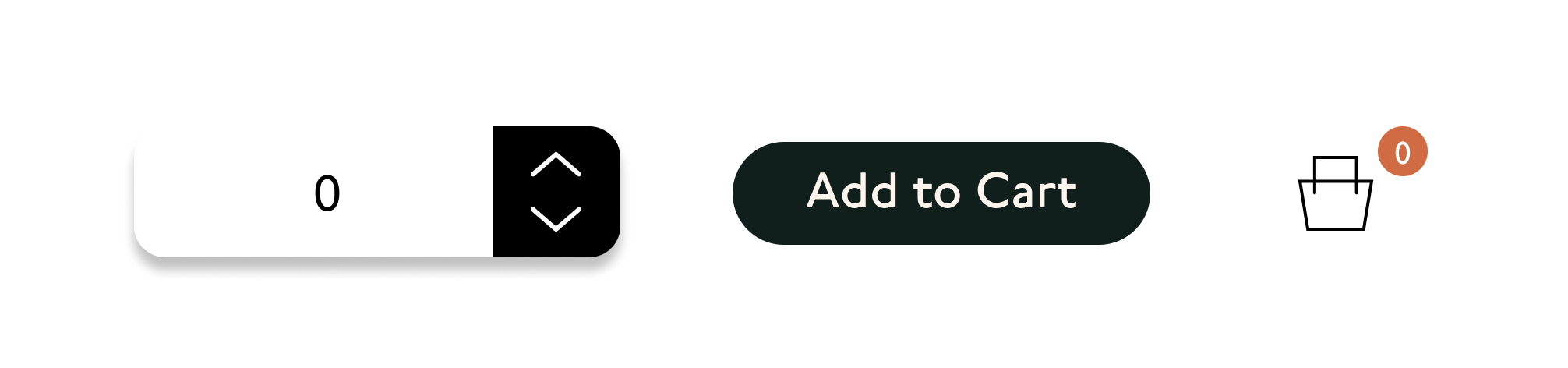
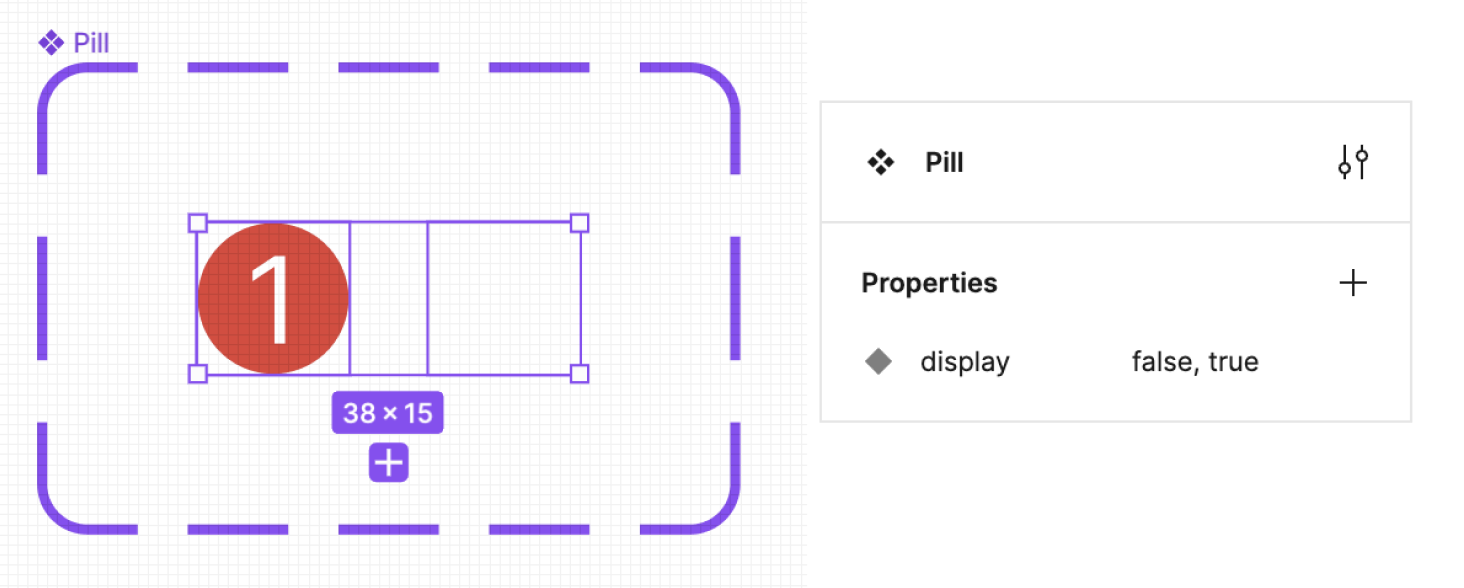
Hi I’m new to Figma and I am learning about variables to create an Add to Cart function. So far from watching a tutorial I have created a quantity variable that when clicked up and down adds and subtracts the quantity. I now want to create a function once the ‘Added to Cart’ button is clicked it will add whatever quantity is chosen to the cart in the top right nav. The tutorial didn’t cover this so I am not sure how to go about it.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.